

扫码打开虎嗅APP
Garry Tan是Initialized Capital,一家专投早起创业公司的投资公司联合创始人。2008年时,Garry Tan是一个创业者,他带着一个博客平台Posterous来到YC孵化,产品于2012年被Twitter收购。计算机系统工程师(Computer System Engineer) 背景出身的他,完全靠自学成为产品设计方面的顶尖人士。
读完这篇文章,你将会了解:交互设计的本质是把产品当作人来看待这是什么意思?该怎么执行?视觉设计上最重要的3个点是什么?以及产品设计师必须读的2本书。
1. 交互设计 (Interactive Design)
交互设计中最有意思,也最重要的一个发现是:人实际上是把电脑当人看的。
如果一个电脑对你很nice,你也会对它很nice。你对它很粗鲁,它也会对你很粗鲁。心理学家CliffNass, Byron Reeves和B.J. Fogg就完美的用心理学原理证明了人与电脑的相处方式是自己和自己交往的镜像画面。
怎么理解?说白了,人机交互的核心是“指令”。人要“指令”电脑去做他希望电脑做的,电脑然后反回来“指令”人接下来需要怎么做才能帮助人完成目标。仔细想想,你会发现一个有趣的心理现象:你在读任何一个媒体内容,文字也好,图片也好,视频也罢,你实际上听到的是你自己阅读的声音,不是另一个人或机器的声音。也正是因为听到的是自己的声音,这些内容也更容易被你深度消化。
在这个理解基础上,交互设计师就不再是仅仅解决“这个按钮放哪好看”、“排版怎么更简洁明了”的人了,而是一个作家。他们实际工作是通过创造一种“指令性”语言影响宿主,让他可以完美的完成这个“指令”让他做的事情,从而更好地完成宿主自己的目的。
没能正确意识到交互设计的这一层含义,是很多创始人失误的重要原因。
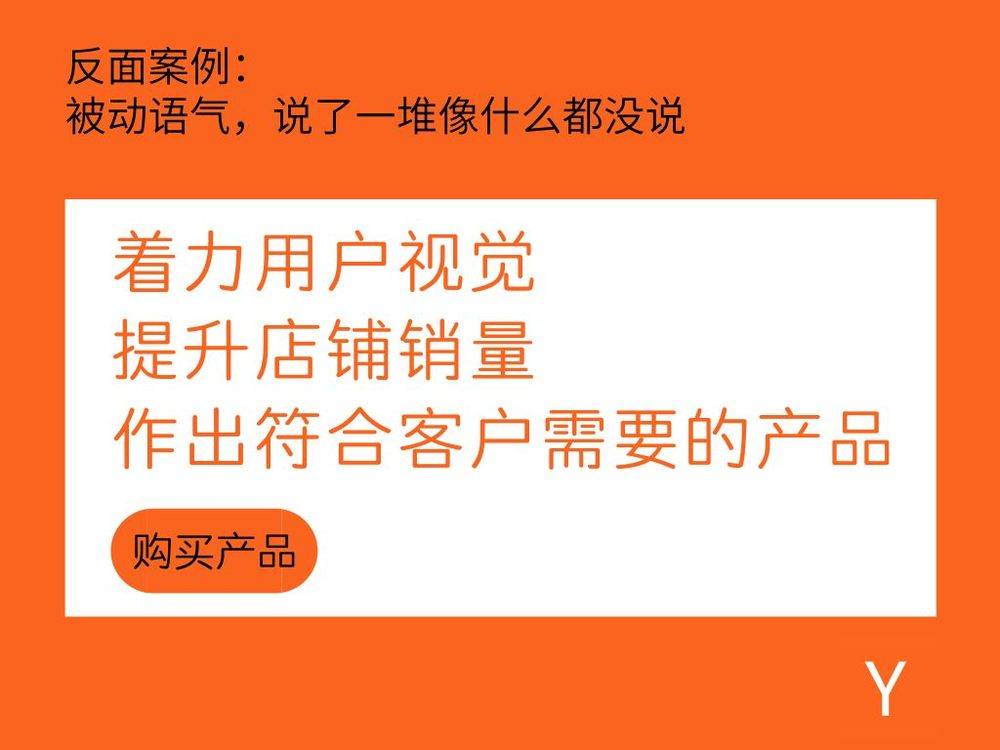
比如,这时候你再来思考设计页面的语言。我敢说很多设计师犯过这个错误,就是用词造句非常被动,没有描述,就一句话。比如,你去很多大公司网站,你会发现类似“适用于XX的子系统“”XX应用认证工具包“,这些名字就像一个疯狂的文字沙拉,混在一起,你看了也不想读,读了也不知道它在说什么。


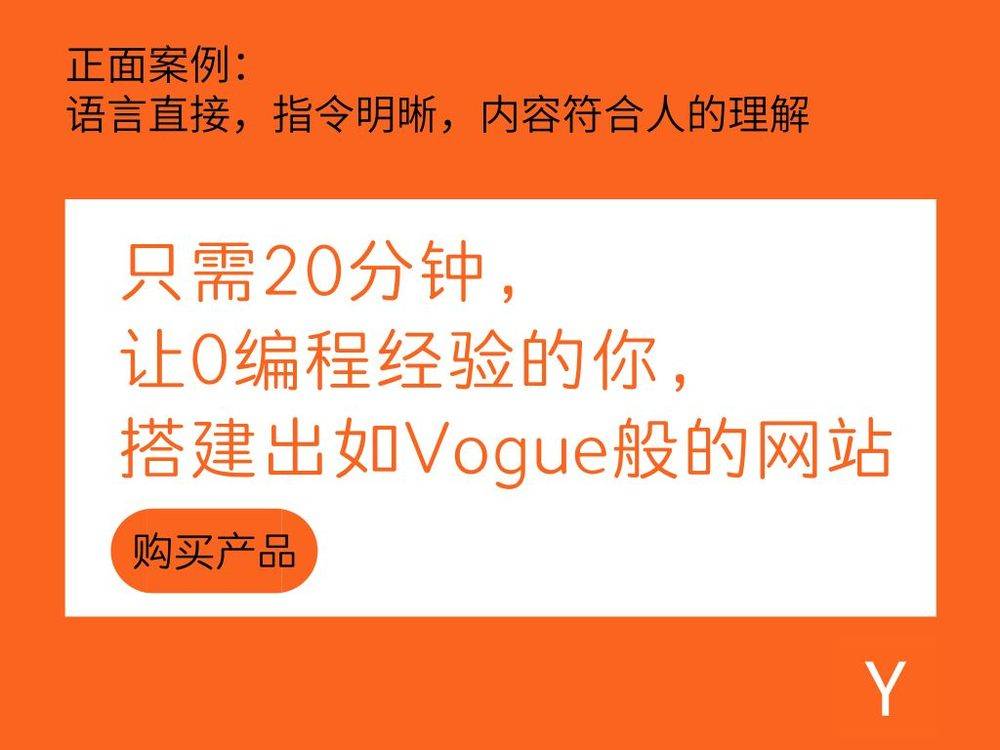
但大公司可以这么做,因为他们的资金和规模是我们想象不到的大,而且他们有一群销售人员,每日的工作就是卖出这些产品,你作为一个创业公司,担负不起。出现在你产品上的每一个字,每一个指令,都需要变成一个人与人的直接交流,用人的语言和语气,不要在语言上存在任何被误解的可能性。
交互设计中另一个重要的内容就是如何让人通过你的指令真正完成全部动作,不在中途退出。我一般会从两个角度思考,第一个是:哪些步骤可以删除。第二个是:哪些动作可以分解。
之前Weebly的创始人David分享过最初为了促进注册,直接删去了创建密码这个步骤(点击阅读),这个我在Posterous时也做过。这是思考删除步骤后的结果,就是,把所有看似有道理但其实没有关键作用的步骤全部删除。
分解复杂动作这个也好理解。比如你看一下填写签证申请表,或者海关申报单,这种非常复杂的东西,如果变成网络化,你会如何分解步骤,让人们完成一套动作时更流畅自然?面对自己产品时,也需要这样思考。
最后,我想说一个最最常见的错误,尤其在初学者身上:他们总是想做一些特别原创的东西,在交互设计这个层面,我非常不建议原创。相反,我会强烈建议你直接盗取其他产品已经过时间沉淀,让用户养成的既有习惯。比如,如果手机上大家已经习惯下拉更新的动作,就不要突发奇想去创造一个新的更新方法。用户已经习惯了,而且它也makesense,就没有花时间重新思考这个的必要了。
做法也很简单,你只需要准备出一些时间,专门去用户最多的网站或应用程序然后一点点使用,琢磨。这里只有一点要注意的,就是不要选错了参考样本。万一找到一个用户也不多,交互设计也很没有底蕴,只是长得好看的样本去做参考,可能会越参考越错。
2. 视觉设计 (Visual Design)
最后,视觉设计。这可能是本次演讲最实操性的部分了。不过我也想先讲一下理论框架。
视觉设计的重点是告诉用户:这个页面什么最重要,通过设计引出用户什么样的情绪,希望让用户产生什么感受,然后通过像素层级的创作,比如PS或Html Css来执行完成。它回归到最早我们说过的产品设计本质,就是在视觉层面帮助用户解决问题。
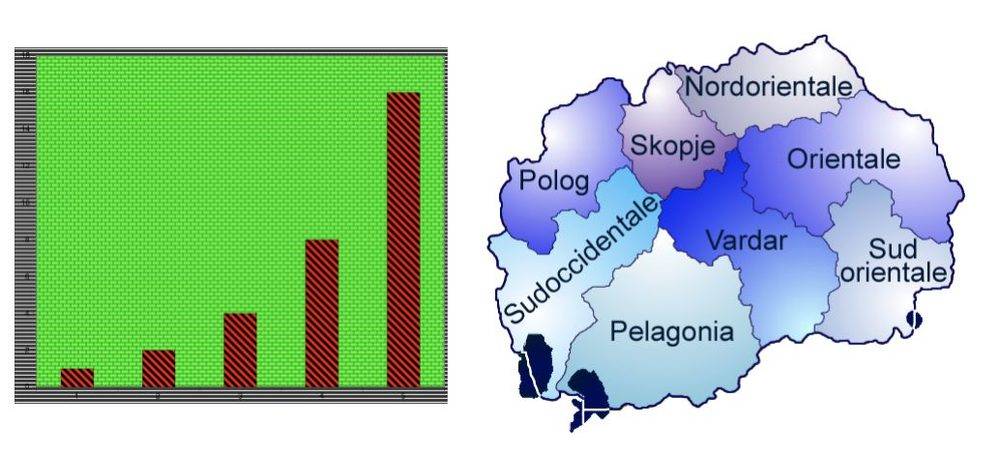
下图是一个很表格,没有X轴也没有Y轴内容,我们也不知道为什么背景是绿色的,也不知道地图为啥要有渐变色。这也是我想要说的另一个设计中最常见的错误:产品设计层面的视觉设计不是你个性的表达的平台。你需要思考的是:你希望让用户理解什么信息?然后看看你的设计,里面有什么是在不改变意思的前提下删除的?这包括文字内容,条条框框,任何元素。然后,删掉他们。因为,你的目的是让用户一下子get到你的重点。

如何做?这里我有三个简单的设计原则:
01 对比度
举个例子,最简单的对比就是加粗或不加粗。加粗=更重要,不加粗=不重要。就是这么简单。当然,加不加粗不是唯一表达重要的方法,颜色,大小也可以。但要注意,如果这时候你为了表达重要,把通篇加粗了,或者通篇充斥着各种粗细大小颜色,那也就没有重点可言了。


这两幅图可以看出粗细大小对于突出重点的重要性
这里有个我常用的小trick,分享给大家。我叫它眯眼测试。打开一个网站,或者手机应用程序,立刻眯眼,在没法阅读任何内容和图片的前提下,你眼睛立刻看到的那个地方,就是对比度最强的地方,也是本页面分量最重的地方。

眯眼测试,你会发现你的目光直接聚焦到了红色部分
02 内容远近排列
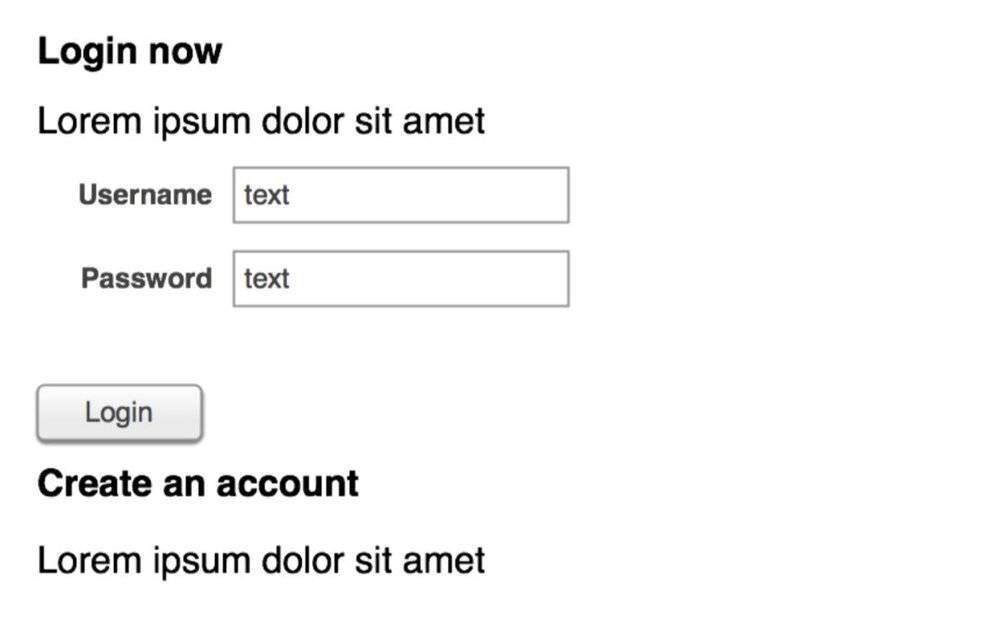
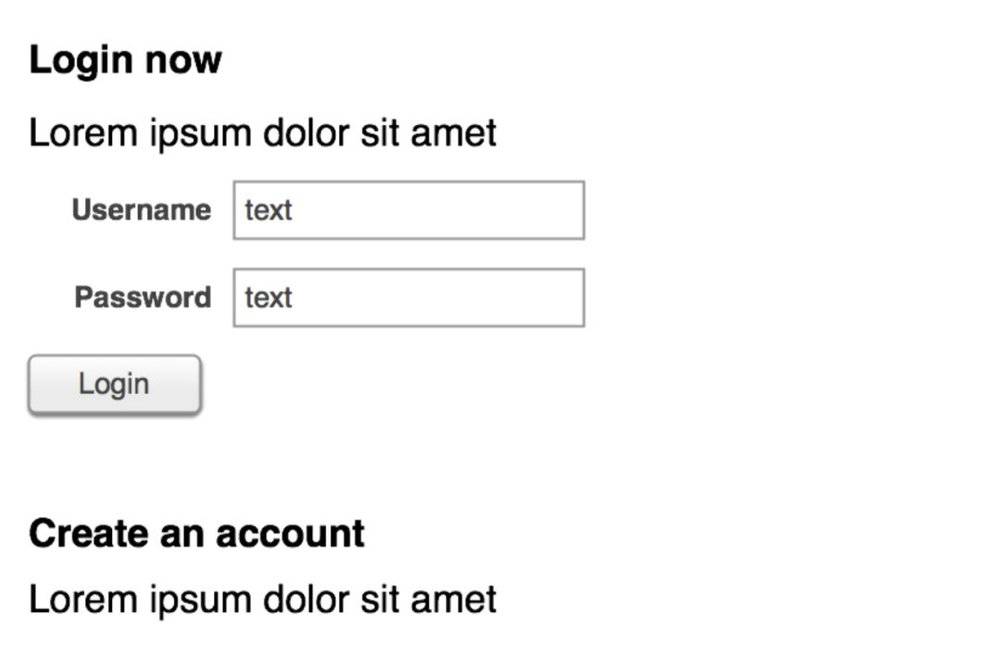
看一下下图的例子,哪里是建立新账户?哪里是登陆?你区分不清。但改一下,你就知道了。这个不难理解,但经常会被忘记。


结合对比度和内容远近排列,你就得到了视觉层次。但,如何处理线条?如何使用颜色?每次考虑到视觉层次,设计师就容易头疼,尤其是新手设计师。
这里分享一下我的思考模式的极度精简版本:
首先,确定你想放在页面的所有内容。
然后让页面呈网格状背景,把相近的内容凑近放。可以放线条分割,但是必须是网格和凑近解决不了问题的前提下。在我的经验里,90%你觉得必须要加线条分割的情况是可以用网格+相似内容抱团放的方法解决的。
最后,四角边框只用在最重要的内容上,因为它带来的视觉注意力最大。
03 不要让内容充斥页面的每个角落
留白这个方法很有用,可以帮助指导用户去关注重要的东西。
很多人把设计想象成创作,这只是其中一个方面。为什么?举个例子,你们都去过机场,机场就是一个设计。它有创作的层面,那是每个机场代表的城市个性。但假如你想象你自己就是负责设计机场的,你会意识到这个工作的困难度多大,你必须首先知道所有东西在哪,逃生出口,不同乘机楼,到不同楼的最快路线,时间等。然后你得变成一个完全没有来过这个机场的人,猜测他会需要看到什么指令牌才能完成搭乘飞机的全部动作。
这后半部分就是反馈机制。一般设计方面有两种反馈机制需要搭建,各位创始人可以注意一下:
第一个就是前期的用户测试。你可以把整个机场的空间打印出来,或者直接把陌生人带到机场,问他:你这会儿在看哪里,你希望看到什么?换到产品层面的话,这个步骤是发生在写代码之前的。这样的话,可以最大化地节约后面修改代码的时间和金钱花费。
第二个就是客服。很多公司把客服当作一个回复机制,但其实人们对你产品的理解80%来自页面的视觉设计。如果有客户反馈类似“我卡在这个步骤,接下来该怎么办”或者“这是什么页面”时,不要轻易回复“不好意思我们一般不会出现这个问题,请退出重来”然后把这个投诉马克完成,然后也不跟设计团队反馈。是,有可能这种问题百年一遇,但是你有没有想过,很多个百年一遇带来的就是平庸且处处有问题的产品。
而且,这也是创业公司的优势。大公司的体制让设计部门,客服部门和产品部门完全无法有交集,他们产品视觉层次再有问题,解决的过程都会严重滞后甚至完全不会在这点上做更改。但你们所有创业者是可以做到的。当一个用户给你反馈说:这个功能是什么?为什么会出现这个页面?,你可以迅速帮他们解决,与此同时,你也会获得一个对你们非常满意的用户。
以上就是我在产品设计方面希望跟大家分享的全部内容。
附:产品设计师必读的两本书:
1. 《日常事物的设计》Don Norman
2. 《如何赢得友谊及影响他人》戴尔•卡耐基
编译:梅姗姗
