
扫码打开虎嗅APP

虎嗅注:我们可能偶尔会听到一些用户抱怨苹果的某些产品缺乏创新。可事实上,那些看似没变的产品是有作出改进的,只是这种改进一般发生在“看得见”的地方,也有可能发生在“看不见”的地方,它们可能是“无关紧要”的设计。所谓“无关紧要”的设计,往往栖居于那些注意不到的细节,这种改进并非来自功能上的直接需求,乍一看可有可无,但仔细一比较会觉得这些改进朝着“更好”的方向前进,可能还会让一些做设计的人感叹“我怎么没想到”。本文主要就是为了介绍苹果产品上那些“无关紧要”的设计改进,转自iD公社。

来自 Twitter 用户 @surenix
Safari 浏览器的图标
iOS 上 Safari 浏览器的图标,左侧为 iOS 10,右侧是 iOS 11(从 iOS 11 beta 4 最先引入)。设计上的改变是,指针的角度约略转动了一下,以及指针的长度约略往回缩了一点。
这个设计改动的原因在社交平台上有一个流传较广的说法,新浪微博用户@阑夕曾指出:“在 iOS 11 Beta 4 的图标设计中,Safari 的指针朝向发生了轻微的偏移,这是因为在现实中,地球的地磁北极也在持续发生变化,在过去的 150 年里向北移动了超过 1000 公里。”
而这个说法最早可能出自 Twitter 用户 @nAODI:“iOS 11 Beta 4 中 Safari 图标也发生变化,指针有偏移。原因应该是现实中地磁北极继续向北移动。”这样的说法总是能被人们津津乐道,这些外部的参照以及轶事能够为设计带来故事和制造传播,就像广为流传的苹果 Logo 背后的故事一样。对于设计师来说,相对于为设计增加丰富的外在含义而言,对设计内在内容的探讨更有乐趣也更有意义。
回到正题。说 Safari 图标上指针的变动是源自地磁北极的变动,显然是没有立足点的。iOS 10 上的磁针是 45°,而 iOS 11 上的磁针角度是 50°,如果这个角度变化代表地磁偏角的变化,那么为什么是变大而不是变小?通过维基百科以及 NOAA 网站可以看到,美国地区在近百年的地磁偏角是缩小的。
iOS 10 上的 Safari 图标磁针是 45°,是为了视觉效果,因为通常情况均等优于不均等,而 iOS 11 上的 Safari 图标磁针从 45° 调整到了 50° 也是出于视觉体验上的改进。iOS 10 上的 Safari 图标定型于 iOS 7,继承自 iOS 6 及之前的 Safari 图标中的罗盘,包括 5° 的单元角形成了刻度盘,刻度的长条短条间隔排列。iOS 7 上罗盘指针两端超出了刻度与外圆相接,45° 时罗盘指针刚好覆盖了刻度短条,被两长条相夹,从大图上看这样的设计并没有什么问题。但从实际尺寸上看,指针的两端的形态就显得拥挤,并且干扰识别,指针几乎要与相邻的刻度长条相接了。
离奇的是, iOS 10 上的罗盘指针不是恰好在 45° 的位置上,有些许偏移(白色指针偏向了 6 点钟方向)。可能是因为设计师手抖,iOS 9 上倒没有这个瑕疵。经过调整后, iOS 11 上的 Safari 图标虽然角度从均等的 45° 变成了 50°,但新图标指针两端明显更加清晰和简洁,指针与相邻的刻度长条间也有了更大的空间。
USB 数据线

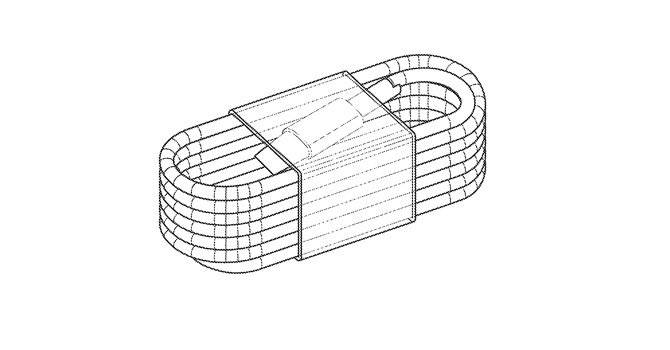
老设计(左)和新设计(右)
上图两种 USB 数据线都是来自于苹果,只不过一条是老的设计,一条是新的设计。很多人会觉得老的设计应该是很久以前的了吧,实际 iPhone 3GS 随机附送的数据线仍为上图左边的老设计(2009 年),新设计的数据线零售版在 iPhone 3GS 发布后上市,而随机附送的要到第二年的 iPad 上市才有。
两个 USB 端口的设计,差别就在于手持塑胶壳体的尾端,一个为弧形一个为直线型,这就是上文所说的“无关紧要”的设计。只是设计语言上的差异,新设计比老设计更好更漂亮?似乎很难给出具有说服力的理由,但是人们会认为新设计更符合时代,很多这样的评价其实是基于对新设计的习惯。然而我们从形态识别上来说,显然后者更为容易使用,因为曲线的形态带来了不少复杂度,新设计更加简洁和干净利落,而且与另外一端的形态相配(当时另一端是30 针接口)。
iPad Case

Apple 在 2010 年 1 月发布第一代 iPad 时也发布了一些配件,其中就包括这个 Smart Case,它能用来保护 iPad 以及易于携带,还能将 iPad 支起,提供横屏使用时两个不同的角度,便于看视频和打字。这个 Smart Case 并没有覆盖机身上的按键和插口位置,所以装上这个保护套也不影响任何按键和连接功能。
如果以我们现在的眼光去看这个 Smart Case,会惊讶于苹果怎么会做出这样的设计。这个 Smart Case 虽然提供了一些功能创新,能贴合 iPad 的使用模式(看视频和打字),但看上去没有什么太高的技术含量,是一个非常功能化的产品,以直接又快速的方式来解决功能性的需求。比如,如何让这个 Smart Case 的盖子反折到背后来形成一个楔形的支撑角,苹果就直接在背面做了一个外露卡口,卡住翻转过来的盖子,非常直截了当的设计。
有一点需要说明,2010 年 1 月时苹果在售的最新手机还是 iPhone 3GS,保护套这个品类虽然开始兴起,但是仍然处于较为原始的状态。当时苹果把保护套当作一个功能性附件来看待,与今天将这类产品视作时尚品一样(不信你去看看苹果现在在售的配件),已经不能同日而语了。在第一代 iPhone 时期,苹果也设计过保护套,申请了专利,专利号为 USD574819S1 和 USD582405S1,但最后没量产和推向市场。
在推出了第一代的 iPad 以及 Smart Case 之后,仅仅过了一年,Apple 发布了 iPad 2,以及极具创新性的 Smart Cover。按照通常的认知路径,第一代的 Smart Cover 肯定会有一些小问题,那么第二代应该会“有所”改进。而 Smart Cover 的出现远远超出人们的预料,围观的设计师不再发出类似“我怎么没想到”这样的感叹,而是觉得自己可能再怎么想也未必能想到类似的设计。因为这样的设计除了灵感之外,还需要精力和专注的持续投入。这跟多年后看到 AirPods 的诞生一样,觉得在很长一段时间内,会觉得这样的设计已经足够好了。

然而,Smart Cover 仍有可以做得更好的地方。在 2012 年 10 月,苹果推出了第一代 iPad mini,有了新的形态设计(侧面轮廓线),同时也将 Smart Cover 作了设计上的改进,就是将原先与 iPad 相连的外露金属铰链改成了隐藏的一体式设计。在 iPad mini 的 Smart Cover 上,磁铁藏于长条槽形的塑胶内,然后一面是 PU 材质一面是超纤材质。新的设计能够带来更好的握持体验,手感比裸露的金属铰链更加舒适。而在视觉体验上有了更强的一体感,结构都被封闭在内,不像金属铰链看上去那么工具化。
Apple Store

纽约第五大道的 Apple Store,通常会被认为是苹果的符号和象征。一说起 Apple Store,在人们脑海中的替代形象就是第五大道上那个玻璃方盒子。早些时候,Apple Store 的数量还不多的情况下,人们是通过各种媒介最先认识到这个玻璃方盒子。这个 Apple Store 在 2006 年开业,也成为纽约的一个建筑地标。
在 2011 年 6 月,苹果开始对这个玻璃方盒子进行整修,主要是重建地面部分。玻璃盒子有 5 个面,原先每个面有 18 块玻璃,总共 90 块,重建后每个面只有 3 块玻璃,总共只是 15 块,用巨条形玻璃替代原先的小块玻璃。

从上图可以看出,15 块玻璃里面还有一些细的长条形玻璃作结构支撑,视觉效果的改变就像视网膜屏幕一样,在没看到之前,或者还在看前一代的设计时,很难去预测改进后会是怎样,甚至怀疑是否有改进的必要。而一旦看见之后,一切就变得十分明确了,就像这个 Apple Store 一样,它的设计朝着纯粹的方向迈进了一步,会让人觉得这样的设计改进完全是有必要的。
当时负责这个项目的建筑公司是 BCJ,而 Steve Jobs 参与了设计,这里可以参见改进后的 Apple Store 外观专利 USD712067S1。改进后的 Apple Store 在 2011 年 11 月 4 日重新开放,而在一个月前,也就是 2011 年的 10 月 5 号,Steve Jobs 去世。
iMac

苹果在 2004 年 8 月发布 iMac G5,告别了 iMac G4 上服役两年的台灯式设计(Steve Jobs 曾在 iMac G4 的发布会上说它那漂亮和优雅的设计将会持续十年)。iMac G5 上的设计更理性,而且设计原型持续到了 14 年后的今天,它就是一个弯折的支撑底座和一个悬挂的盒子。支撑底座是用 8 mm 厚的阳极氧化铝板弯折而成,它可以支持电脑从 25° 到 -5° 进行角度调整,而悬挂的设计可以让桌面变得非常干净整洁。苹果官方当时介绍说:“当不使用电脑时,你的键盘和鼠标可以放在这个铝合金的底座之上。”
到了 2007 年 8 月,iMac 机身的前壳专用冲压铝合金制作,而到 2009 年 10 月份整体机身都用铝合金制作。但是在 2009 年 3 月份,苹果对 2007 款的 iMac 作了一个小改款,淘汰了一个 FireWire 400 接口,增加了一个 USB 接口。另外一个改变就是这个支撑底座前端变薄,而这一处设计到 10 月份发布新款 iMac 时,苹果也对它作了介绍:“又一次战胜杂乱,精致处理渐薄的铝合金底座几乎在桌面上消失掉了。”
也许不是那么显著的改进,但它实实在在提升了视觉体验,否则视觉容易被非常具有物质感和材质感的底座吸引。就好像面对一块厚厚的铝板,这种抢眼的视觉特性或多或少在离散我们对产品的注意力。
到了 2012 年底,苹果发布了侧面更薄的 iMac,抛弃了光驱(对光驱的考虑,在几代的 iMac 设计上占很重要的作用),可以发现对 iMac 的这个底座支架又作了微小的调整,也是出于视觉体验上的考虑。对比上图可以看出,这个底座支架两端都有渐消的变化,对弯折处的形态也作了改进,整体看上去更加流畅,不像前一版本在弯折处会有一些视觉上“淤积之感”。

MacBook
Steve Jobs 在 2007 年发布 iPhone 时曾说:“每过一段时间就有一个革命性的产品出来,改变了一切。”iPhone 的确如此,而这句话用来称赞 2008 年苹果推出的 Unibody 设计,也并不为过,虽然 Unibody 设计的改变不是那么直接和明显。Unibody 的设计理念最早体现在 2008 年 1 月发布的 MacBook Air 身上,在同年 10 月的 MacBook Pro 发布会上,Jony Ive 上台全面地介绍了 Unibody。
在Designed by Apple in California这本书的引言中,Jony Ive 写到过一句:“切出一个孔洞来作为把手而不是增添多个零件。”虽然在上下文中,这句话只是一个举例说明,但这句话也是苹果追求的简洁设计的理念。我们套用着理念,来说明一下 MacBook Pro 的手指扣位设计。在 2008 年发布的 Unibody 之前,MacBook Pro 上有一个独立的锁闩结构,方便用户翻开平米,而在 Unibody 上就通过一个凹槽来形成手指的扣位。
苹果对这个手指扣位的介绍是:“这个手指扣位面临的设计挑战,是既要表现出机器加工的清晰锐利感,同时也要让操作舒适,苹果的设计师为这个手指扣位设计了数百个原型,甚至用电子显微镜来检验,希望达到合适的效果。”这个手机扣位由两条曲线和一个曲面构成,顶面的曲线高度低,为了不破坏形体同时也要保证扣位的空间。而正面的曲线相对高一些,保证手指放入的足够空间。曲面则是两个垂直方向上的面的融合,这个曲面对于机器加工来说也并不简单。
到了 2016 年 6 月苹果发布带有视网膜屏的 MacBook Pro 时,MacBook Pro 的设计作了一些更新。最显著的特征就是更薄,厚度只有 1.8 cm(此前版本厚度为 2.41 cm),手指扣位的设计也作了调整。仍然是两条曲线一个曲面,仍然是顶面的曲线低而正面的曲线高,但曲线的形态略微有点变动,与机身棱边形成的夹角更大,这样可以让三线交接的尖点更钝一些。最大的变化来自曲面,这个曲面在中间段是一个斜面,而两侧的曲面顺势形成,不像此前版本由两个垂直相交的平面圆滑过渡。
为什么作了这个改进?是因为内部空间不够,不能向里掏去更多的材料?并非如此,从拆解图看空间是足够的,主要是因为原先的加工工艺复杂?明显这不会成为苹果设计改进的主驱动力。
后来很多笔记本电脑的手指扣位都使用了这种形式的设计,比如微软的 Surface Book 2,其手指扣位采用的是 45° 角切除,即顶面的曲线和正面的曲线是一致的,而到了两端以较大的角度与机身棱边相接,非常直接的设计。如果在商店里比较 MacBook Pro 和 Surface Book 2 的手指扣位,就会发现 MacBook Pro 的设计在光影表现下更加微妙和丰富,而 Surface Book 2 的设计看上去比较生硬,没有太多的光影变化。从使用体验上来说,MacBook Pro 的屏幕很容易打开,而且大角度的斜面对手指有很好的引导效果,Surface Book 2 的手指扣位空间较小。

MacBook Pro 的手指口味在 2016 年又迎来了改进。主要是为了视觉效果,当机身变得更薄时,仍然采用原先的设计,对形态的破坏就更明显,也更加突兀。原先的手指扣位通常不会被视觉理解成一个面,而是一个体块特征,形成的光影效果也比较复杂。两端有类似球面一样的面,高光和阴影很容易就一起出现,上图下就是经过嫁接后的效果示例。
放在今天来看,这是一个更好的设计,但仍然不完美,仍会让人觉得这个手指扣位是一种对整体性的破坏。
Lightning数据线

2012 年 9 月苹果发布了 iPhone 5,最大的改进是用上了 Lightning 接口,替代了原先宽大的 30-pin 接口。Lightning 接口更小更牢靠,可以正反插。iPhone 5 的包装盒内配备了 USB 到 Lightning 的转接线,消费者打开包装盒,会惊讶于这种连接线缠绕得是如此规整,看上去就不像手工缠绕的。
虽然今天这种包装方式已经较为常见了,但在 2012 年时看到就会赞叹苹果对细节的关注。在这之前,从 USB 到 30-pin 的连接线,无论是 iPhone 还是 iPad 数据线也都有缠绕,但相比而言是比较杂乱的。

连接线的缠绕使用到了治具(上图来自专利 US9073727),这个治具的关键在于如何在开始和结尾时对两端连接头进行固定。
现在苹果将这种设计和连接线缠绕的规整性,应用到所有的产品之上,只不过固定数据线的材料从透明塑料变成了硬纸张。

iPhone 的包装上还有另外一个意想不到的设计改进,就是包装盒外层的保护膜。此前苹果的产品包装盒使用的都是热缩膜,或者称塑封膜。包装的时候,在盒子外面套一层膜,处理一下边角,经过电热箱烘烤,膜收缩绷紧在盒子上,而盒子四周会出现几条熔接线。热缩膜的好处是成本低,收缩服帖便于后续的流通。但缺点也明显,品质不高,尤其在熔接线处,有时也会因收紧力大导致盒子变形。
还有一个主要缺点就是用户拆开困难,网上那些开箱视频中,基本有两种方法拆法:要么用刀划,要么直接用指甲去抠。iPhone 7 采用全新设计的保护膜,使用的是包裹的方式,拆除变得很简单,而且塑料膜厚度更大,转角处有包裹的自然圆角,感觉比热缩膜品质感更强。但包裹贴合度会差一些,无法完全避免折皱或气泡。

散热设计
在 2012 年更新的 MacBook Pro 上,苹果对散热结构作了很大的改进。在掌托两侧的底部加了设计很酷的长条进风口,隐蔽且不夸张。但细看斜向进风口,加上 Unibody 工艺带来的厚度,让人感觉 MacBook Pro 散热性能很强。苹果的确提升了散热性能,隐藏在转轴上的出风口和 Unibody 融为了一体,不像此前的 MacBook Pro,只是散热件和转轴连为一体。
2012 年的 MacBook Pro 还改进了内部风扇,将风扇的扇叶进行非对称排列,可以降低风扇的噪音,因为非对阵排列带来了变动的声波频率。而到了 2016 年的 15 寸 MacBook Pro 上,苹果又对这个风扇作了设计改进,仍然维持原先的不对称排列,但增加了扇叶,大小相间进行排列(分离式扇叶设计),来增强气流从而提高散热效率。
总结
在苹果的产品中,这些“无关紧要”的设计改进还有很多,我们研究这些细节并不是为了直接借鉴,而是为了激励自己,时不时问自己,是不是足够好了?是不是所有的可能性都想到了?

2015年《纽约客》 对 Jony Ive 专访,那篇题为 The Shape of Things to Come 的报道中,提到了 Jony Ive 的办公室墙上有两幅海报,一幅是 Banksy 的黑猩猩脸的英国女王,另外一幅就是来自 Brian Buirge 和 Jason Bacher 的海报 Good Fxxking Design Advice,海报以“Believe in your fxxking self. Stay up all fxxking night.”开头,以“Think about all the fxxking possibilities.”结尾,或许这也是很好的激励。