

扫码打开虎嗅APP

虎嗅注:阿尔卡特是一家法国通信商这事儿大家都知道了,其实它也有自己的消费电子产品。今年1月举办的CES 2015上,阿尔卡特发布了一款智能手表UX,主打入门级市场,该智能手表采用圆形的表盘设计,外观非常类似Moto 360。同时,它采用的操作系统由自己设计,而非谷歌Android Wear。它能通过专门的应用程序接入iOS或者安卓设备。那么,它的体验到底如何呢?这里有一篇非常细致的文章,作者恰恰是阿尔卡特UX智能手表的产品经理,写得非常实在。原文载于Medium,由虎嗅编译。
阿尔卡特(成立于1898年,主要从事电信系统设备相关电缆和部件的制造和销售)的想法是,做一款物美价廉的入门级智能手表。它一定要比Android Wear更好用,用户的学习成本要被压到最低。此外,它在续航表现上一定要比Android Wear好。这就是我们之所以要从零开始做出一个全新操作系统的原因。
我加入这家公司后就开始接管手表项目,那时硬件已经做的差不多了。这个手表有一个圆形表盘,一个侧边按钮,以及一个我还需要适应的前面板按钮。屏幕是240x204像素的,表盘底部有一个“下巴”。这个“下巴”的问题目前的技术还无法解决,要想让手表的尺寸更均衡,稳定性更强,并在亮度和成本上达到我们的要求,就只能这么做。
调研团队给我们看竞品分析、焦点小组数据和市面上受欢迎的手表功能。由此,我们的方向确立了。阿尔卡特手表的用户应该是这样的:他们不是极客,也不爱运动,不想花太多钱在智能设备上,也从没用过智能手表,但又很追求个性化。
最初的功能应该包括:支持Android、支持手机通知、日历、时钟和来电提示、日常活动跟踪、睡眠跟踪、心率监控、NFC(近场通讯,可用于刷卡、点对点操作等)以及一些比较次级的功能,如指南针、秒表、照相控制、音乐播放控制、表盘背景选择、手机定位、可调节屏幕亮度、静音按钮、蓝牙等。
后来我们又增加了支持iOS、天气、健身管理、主题等功能。直到现在,我们还在不断给它添加新功能,但那是另一回事儿了。
UX 1.0版
在这个版本,我关注的是手表的交互、动作和视觉设计。我不用去做前期调研,因为在我来之前他们已经做好了。
UX最初的关键词是“简约”。
侧边按钮:轻敲可以打开或熄灭屏幕,长按可以开启或关闭手表。
屏幕:整个屏幕看起来就像一个按钮(因为上面没有几个小按钮),这么做可以减少用户误操作;上下滑动可以在不同功能间切换,左右滑动是在一个功能内完成操作。
前面板按钮:前按钮可能会被用于特殊的功能,比如手机定位。
 这是我们做的第一版交互设计图,看起来还很粗糙
这是我们做的第一版交互设计图,看起来还很粗糙
不幸的是,蓝牙的频带宽度不足以支撑连续显示一些动态图,比如唱片封面、联系人照片等。在下一个版本中,我不得不将这些东西简化一下,为了让它更实用。
 下一个版本中的交互设计和逻辑更清晰
下一个版本中的交互设计和逻辑更清晰
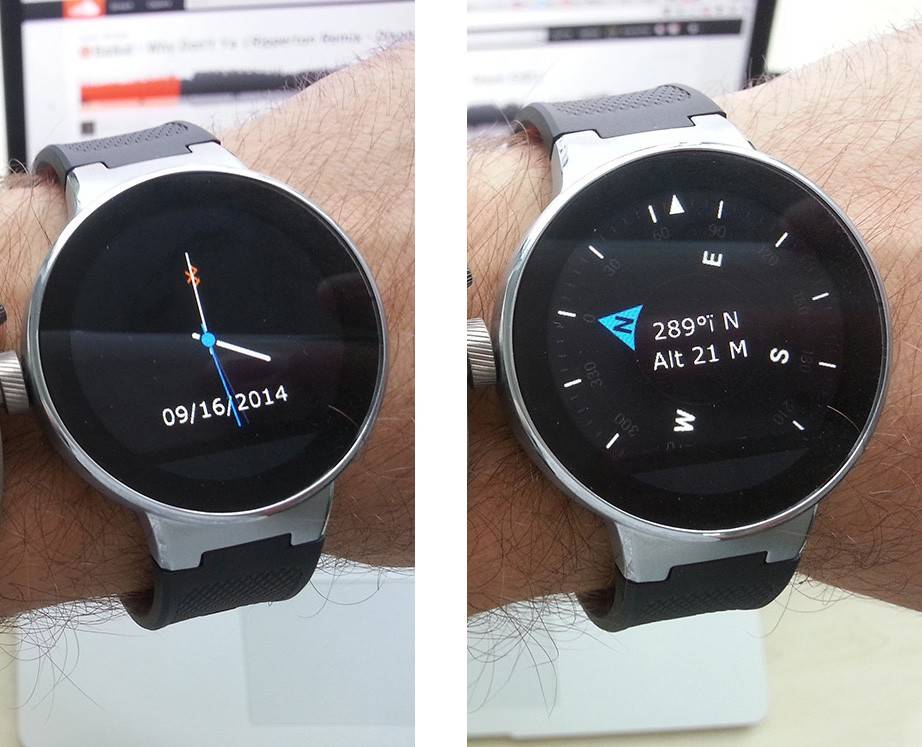
现在,我们已经有了第一个可用原型。
 这是阿尔卡特表的第一个可用原型。希望我满是黑毛的手腕不会有碍观瞻……
这是阿尔卡特表的第一个可用原型。希望我满是黑毛的手腕不会有碍观瞻……
在几次测试后,我们发现了一些严重的问题:
1.有一些功能需要的滑动操作太多
2.滑动太多容易让用户误操作,增加使用负担
3.引导操作不好:如此一来,随着功能越来越多,手表的可用性会越来越差
UX 2.0版本
我们不能接受这些缺点,我们决定把发布日延期,从而改善手表的引导操作。
我提出了两种新的交互方式。
其一,手表首页就是一个表盘,触碰按键放在Back键上(就是手表下巴)。
其二,不要首页。表盘也只是一种功能。触控键可以开启菜单,不论你在使用什么功能。
经过磋商,所有人都觉得智能手表首先要尽到一个表的职责,因此我们放弃了第二种方式,选择了第一种。
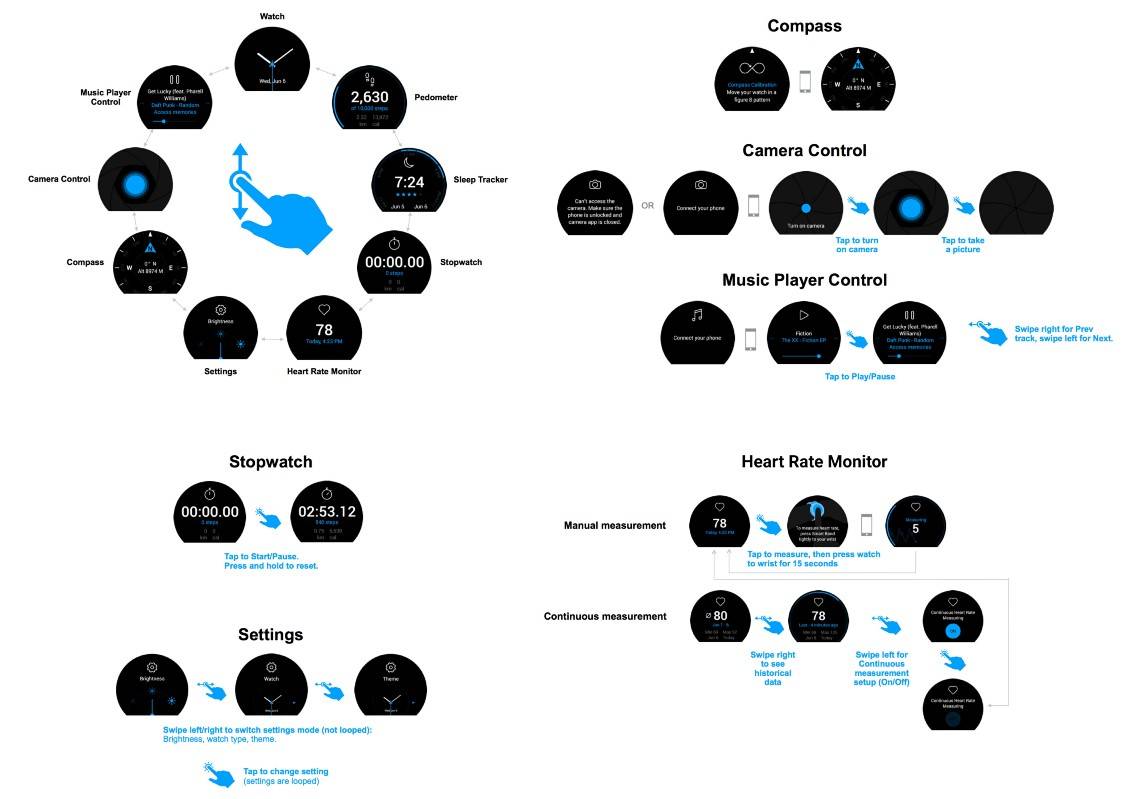
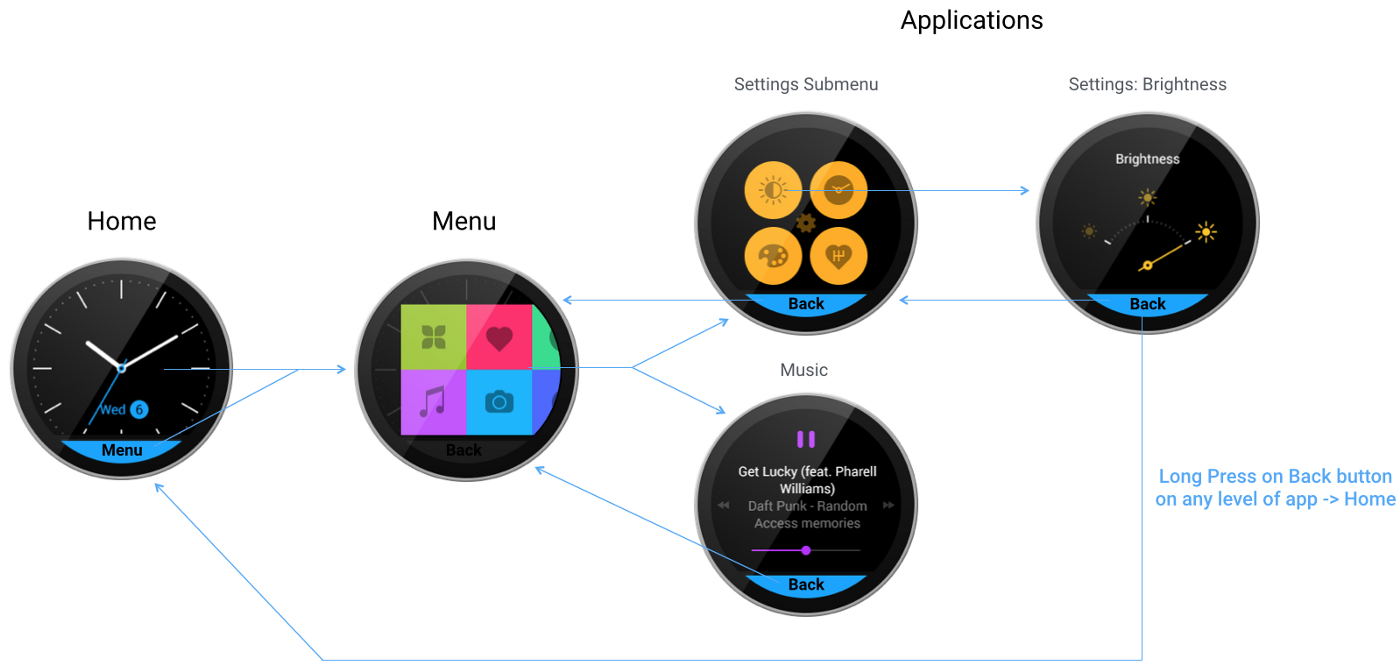
 更精致的交互模型
更精致的交互模型
我们移去了设置子菜单,以此进一步简化引导操作。设置界面被菜单中的开关按钮取代了。如果后期有太多功能被加入,我们可能会重新加上这个子菜单。
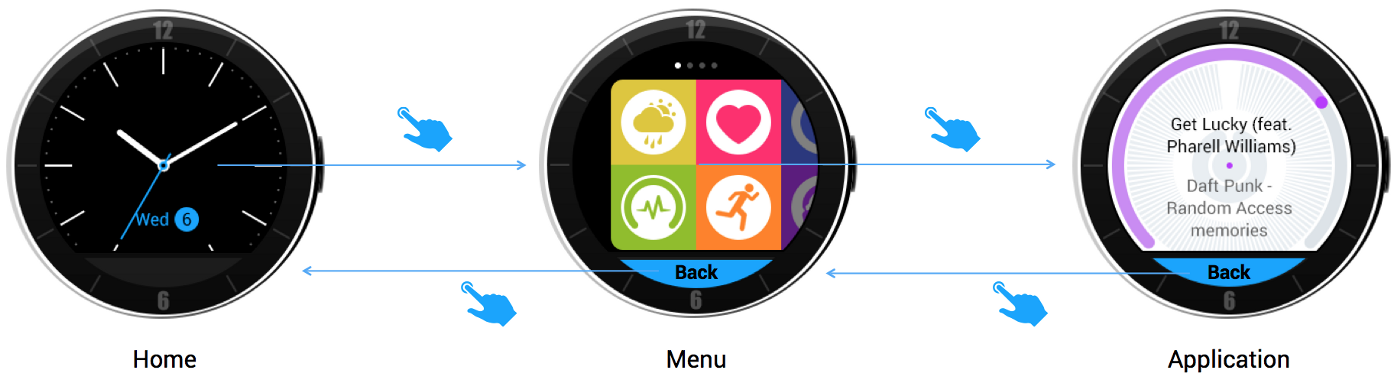
 更简单的引导操作
更简单的引导操作
在测试过程中,我们发现用户触碰Back键的次数会比需要的次数更多,并且他们在进入主界面后会多次打开或关闭菜单。为了减少这种情况,我改变了打开菜单的操作,只有当用户点按屏幕时,菜单才会被打开。
这看起来太“傻瓜”?我们的目标就是让它尽可能“傻瓜”,这样可以让我们的目标用户使用起来更舒服。我其实已经想到了很多很多炫酷的功能和操作方式,但我们不能现在一下子就把它们摆出来,这些功能可能会在后续版本中加入。
菜单
导航方案定下来了,那么菜单要怎么搞?
我们想在小屏中减少用户的误操作。我们决定把优先级最高的功能所占区域缩小,最后我们决定在屏幕上显示四个功能的按钮。关于菜单设计的建议有:
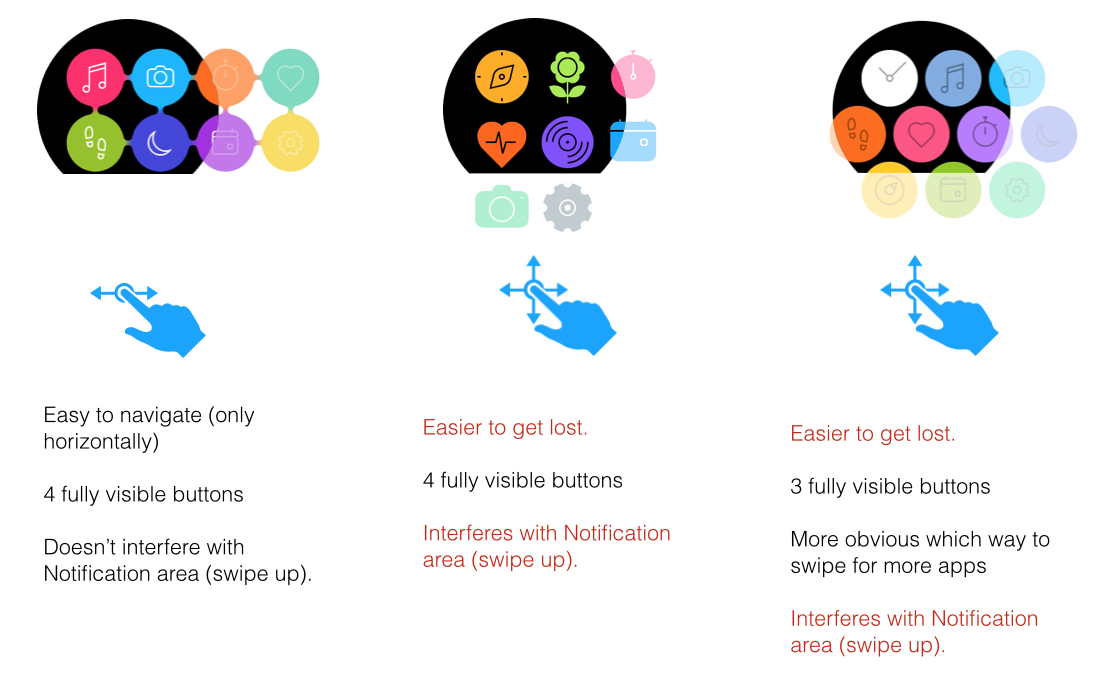
 菜单选项
菜单选项
首先,它给用户看到的第一个功能一定是最实用的,并且不会干扰到通知。在视觉设计图中你可以看到我们是如何做的。
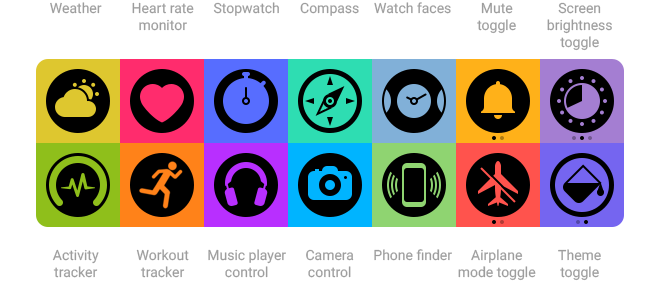
 最终的菜单
最终的菜单
图标的外部形状是方形的,这样它看上去会尽可能大一些,内部形状是圆形的,这样它看起来和功能的定义更一致。轻敲一个功能键,界面会随之放大,全屏显示出这个功能的界面。
 在Photoshop里显示很流畅的原型,在实际体验中并不尽人意
在Photoshop里显示很流畅的原型,在实际体验中并不尽人意
我们也想过在菜单上放置一个“实况(live)”图标,这样用户就能在菜单页看到天气和日常事项,而无须再进入某个功能页面。然而这会影响到手表的整体表现,尤其在打开菜单的时候,它会大大降低体验的流畅性。
通知
此前的通知设计中,当通知出现时,它会突然蹦出,而且手表会跟着震动。而我们想让用户不需要离开正在使用的功能界面就能够检查通知,所以我不得不想个法子能让通知从任何界面中呼出。
看上去,把手机的操作照搬过来很合理,比如你可以下滑打开通知,上滑关闭通知,但人们有时为了滚动查看通知中的文本,经常会发生误操作。更方便的操作应该是从底部调出通知,而不是在屏幕中的圆形区域。由此,我决定让用户可以从屏幕底部唤出通知,下滑关闭通知。
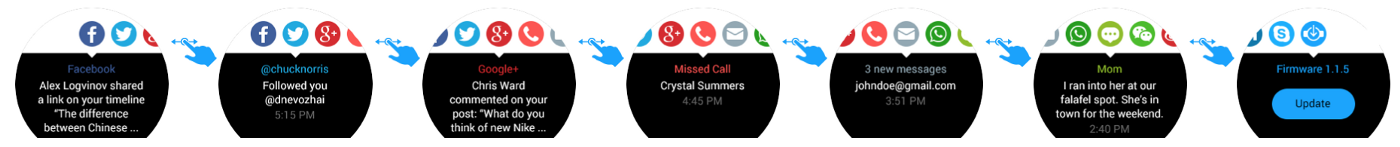
 通知区域
通知区域
对于一些社交工具的通知,我们只能模仿手机的通知区域(这样才不会错过或漏掉某条通知),并且只有一小部分App能够显示通知。用户在选择App后,可以在手机的App页面上查看通知。
我最开始的想法是弄一个按时间顺序排列的表单,但那在一个小屏幕上使用起来效率很低。所以我决定还是按这种App图标的方式排列。水平滑动可以切换App,竖直滑动可以滚动查看通知内容。
 这几乎就是我们最终的社交通知设计。我们后来增加了可以显示的消息数量
这几乎就是我们最终的社交通知设计。我们后来增加了可以显示的消息数量
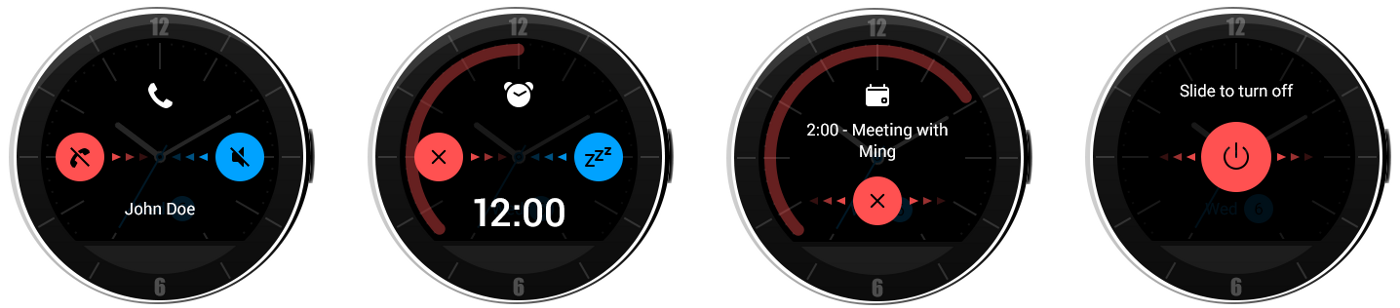
我也为手机来电通知设计了一个界面。一般来说,如果来电通知突然蹦出,那用户误操作的概率很大。我们想到的最好办法是滑动动画按钮。人们对这种通知方式会有一些准备,因为我们在他们打开手表查看来电通知时加入了提示语:“左滑确认接听”。
 最后的设计方案。红色进度条用来表明通知已经响应的时间,通知满一分钟后会自动关闭
最后的设计方案。红色进度条用来表明通知已经响应的时间,通知满一分钟后会自动关闭
除了重要事件和社交工具的通知,我们还有诸如低电量、功能自动关闭、连接出错等系统通知。
日常活动跟踪
活动跟踪是一款智能手表上必不可少的功能。这个功能最基本的需求有记步、记录距离和记录卡路里。基于调研结果,我将活动跟踪与睡眠跟踪合并,此举是为了保证用户可以在同一个界面查看日常活动记录。
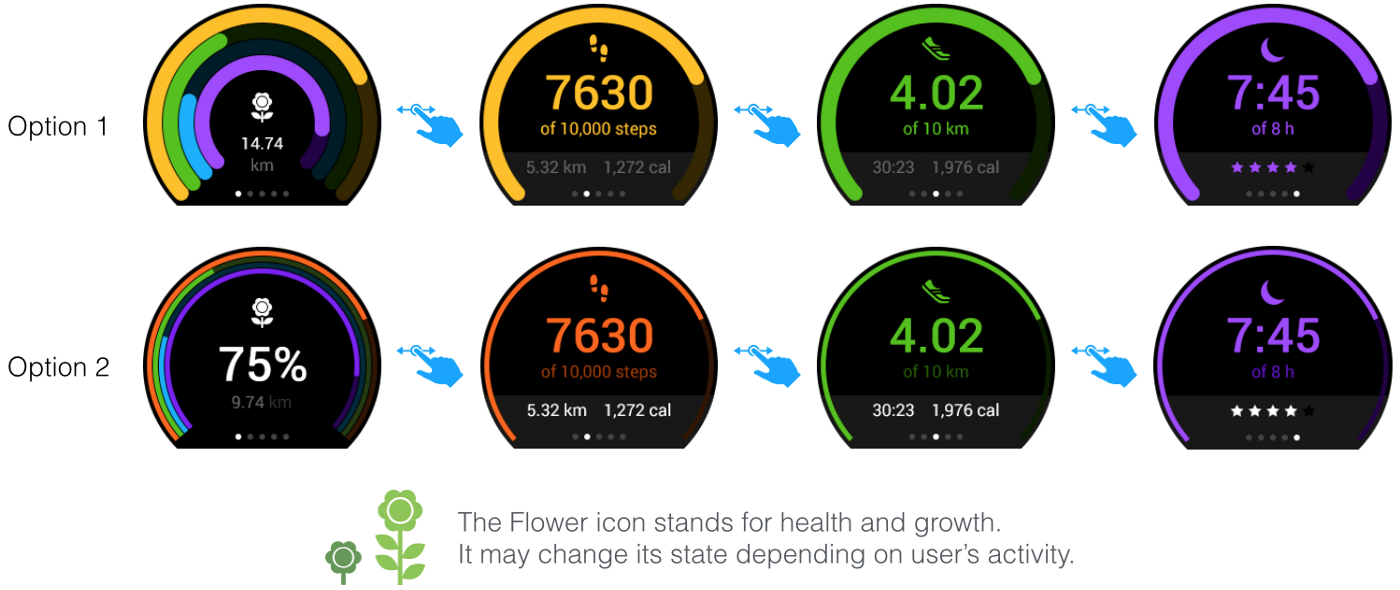
 活动跟踪界面
活动跟踪界面
在一些情况下,我们还想要在这里展示一些更明确的数据,比如活动分钟数、整体活动进度等。
我们的手表可以感知到你是在走还是在跑,是深度睡眠、轻度睡眠还是清醒着。我不得不想个法子,能在一个小屏幕上展示这所有的数据。在调研过后,我在进度栏增加了小图标。它们不会占用空间,操作起来也不会显得杂乱。
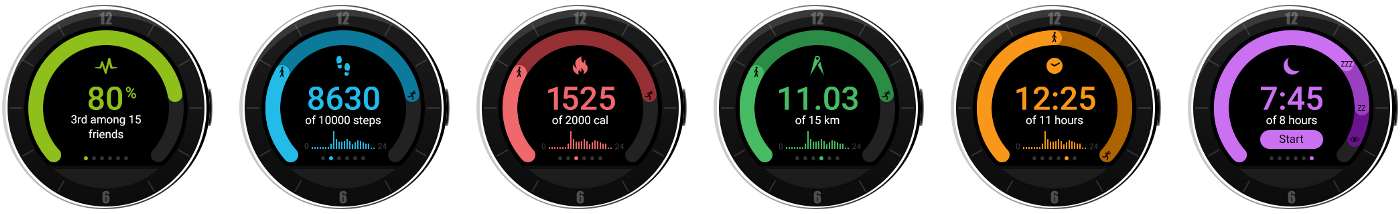
 日常活动界面的最终版本。小曲线图代表每小时进度。和Apple Watch很像,尽管这个点子我们在Apple之前就想到了
日常活动界面的最终版本。小曲线图代表每小时进度。和Apple Watch很像,尽管这个点子我们在Apple之前就想到了
然而,我们在计算方法上碰到了很多问题。比如,什么时间我们使用睡眠计算方法?整个晚上吗?如果你睡得早了呢?于是我们决定从中午就开始跟踪你的睡眠,这甚至能帮你统计到午睡的数据。
在即将推出的版本中,我们计划引入激励性的通知和提醒,更好理解的数据,甚至可能会支持第三方应用,比如Strava、Runkeeper、MyFitnessPal……
主题
最初我们是只想做出一个黑色的手表,但阿尔卡特觉得也需要一个白色版,所以我们为手表增加了白色的主题。因为黑色主题耗电更慢更节省电量,所以我们允许用户在两者间切换。
 黑色和白色主题,以及手表面板
黑色和白色主题,以及手表面板
心率
我们的心率测试可以连续不断地监控。它操作起来很简单,但用户怎样才能激活或关闭连续监控?我们怎样尽可能地不让它拖累到续航?
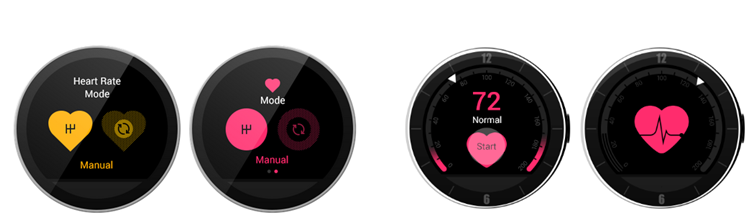
 左边两张图:心率监控的两次迭代。粉色的是最新的版本。右边两张图:过渡操作的尝试
左边两张图:心率监控的两次迭代。粉色的是最新的版本。右边两张图:过渡操作的尝试
这很难办,所以我们决定把手动调整心率监控作为一个专用功能——点击就能开启或查看结果。为了节省电量,我们只在健身模式开启的情况下开启连续测试。
 在整个锻炼过程中的心率监测结果
在整个锻炼过程中的心率监测结果
天气
最初我的设想是把几个小时以内的数据都在天气功能界面上呈现出来,但那看上去太复杂,并且视觉体验也很糟糕。我们将它简化了,并尝试为不同的天气状态设计不同的动画背景,但动画效果看起来不太流畅。
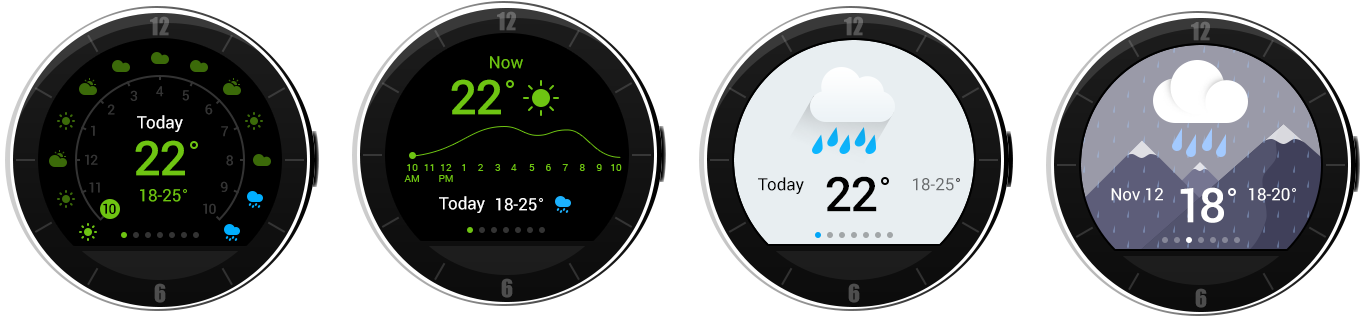
 天气功能的迭代
天气功能的迭代
最后,我们决定根据四个不同时间段为不同的天气状态设计背景图片,这四个时间分别是:早、中、晚、午夜。
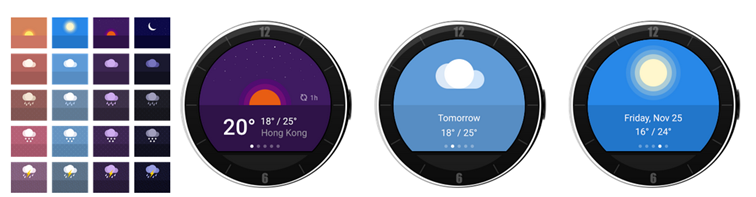
 左一图:所有天气状态的背景图。右边三张图:最终我们只显示今天和接下来四天的天气
左一图:所有天气状态的背景图。右边三张图:最终我们只显示今天和接下来四天的天气
万万没想到的是,天气带给我们的问题比其他功能都要多。我们要在不打扰用户开启GPS的情况下去锁定其所在位置,还要解决它的更新频度和更新时间显示的问题,还要考虑如果没有网络连接的时候该怎么办。天气功能背后的逻辑是十分复杂的。
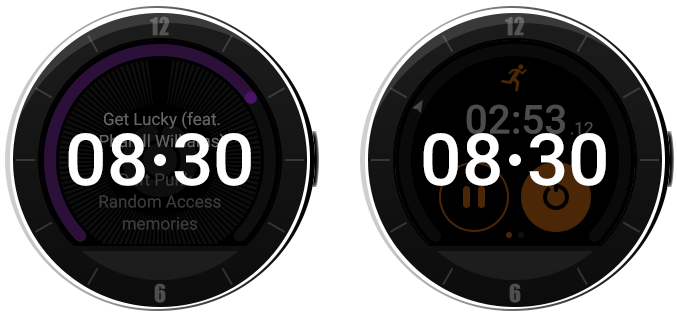
音乐播放器
还有一个复杂的UX问题,是音乐播放器的播放控制。我们提出了两种方案:
1.动员屏幕上所有的按钮进行操作:播放/暂停,上一首/下一首,增大音量/降低音量,然后还要腾出地方写曲目名称。
2.学习Soundcloud的操作,就是只显示曲目名称。点触屏幕是暂停/播放,左右滑动是上一首/下一首。音量由一个放在曲目名称下方的水平滑块或者屏幕边缘的小圆圈控制。
我们最后选择了方案二,因为它更简约,并且看上去更漂亮。
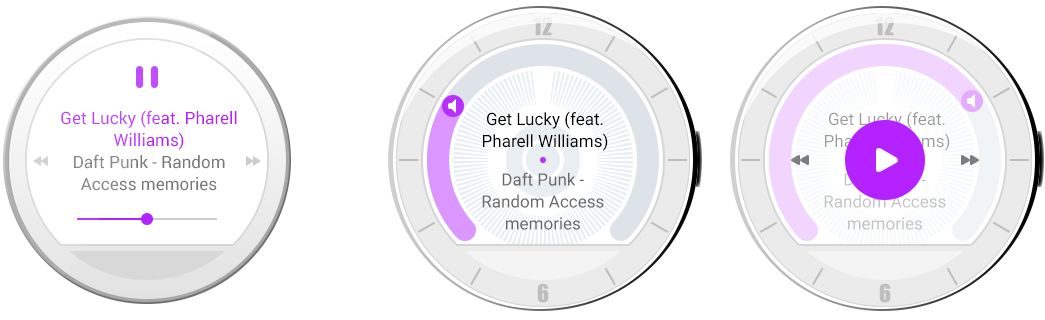
 第一版和最终版音乐播放器
第一版和最终版音乐播放器
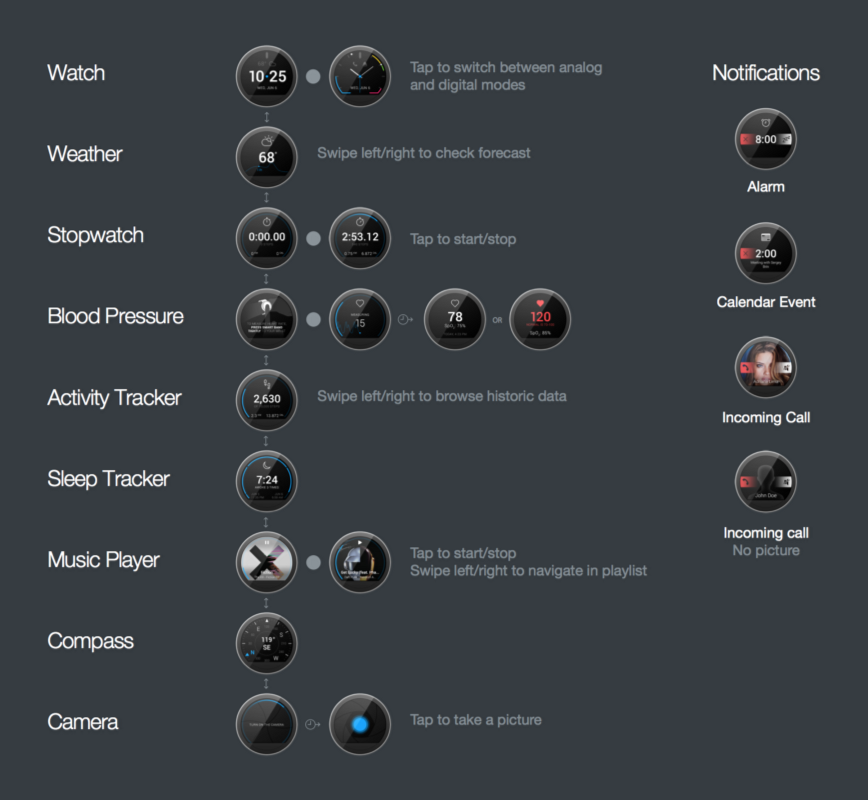
手表
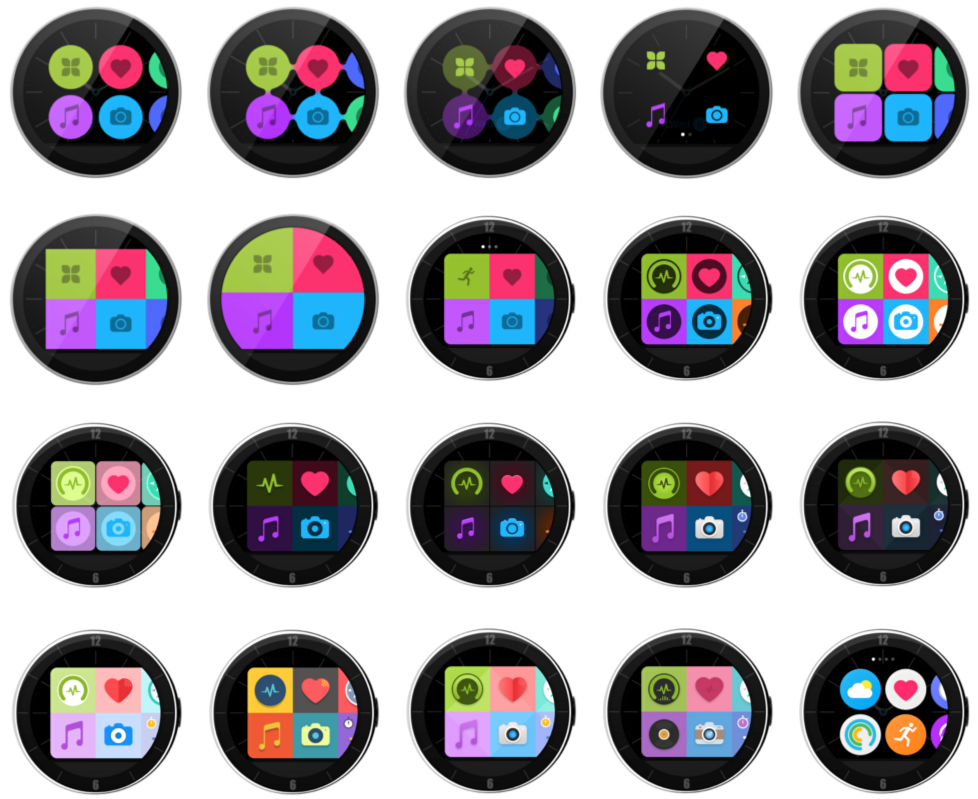
为了简化用户的选择,并且赶上发布日截止期,我们砍掉了很多表盘样式。最后留下的有:
1.有真实的表盘,和一个小的刻度盘(用于不同时区)
2.无刻度表盘
3.数字表
 三种表盘选项
三种表盘选项
首先,我们要做出一个和真实手表类似的指针,但会仿制的指针使用起来不够流畅,所以工程师用代码画出了一个指针来。这么做还有一个原因是希望让设计尽可能简单些。
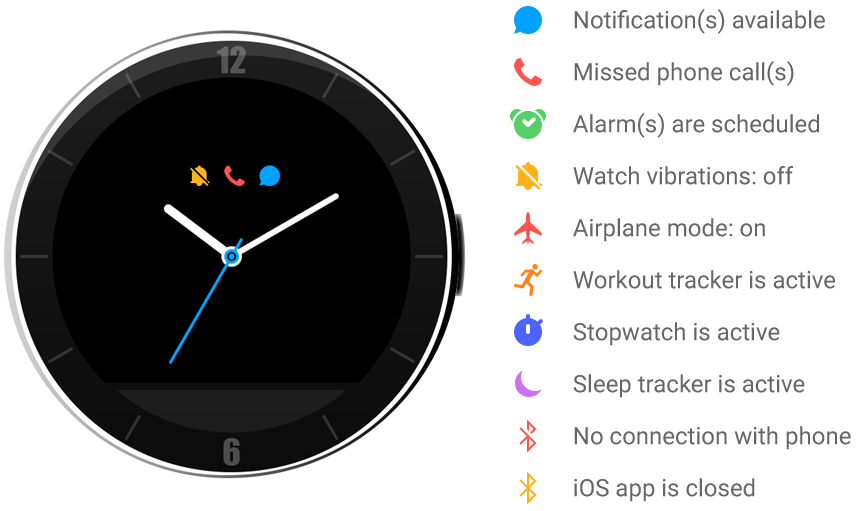
当我们把表盘作为默认主界面时,就要考虑如何让用户第一眼就能看到重要事项通知。如果你错过了通知,你可以看到通知图标,如果你错过了电话,电话图标就会在表盘上显示。如果你打开一个功能但忘关了,比如健身,你会在表盘上看到健身的图标,所以你可以了解到手表是否在监测你的心率,是否在消耗着你的电量。
 状态图标
状态图标
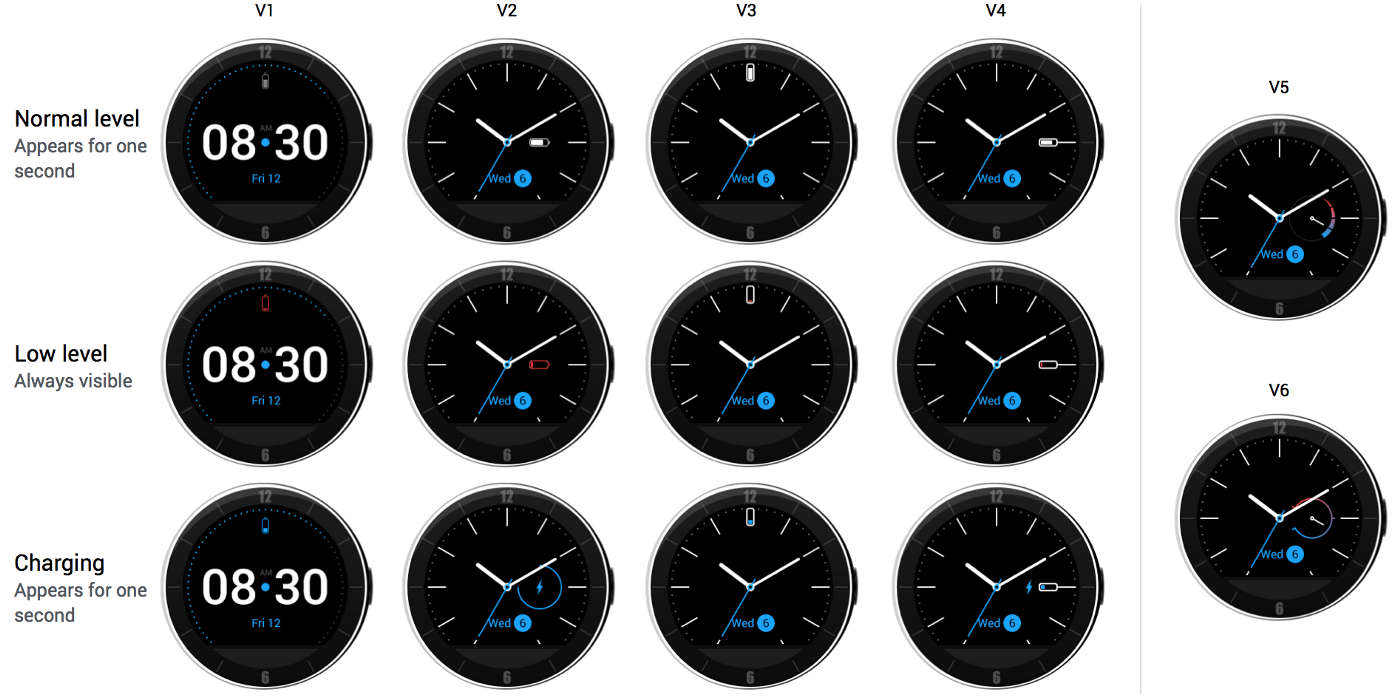
当你打开屏幕时,你可以看到电池图标。如果电量正常,图标会消失而不至于让界面太乱,如果电量不够了,那图标就会留在界面上。
 对电量图标的探索
对电量图标的探索
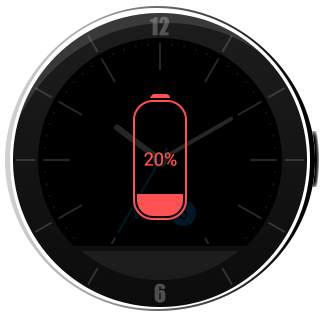
为了更好地表达电量水平,当手表电量太少时,会出现一个大电池图标。同时,当手表充满电时,也会出现这个图标。我们还发现,在你的手机上显示和手表同样的通知也很有用(当然你可以选择关闭这个功能)。
 低电量通知
低电量通知
为了让操作更直观,三种表盘采用了相同的设计。这能大大节省工程师的时间,让他们关注那些更艰巨的任务。
 在所有表盘上,电池图标和通知图标都被放在同样的位置。图一:低电量 图二:充电 图三:正常 (从左至右)
在所有表盘上,电池图标和通知图标都被放在同样的位置。图一:低电量 图二:充电 图三:正常 (从左至右)
我从不是拟物化设计的拥趸,因为虽然它尽力想做的真实,看起来却还是很假。我崇尚简约的设计,没有那么多梯度、纹理、阴影和其他真实世界元素。黑色背景就很好,那会使屏幕边缘在黑色的表盘上看起来不那么明显。
 对刻度盘设计的探索。我们选择将5点和7点作长刻度,这样就能在屏幕上完整显示了
对刻度盘设计的探索。我们选择将5点和7点作长刻度,这样就能在屏幕上完整显示了
我们允许用户使用自己的、定制的墙纸来改造表盘。白色表盘并不会影响墙纸的颜色。这里是一些用户可以通过Onetouch Move App安装的墙纸。

默认屏幕
我们会选择表盘作为手表的默认界面。但如果一个功能正在后台开启,我们该显示什么?用户如果想看时间或切换音乐怎么办?在经过争论后,我们总结出几种方案:
1.优先显示正在运作的功能
2.优先显示表盘
3.依据功能切换显示
4.显示正在运作的功能,但增加一种无须退出功能查看时间的途径

最终我们为每个方案都做了一个很复杂的图表:如果手表在一段时间里处于激活状态,我们就显示功能。在一段时间后,它会重置并显示表盘。
此外,我还增加了一种看时间的快捷方式:点按前面板按钮,就能看到一个半透明的显示时间。

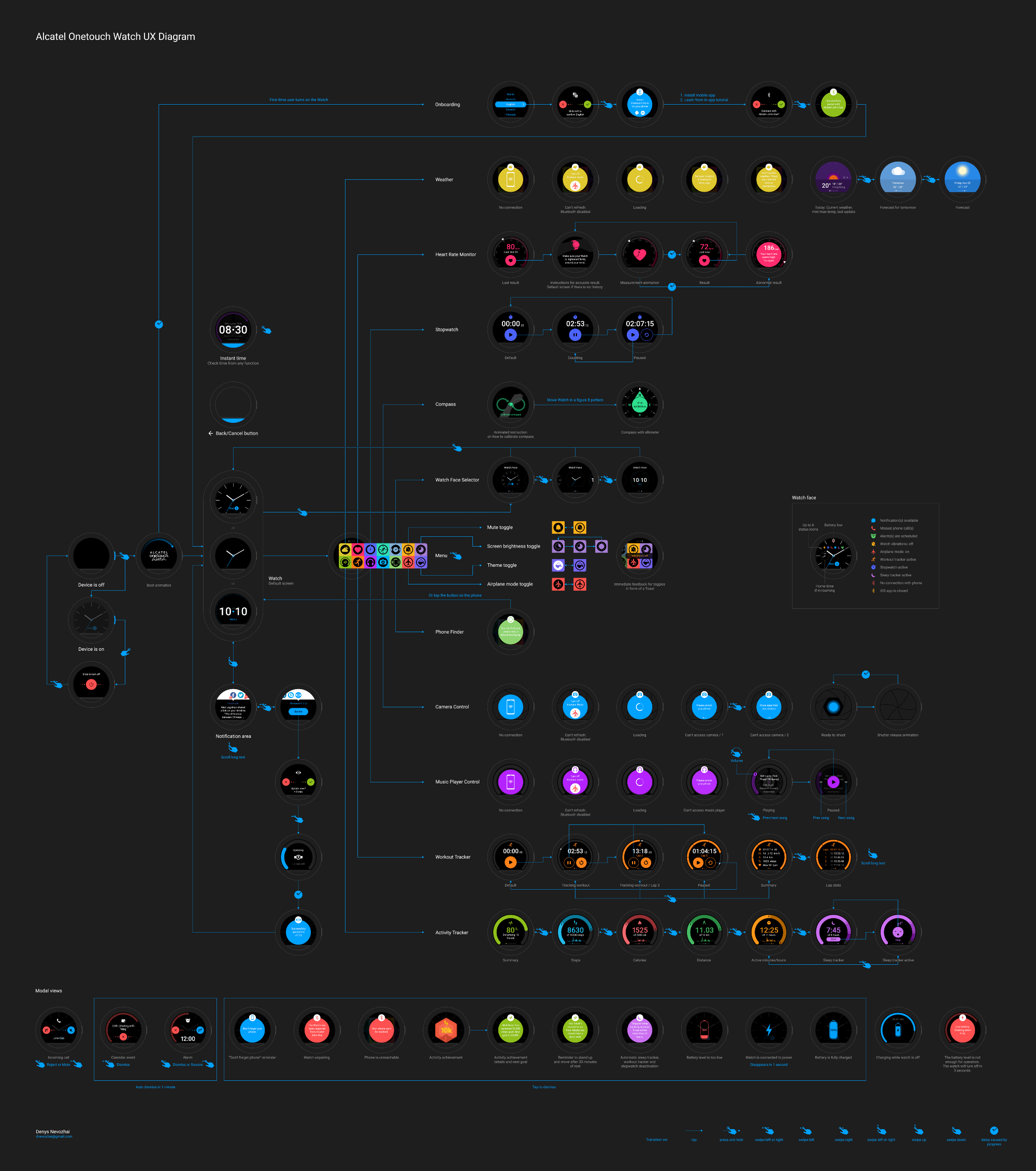
这张图的完整版有5300万x82万像素那么大……
视觉设计
我们基于测试反馈、同事反馈、调研结果以及如今市场上的大趋势确定了我们将以简约风作为视觉设计的基础。
 菜单视觉设计的探索。大多数选项都是方形的,这样它看上去更大。每个功能按钮都有自己的颜色,和这个功能的主色调是一致的
菜单视觉设计的探索。大多数选项都是方形的,这样它看上去更大。每个功能按钮都有自己的颜色,和这个功能的主色调是一致的
阿尔卡特表必须支持中文和日文,因为它在这两个地方有很多用户,而这意味着我们在所有用户端都只能使用一种字体型号。在挑挑拣拣后,我最终选择了一个在可读性、空间感和视觉上都表现理想的字体型号。但只有显示数字的时候才能调节字型大小,因为我们在用户端的限制太多了。
为了满足所有用户的需求,我们最终决定用Droid字体,因为它的设计在低像素密度的屏幕上看起来很不错,在手表屏幕上显示效果则更棒。大号的数字字体我们会选用Roboto。
此外在不同语言之间也要统一观感。用英语看起来效果不错的,用德语看则未必合适。
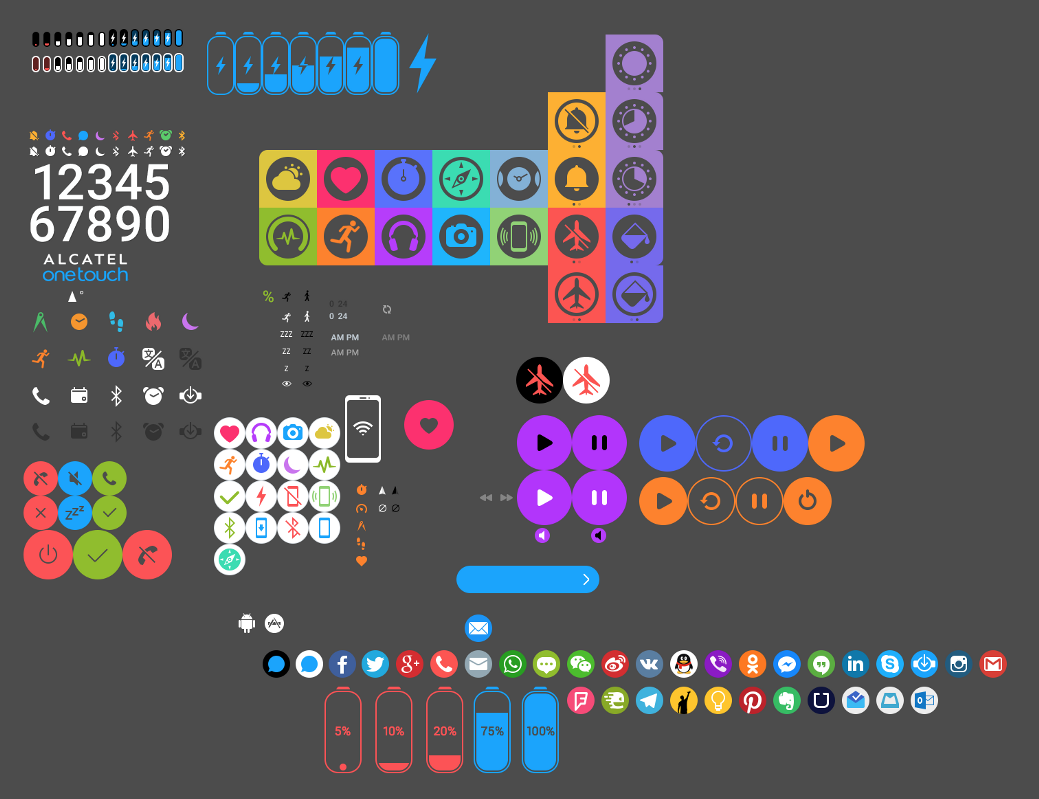
 最终图标文件是这样显示的,这里不包括那些背景图较大的指南针、照相机、音乐和GIF动画图标
最终图标文件是这样显示的,这里不包括那些背景图较大的指南针、照相机、音乐和GIF动画图标
动画
动画是最符合我们预期的部分,但同时也是项目进行中最困难的部分。我们能把最重要的动画效果做好,比如相机快门释放、心率监控进度等,但在更复杂的动画效果,包括分层设计、半透明元素上则做的不够好。
用户测试
让来自不同年龄、不同国家、不同背景以及不同电脑使用经历的人来测试我们的产品是很有趣且很有帮助的,我们通过用户测试找到并解决了一些严重的失误。
 Joren Bredman在做可用性测试
Joren Bredman在做可用性测试
在这个过程中你能找到很多不易察觉的错误。其中一个是用户在手机和手表间转移的次数过多,而这个问题的一个具体例子就是我们把解释手表操作的动画教程放在了手机上。问题是用户在看教程的时候还想在手表上试试,所以这可能会让他们错过一些重要的操作指南,比如怎么打开通知,如何使用Back键。
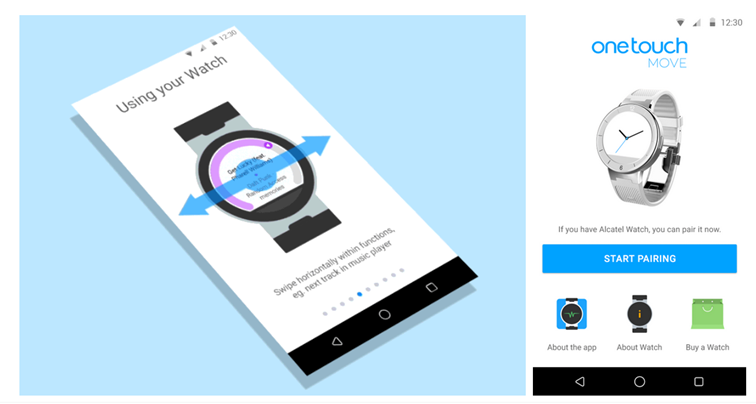
于是我们把动画教程改成了分段式的,每段新信息都有一个小动画。用这种方法,用户就能在观看教程的同时,立即在手表上实践操作,并且可以根据他们自己的进度去进行学习。
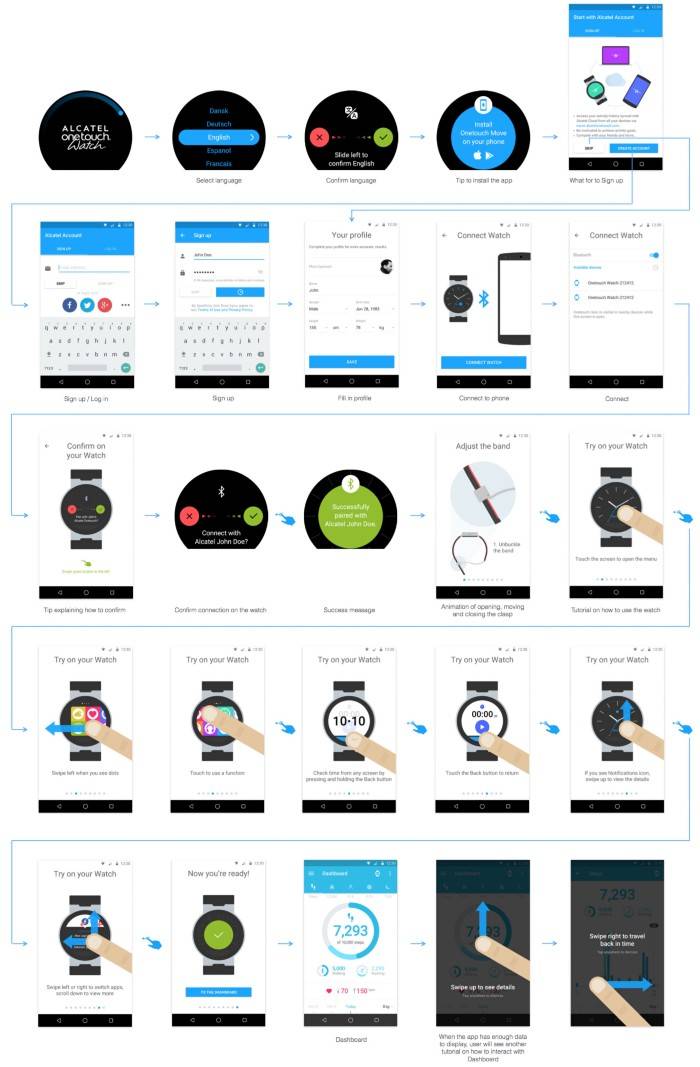
 重新制作的教程
重新制作的教程
还有个问题,是关于价值定位的。我们想让用户去注册账号,但却发现他们并不明白注册账号有啥用。我们特意做了个界面给他们解释账号的好处(数据备份、线上平台)。我们也做了个页面介绍内置App如何使用,以及用户可以到哪里买我们的表。
 左图:在Pixate上做的教程原型 右图:Onetouch Move App的默认界面
左图:在Pixate上做的教程原型 右图:Onetouch Move App的默认界面
如果你想继续了解用户调研的学问,可以去看看我写的分析Apple Watch的文章。
我们学到了什么
为阿尔卡特工作对我来说是一次珍贵的经历,因为我在这里学到了很多硬件制造和设计的知识。
做硬件一定要考虑优先顺序,要在价格、功能、易用性、体验、续航、尺寸、外观、功效和发布时间之间找到平衡,一定要把资源投入到那些优先级最高的选项。出于各种各样的限制,你不可能把每个方面都做到完美,你要懂得变通。
你还要转变一下你心目中对好的设计的理解。作为设计师,你可能喜欢时下流行的抽象派设计,但我们的目标用户会觉得这种超前设计看起来很廉价且无聊。在我们设计师看来,太直白的交互操作可能会让人失去体验的兴趣,其实不然。在阿尔卡特,我了解到,了解你真正的目标用户是多么重要的一件事。
用户测试能让我们及时发现那些潜在的问题。一定记得去找那些不同身份背景的人来测试你的产品。你越早做用户测试,得到的效果就越好。
其次,即使在缺少十足把握的情况下也要果断决策,这可能会提升你在团队中的影响力,尤其是当你具有以下特征的时候:
1.自信
2.有前瞻性
3.点子多
4.表达能力强
5.敢于对上司说No。这需要你去解释为什么上司的命令不可行,以及有什么办法去改进它
最后,我相信我们已经做的很棒了。我们做出了第一款拥有自制OS的智能手表,并且已经获得了很多荣誉,我在阿尔卡特学到了很多,我为自己能够成为这个故事的一部分而骄傲。
 Tom's Guide一等奖。Reviewed.com编辑选择奖。Stuff可穿戴技术奖
Tom's Guide一等奖。Reviewed.com编辑选择奖。Stuff可穿戴技术奖
PC Magazine:“总而言之,Onetouch手表的引导操作比Android Wear更简单。”
Tom’s Guide:“总之,我发现Onetouch手表的界面设计比起Android Wear来更符合我的直觉。”
鸣谢
感谢Anthony Sarnes能够信任我并把我带进这个团队;Dan Dery, Alain Lejeune和Will Dowey,他们用好点子和对细节的专注推动这个团队前行;感谢项目管理Xu Yi;感谢软件工程师Zhang Li;感谢工业设计师CW Park;感谢Onetouch Move操作的设计者Jingzhi Ding;感谢Joren Bredman为用户测试、语言控制以及团队建设所做的工作。