

扫码打开虎嗅APP
本文来自微信公众号:大数据文摘(ID:BigDataDigest),作者:刘俊寰
如果有一天,你画中的2D人物突然变成3D,还能动起来,你信吗?
文摘菌没有在说神笔马良的故事,只要是你笔下的人物,文摘菌都有办法让它动起来。
不信?
反正最近火爆日本的这款APPらくがきAR(涂鸦AR)就能实现这个功能。
这款应用目前刚刚在日本App Store上线不到一周,但是网友们都已经玩疯了,纷纷在推特上分享了自己的收获,相关话题也连续登上推特热搜好多天,一度霸榜第三位。

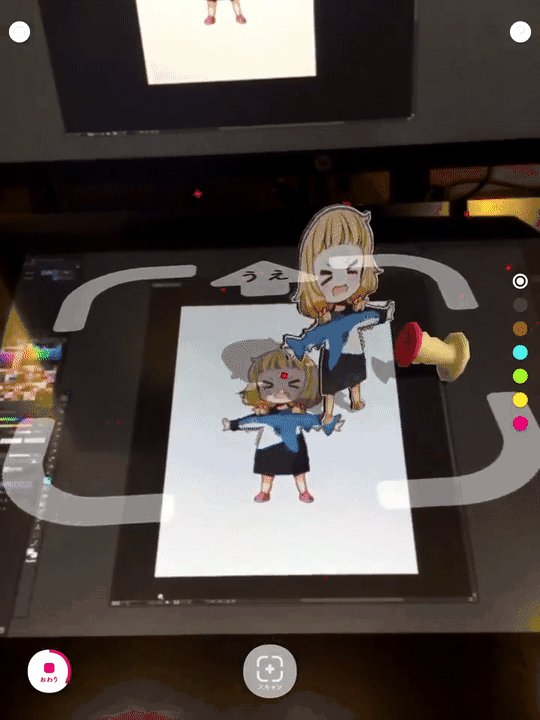
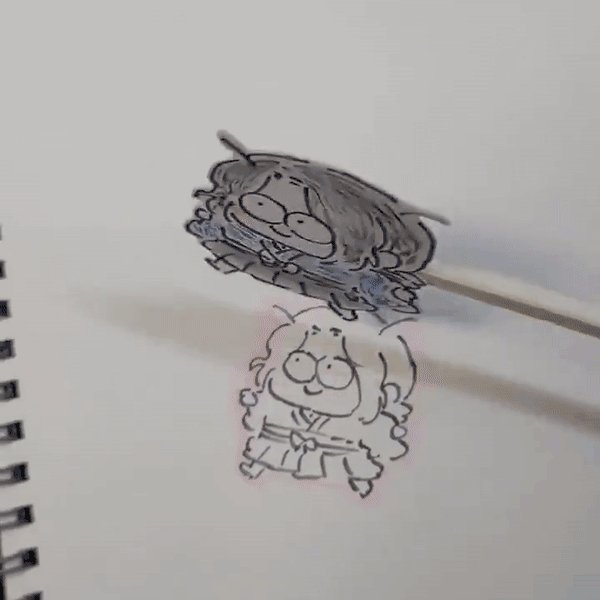
先一起看看效果网友的涂鸦效果!
比如这个,不仅活灵活现的站了起来,还眯着眼睛去啃苹果,简直可爱到爆炸!

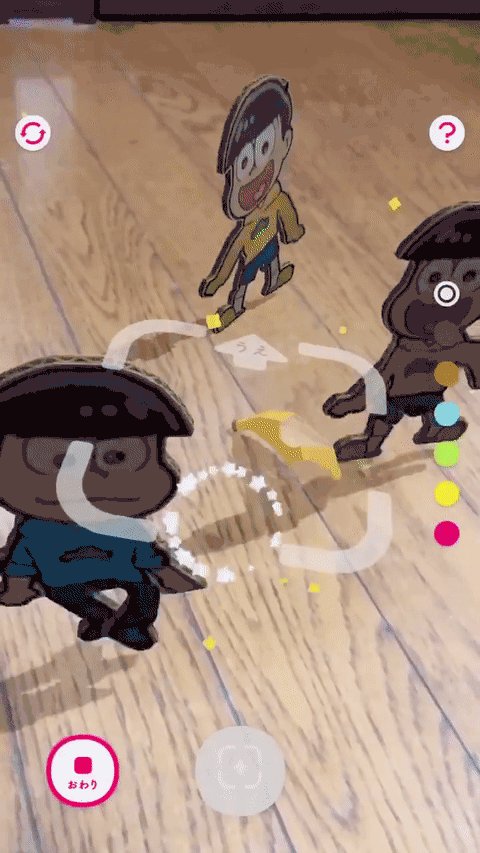
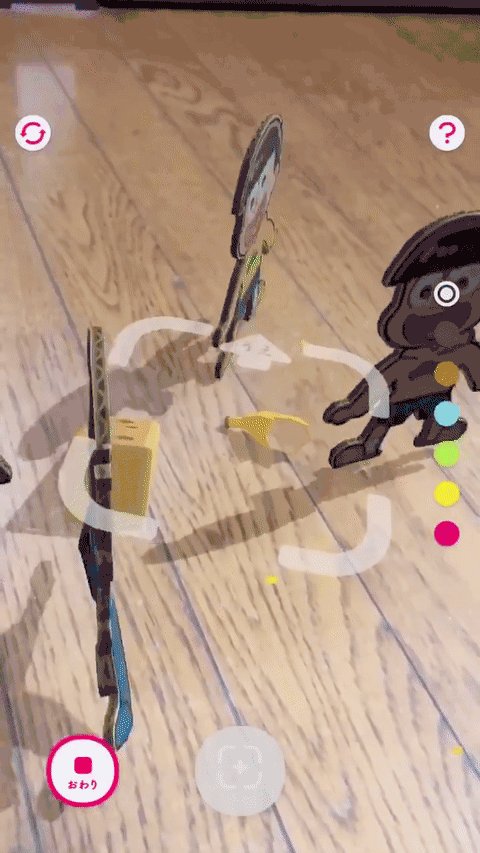
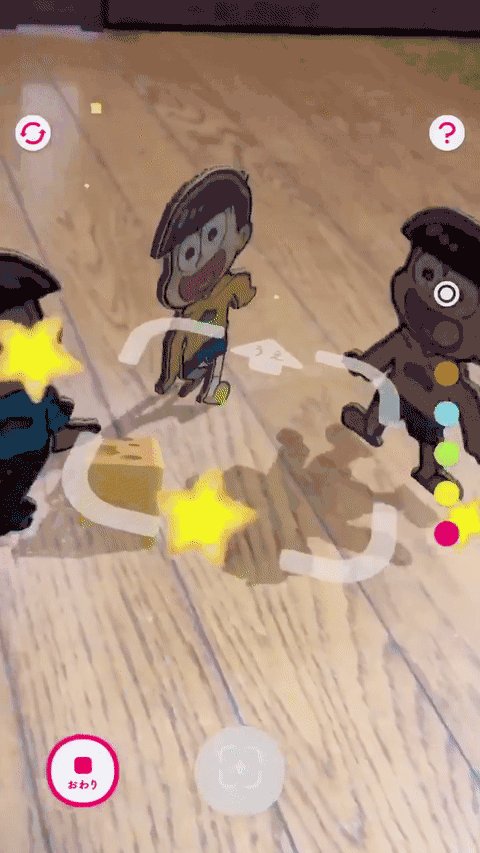
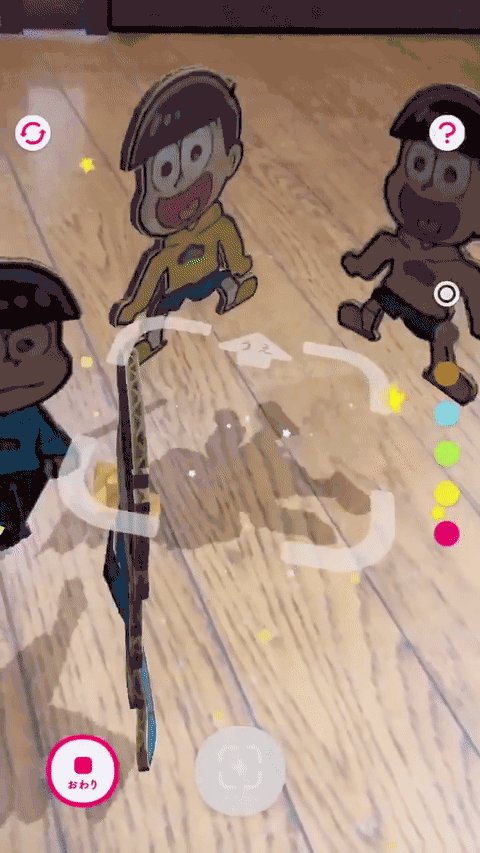
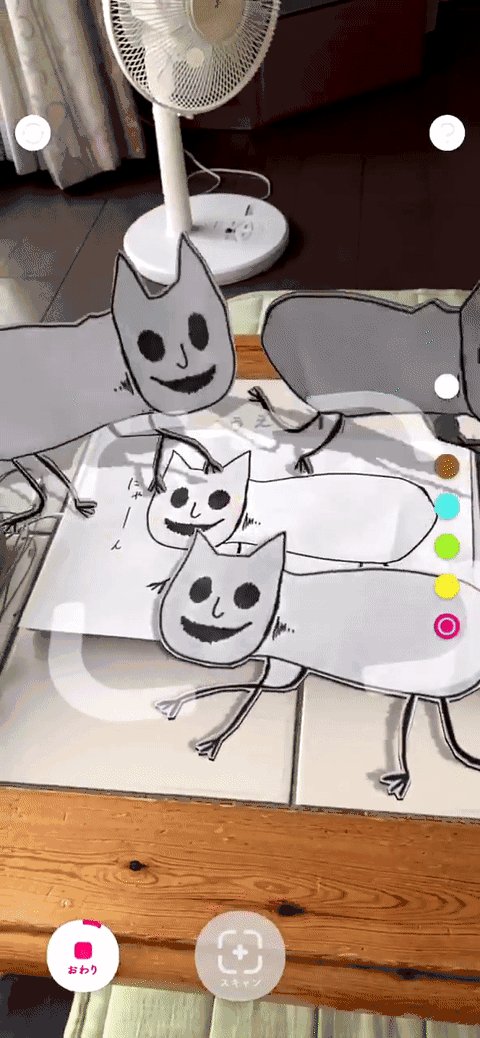
比如,阿松们齐聚一堂,抢奶酪吃。

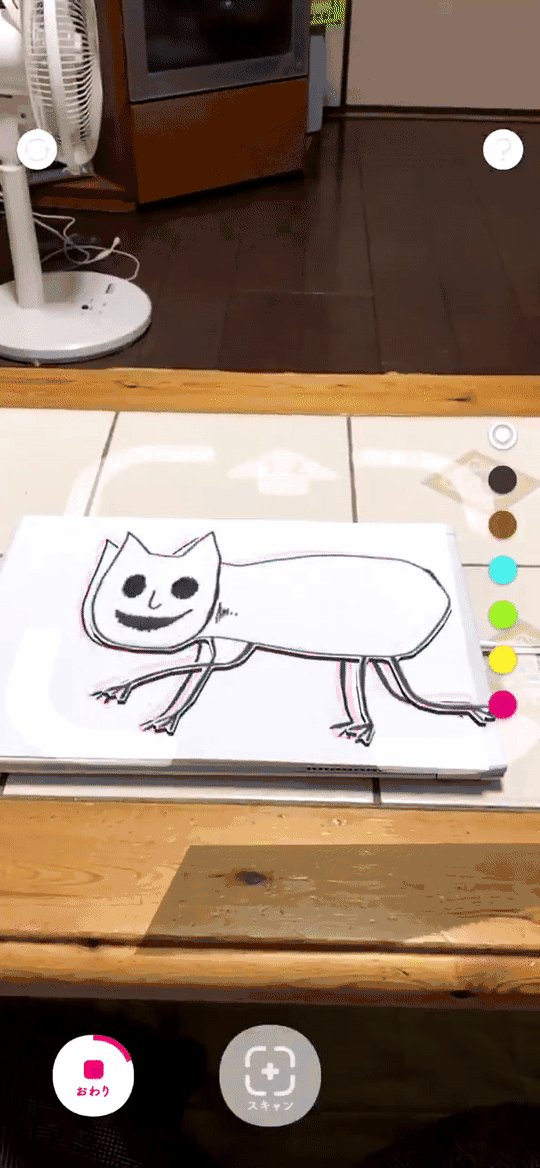
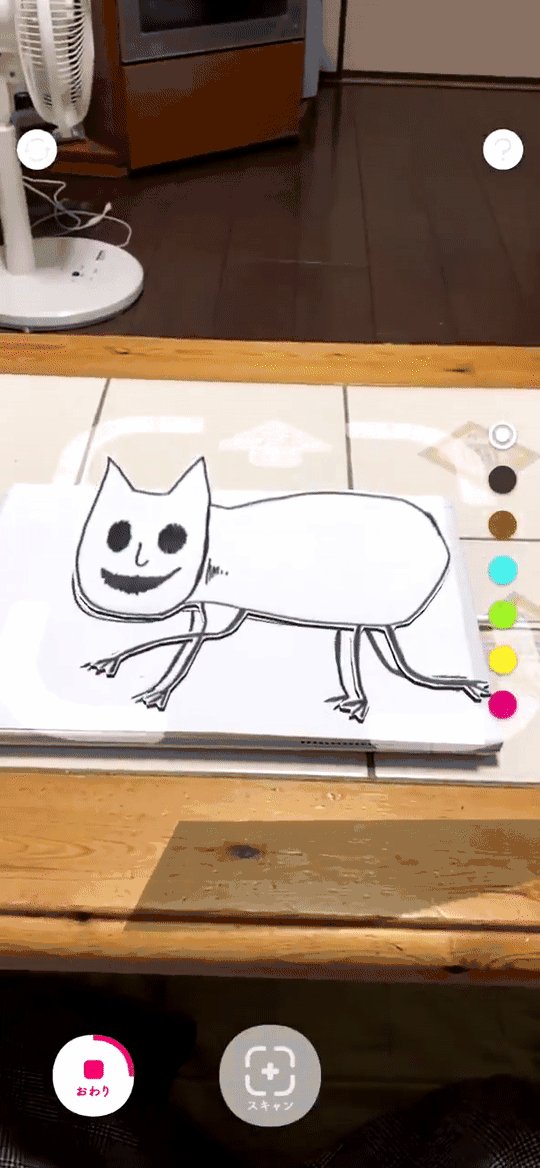
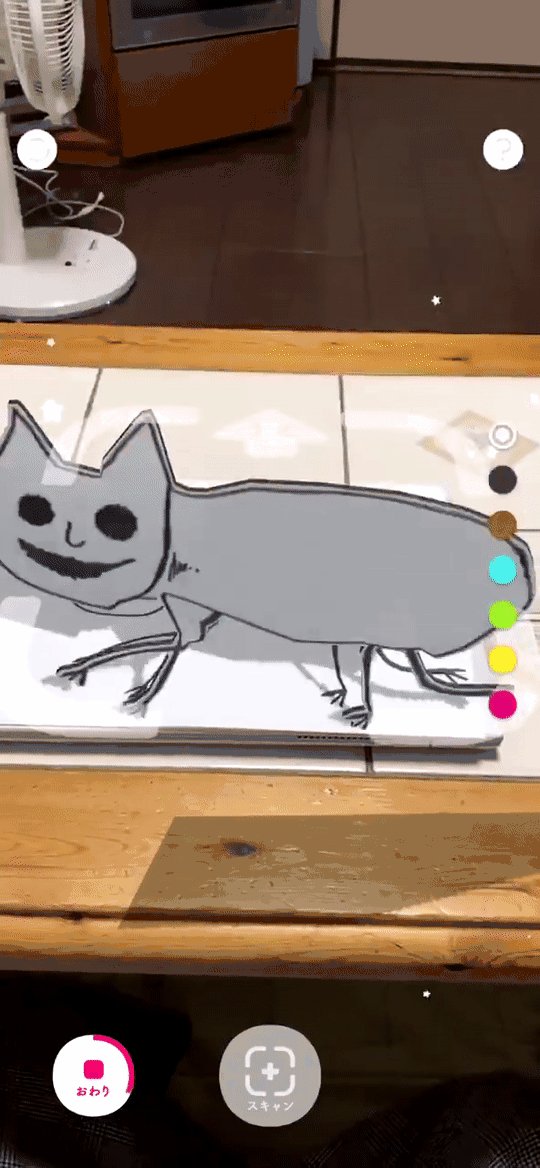
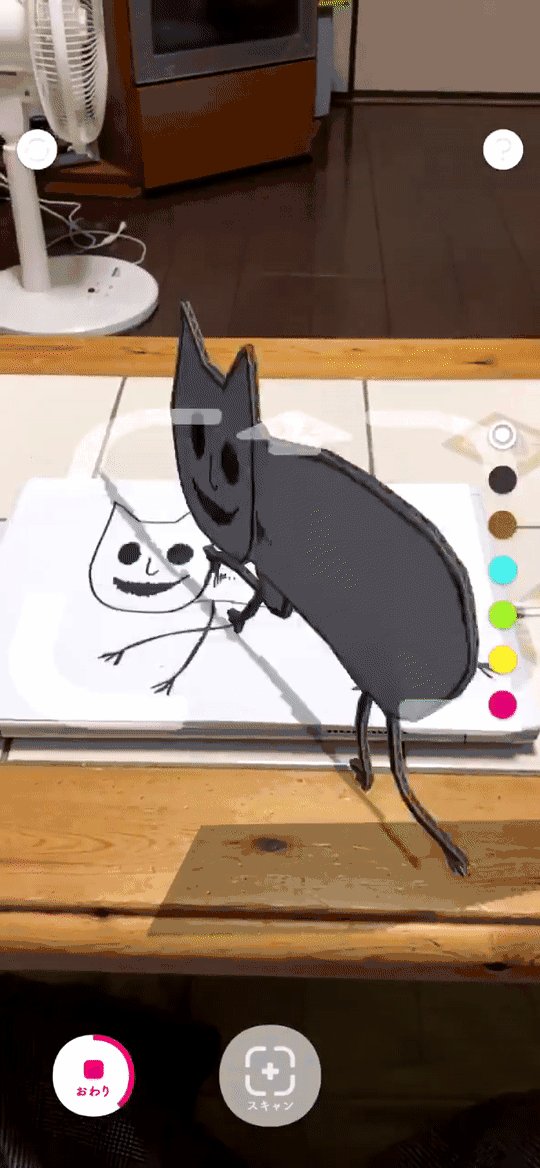
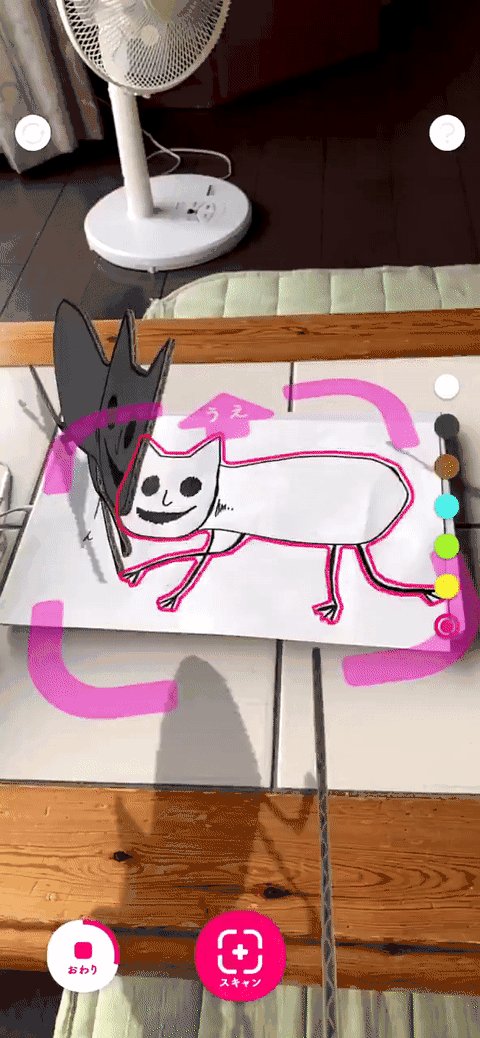
偶尔也能看到一些画风不那么正常的,比如鬼畜得有点恐怖的怪猫:


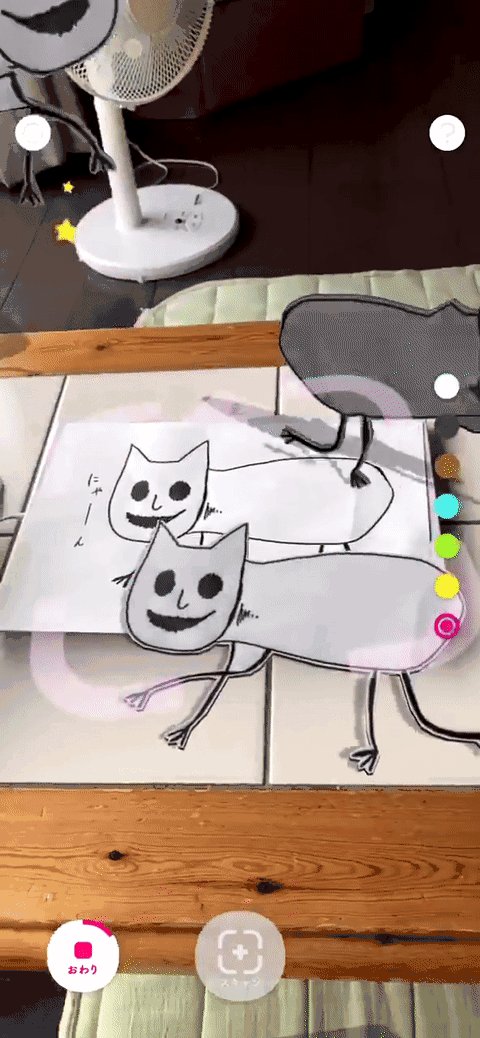
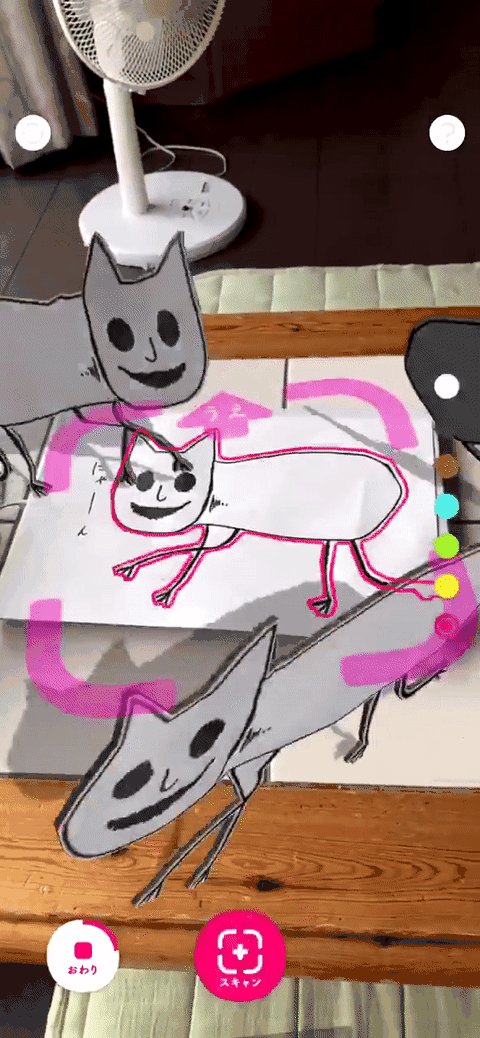
咳咳……总而言之,不管你打算走可爱风还是鬼畜风,3D涂鸦生成后,它们都会根据不同的背景做出不同的动作,比如跳舞抖动、摔桌子、跳进水杯等。
同时,点击空白处,还有一些从天而降的食物,比如苹果、香蕉和鱼,“看”到食物后,这些3D涂鸦会跑去食物所在地,两三口就能“饱餐一顿”,简直不要太养成系。
但是,文摘菌也要提醒你一下,运气不好的时候会天降大便,这个只能自行祈福了。
目前,这款APP只开放了iOS版本,国外账号能免费下载,好消息是,国区账号目前也已经开放下载了,需要6块大洋,感兴趣的大家千万不要错过啊,超容易上手。推特网友都表示,简直停不下来!
国内也能下载!手把手教你亲自“画”一个3D涂鸦
经历了一番心理斗争之后,文摘菌还是“斥巨资”下载这个APP,亲自试一试。
在动手之前,我们还是有必要了解一些必要的规则,否则你的3D涂鸦可能会变成这样:

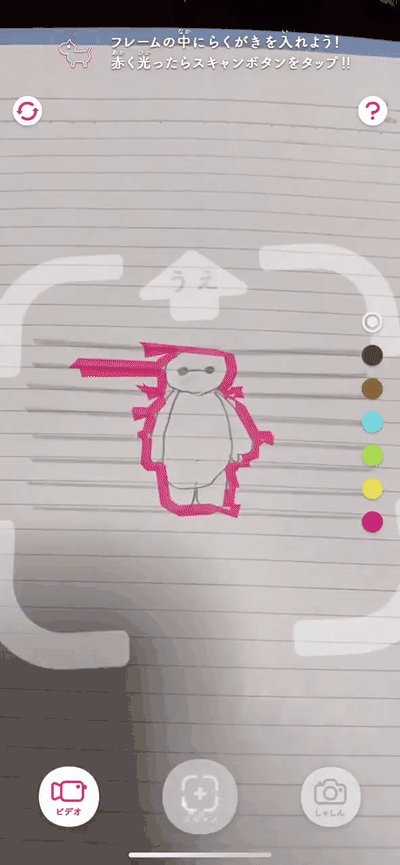
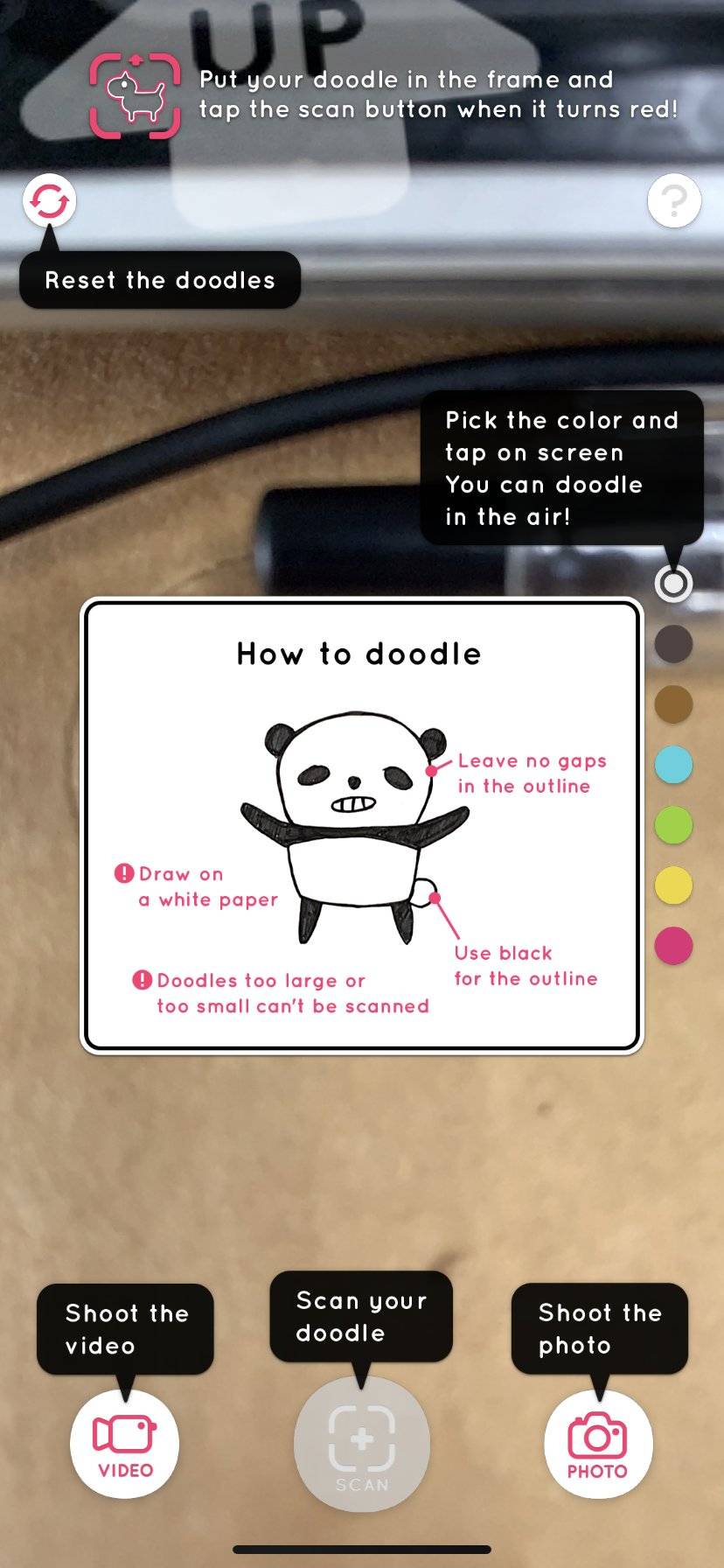
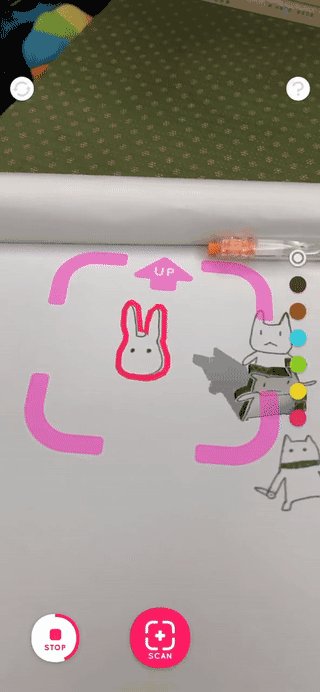
打开APP后,点击右上方的问号按钮,官方就给出了一系列的建议,比如你的涂鸦最好是画在白纸上,涂鸦的外轮廓最好用黑色的笔,同时还要注意外轮廓的封闭性。此外,如果你的涂鸦太大或太小,都有可能影响最终的效果。
如果不满意,可以点击左上方的重置清零按钮。
另外,界面右方可以选择颜色,下方可以截屏和录制小视频,非常方便了。

了解基本规则之后,我们就来动手试一下吧。
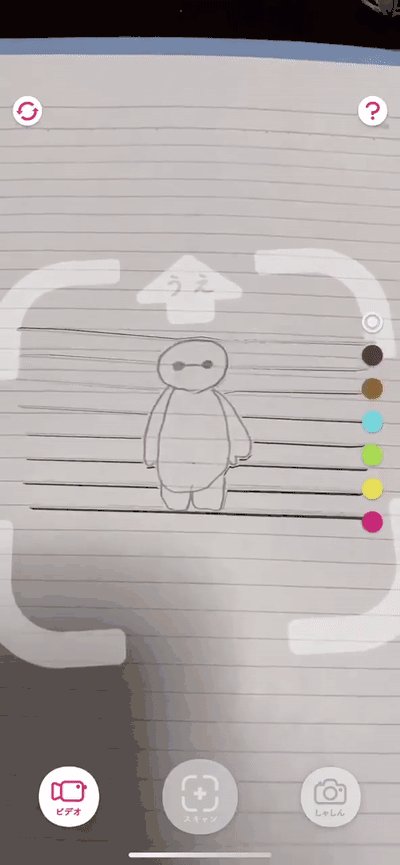
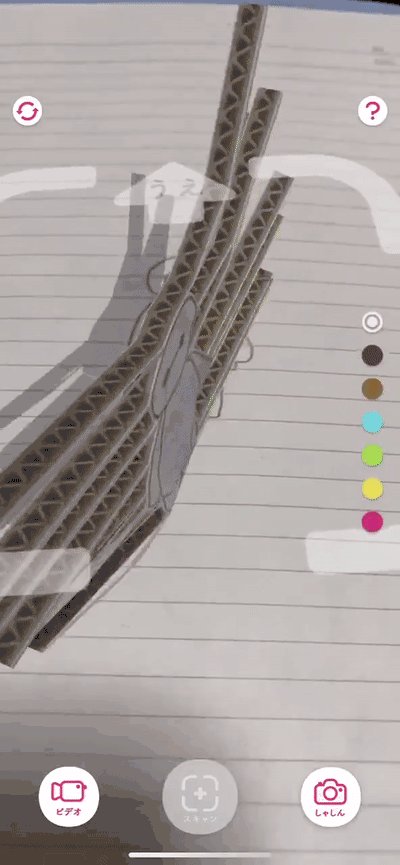
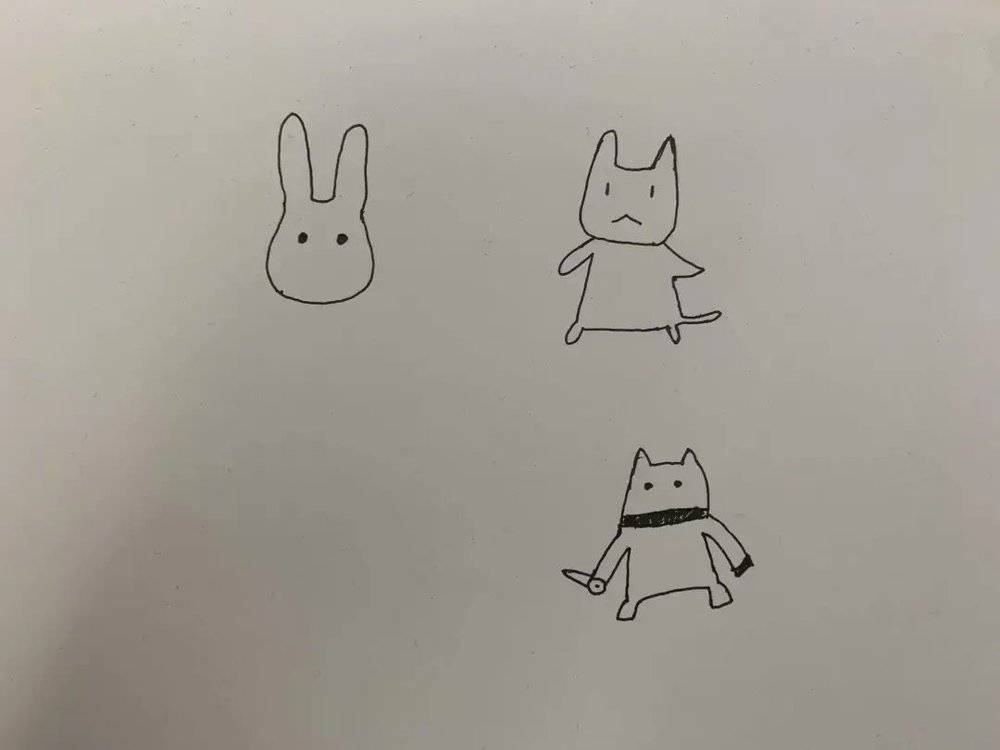
首先对于文摘菌来说,手残是一个特别头痛的事,在看了各路网友们的大显神通之后,终于画出了这么一个东西:

脑洞被动手能力限制住的文摘菌
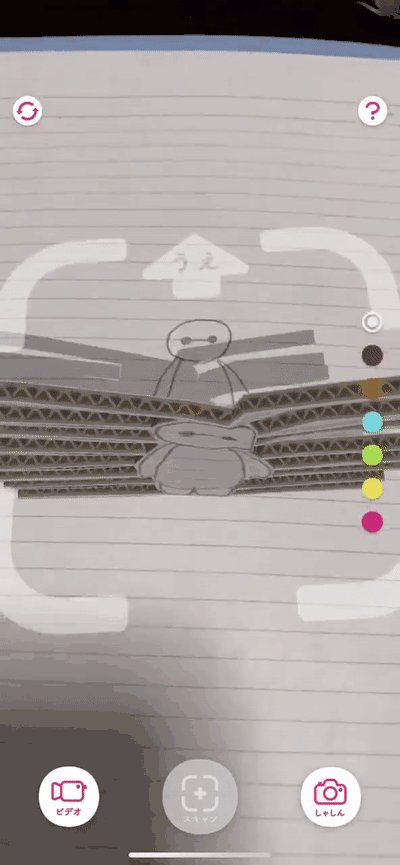
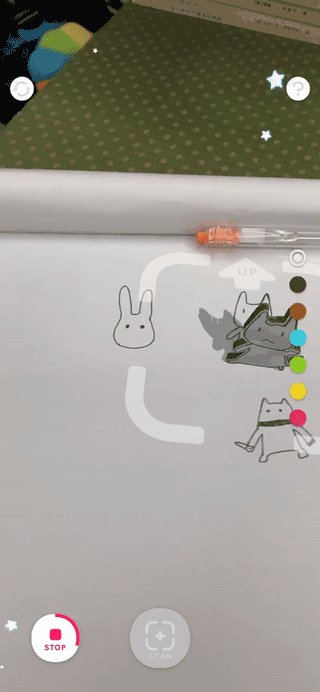
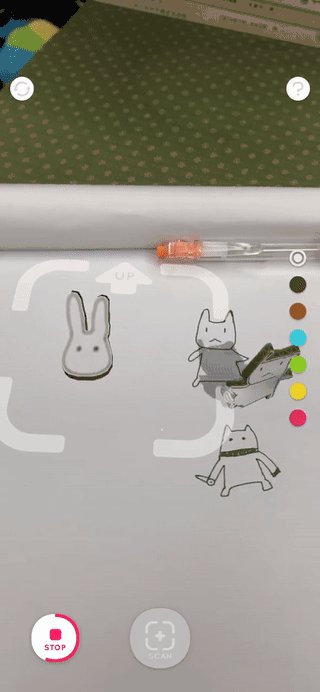
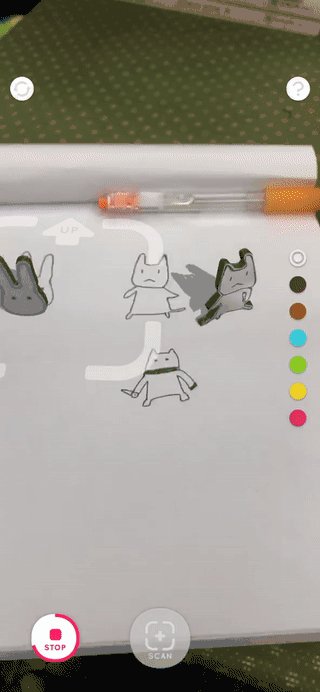
好了,接下来我们就来试试效果如何:

可以看到,识别效果简直感人,有种瞬间成为老父亲的感觉。
除此之外,文摘菌也用了手冢治虫书中的原稿人物进行了识别,效果同样感人:

成年人打开“涂鸦AR”的正确姿势:20行代码开发一键”老婆“生成器
就在文摘菌玩得不亦乐乎的时候,突然定睛一看,发现在这款APP的下载界面,显示“针对6~8岁设计”。
嗐,谁还不是个宝宝呢!

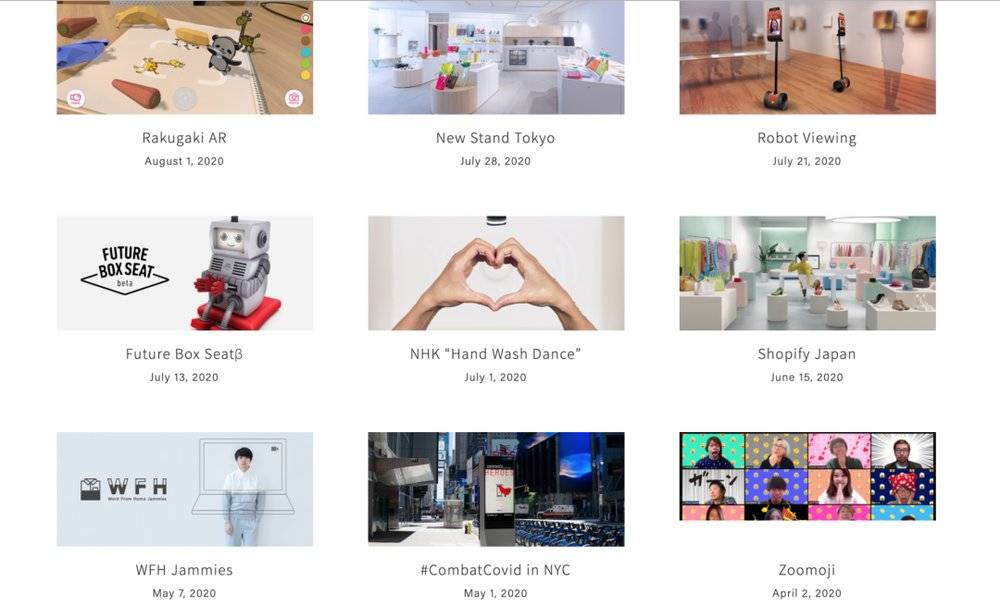
这么有创意的产品来自一个来自日本名叫whatever的创意工作室。
除了这款涂鸦AR,之前他们也有做过非常多可爱的项目,比如在疫情期间,让机器人带你去看展览的想法;以及为了让人认真洗手开发出的“洗手舞”。

这款APP在8月初才正式上线不到一周,创作团队目前也还没有公开相关技术原理。不过,最近AR技术方面的应用可谓是层出不穷,其背后的技术也大同小异,当然,也有不少难得清醒的成年人,找到了打开AR世界的正确方式。
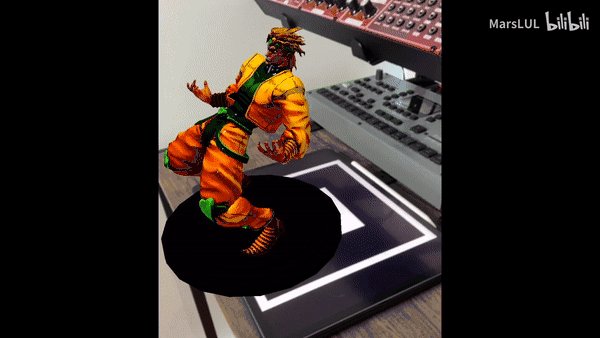
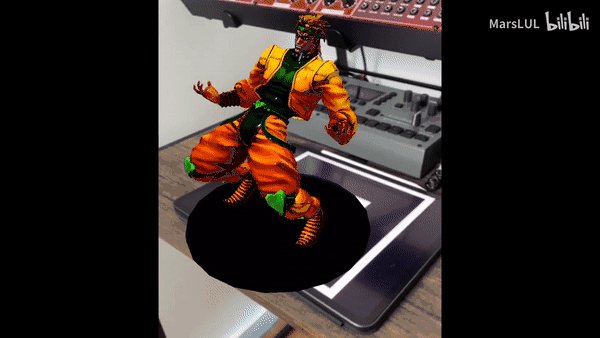
比如这款最近在B站上大火的一键手办生成器。
根据B站UP主Mars介绍,他的这款AR和“涂鸦AR“以及PokemonGO这类应用相比有更多自己的特色,后者需要用APP中的相机,而他做的是网页版AR。
通过相关网站把3D模型上传到网站后,系统会自动生成一个二维码,接下来,就只需要用手机扫这个二维码,模型就能“活”过来了。
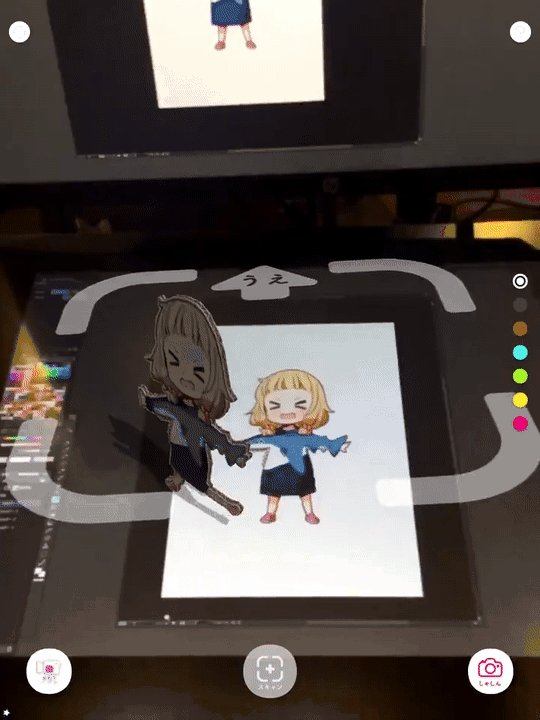
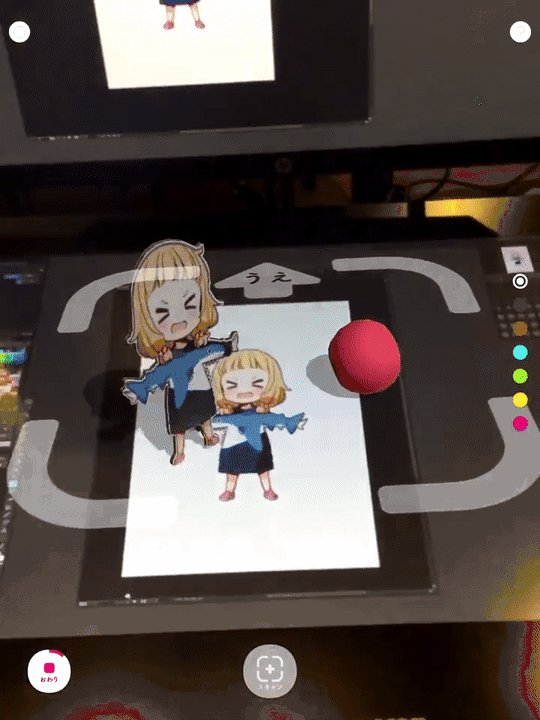
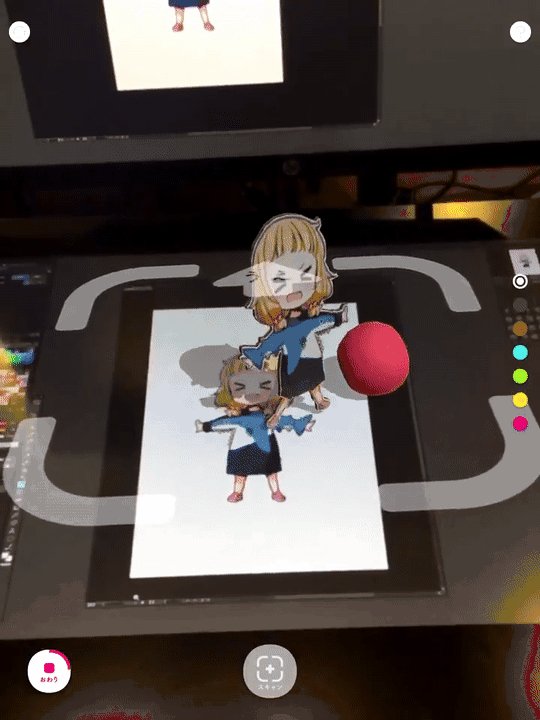
听上去还挺有意思,我们来看看效果怎么样:

不只是“凶猛”的,还有可爱的:

Mars表示,他主要利用到的是完全开源的AR.js,然后自行安装一个ngrok的程序解决了iOS11之后系统在相机使用权限上的限制问题。
这里文摘菌也重点介绍一下AR.js这款造福广大AR发烧友的开源库。
它是一款应用于Web的高效增强现实(AR)库。这个库目前已经完全开源,也是国内外非常多AR应用的基础,目前已经有2.8K star了,具体使用上,网友们也总结了它的三大特点:
速度快:即使在手机上也能高效运行,包括安卓、iOS和Windows phone;
基于Web:纯Web 解决方案,无需安装,基于three.js+jsartoolkit5;
标准:适用于任何支持WebGL 1.0和WebRTC的手机浏览器。

安装好开源库之后,接下来就只需要下载自己喜欢的3D模型,把链接复制到之前创建的index.html文件里,就完成了,so easy!
据up主Mars表示,它让“老婆”活过来的整个过程只用了20行代码就完成了。
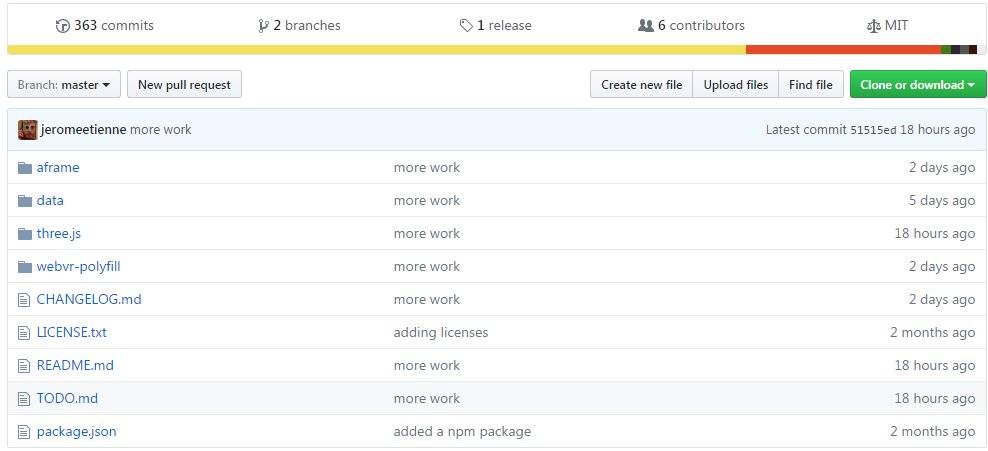
除此之外,Mars还单独在视频P2中进行了详细介绍,相应的代码和脚本也都上传到了GitHub上:
视频最后,Mars说道,会尽快做成网页版分享给大家。
最后文摘菌想说,不管是“涂鸦AR”的团队,还是Mars这款手办生成器,这拼的不是技术,是脑洞啊!
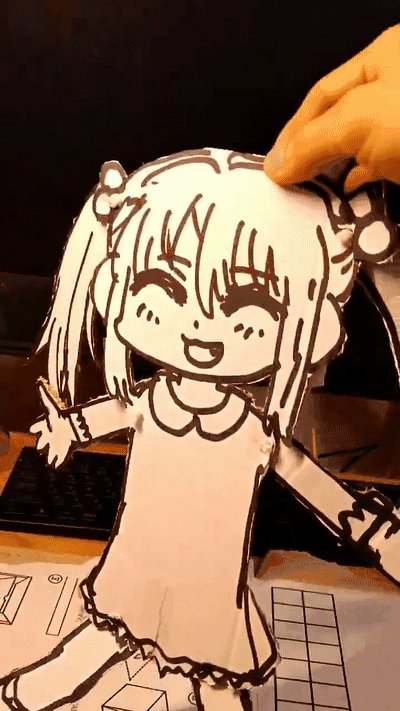
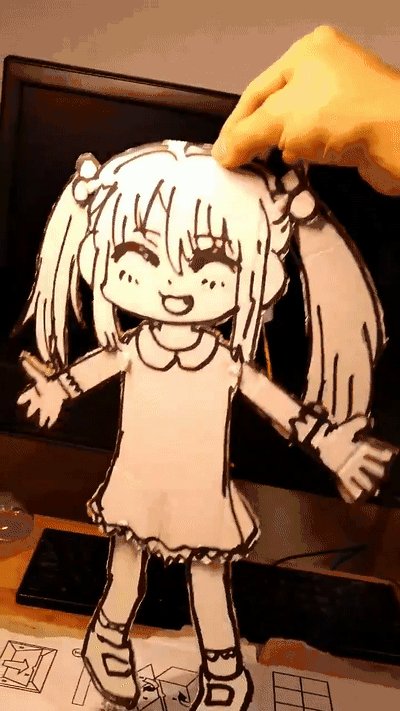
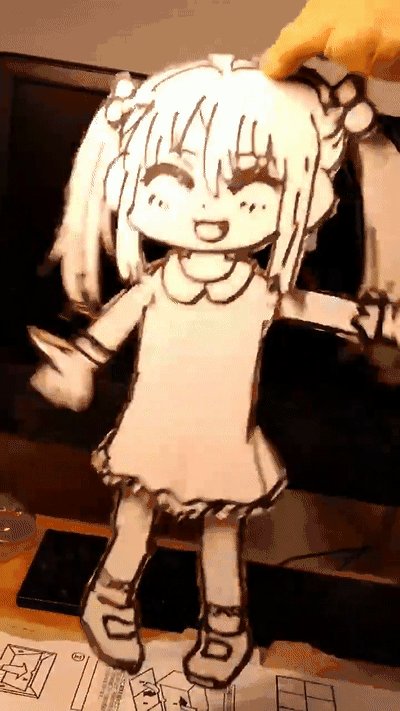
如果你技术不如人,也可以考虑像以下这两位twitter网友一样,靠画图能力取胜!
比如这样神似的:

还有这样的,别说,这抖动的感觉,还真是像极了真·涂鸦AR生成的3D人物:

甚至有网友还特别捧场,表示,“更喜欢你的这个版本”。

还有网友高呼,“天才降临!”

希望未来,技术从业者们的脑洞能越来越大!
本文来自微信公众号:大数据文摘(ID:BigDataDigest),作者:刘俊寰
