
扫码打开虎嗅APP

本文来自微信公众号:Beforweb(ID:beforweb),原文作者:Nizar Pangarkar,译者:贾斯汀·比比(Beforweb 合作作者),编者:C7210,头图来自:视觉中国
编者按:自新合作作者贾斯汀·比比的译文,维基百科设计师的项目沉淀。比比同学,“视觉交互,能写会画,眉毛胡子一把抓”,译文风格很稳,希望能为各位带来参考价值

维基百科页面预览的设计体悟
How we designed page previews for Wikipedia
今天,我们在网页端的维基百科当中发布了页面快速预览功能。以下是该项目背后的一些设计思路与经验沉淀。
兔子洞
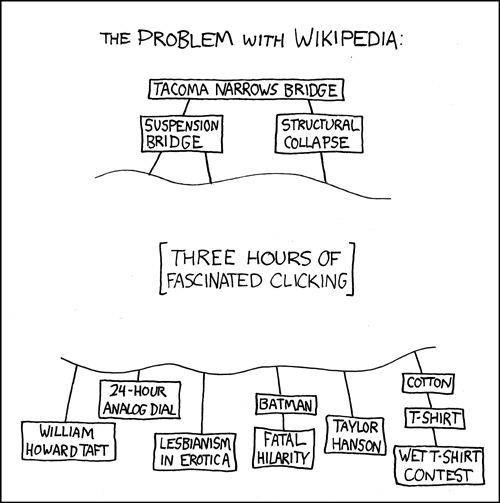
人们喜欢维基百科。喜欢的原因来自多个方面,譬如以下由 XKCD 所描述的这一点就非常具有代表性。虽然图中的用词是“问题”,看上去像是在表达不满,但我认为正是这些“问题”使他对维基百科爱不释手:

图片来自 Randall Monroe(XKCD)
我们内部将 XKCD 所描述的这种状况称为“兔子洞”;这正是我们在维基百科上看到的最具代表性也是最受欢迎的用户模式之一:人们从一篇文章开始,通过内链不断地浏览到更多地方,沿途学习着许多不同的主题。
保持语境,降低成本
设计目标决定着设计决策的优劣。我们为读者而设计,优化的目标在于帮助读者学习,而非盲目追求页面浏览量或互动率。如何确保用户在当前页面语境中了解更多内容,避免频繁的页面跳转,这对于提升学习质量很关键。
自 JavaScript 诞生以来,页面快速预览就成为了一种非常实用的交互设计模式。

Twitter 通过快速预览功能来呈现用户信息
在不脱离当前页面语境的情况下提供信息预览,这不是什么创新的解决方案了。然而对于维基百科而言,即便要实现一些最基本的交互模式调整,我们也会面临独特的挑战。一起来了解一下为什么这会是一个棘手的问题。
通过数据了解问题所在
维基百科近四分之一的流量来自蓝色内链的点击,也就是我们所说的“掉进兔子洞”。
蓝色内链每个月会产生40亿的 PV。
在维基百科上,每秒钟有超过10000个蓝色内链被鼠标悬停。
换句话说,蓝色内链是维基百科上最常用的交互元素。因此,对于蓝色内链及其相关功能的任何变动,都会变得非常微妙和具有挑战性。
增加价值,而非痛苦
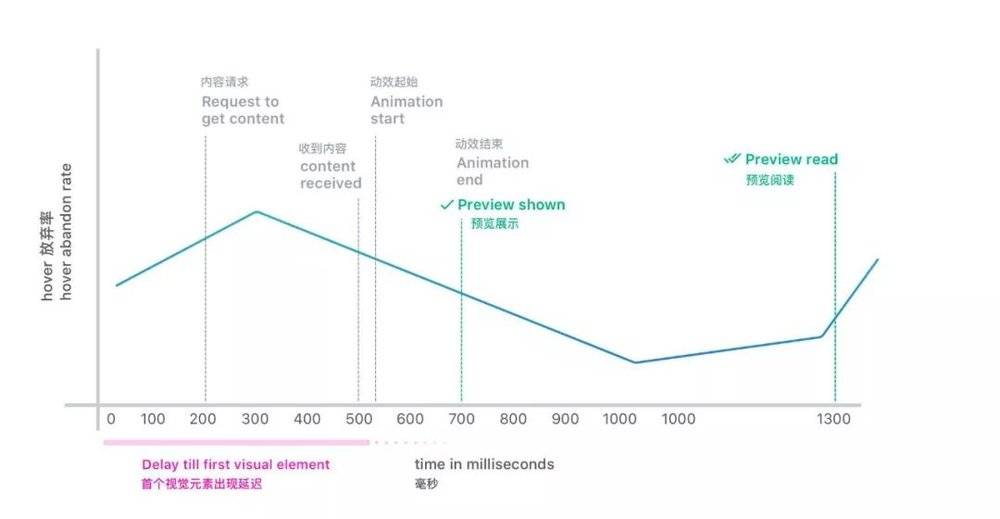
调整这种高频行为绝非易事。我们从定性和定量的角度来归纳出预览功能的交互时间线:

时间线显示了蓝色内链上产生鼠标悬停之后发生的事件,图片来自 Nizar Pangarkar / Wikimedia Foundation
考虑到维基百科的规模,这些变量当中的任何一个微小的调整都有可能对用户体验甚至是网站本身产生巨大的影响。通过研究,我们发现有些人在浏览网页上的文本内容时,会将鼠标指针悬停在语句上面辅助阅读。对于这部分用户来说,通过鼠标悬停来触发快速预览的功能甚至可能造成麻烦。
因此,人为地在预览内容呈现之前增加大约650毫秒的延迟,这将帮助我们减少误触发的可能性。同时,我们还为预览功能提供了非常便捷的禁用设置。
呈现预览内容
下一个挑战在于,如何针对难以准确预估的实际内容形式来设计快速预览的内容样式。你怎样才能从容应对未知的内容?答案是面向所有的可能性进行设计。
边缘案例,边缘案例,边缘案例
我个人不喜欢这个说法,因为它容易使你在进行设计决策时产生误判。为维基百科进行设计时,这个说法就更加不准确了。
维基百科的内容由超过20万人(包括 bots)通过300余种语言编写,在语气、格式、可用性、详细度和主观态度等诸多方面有着不同程度的差异。对于维基百科而言,一切案例都是边缘案例,因此,也就不存在任何边缘案例。
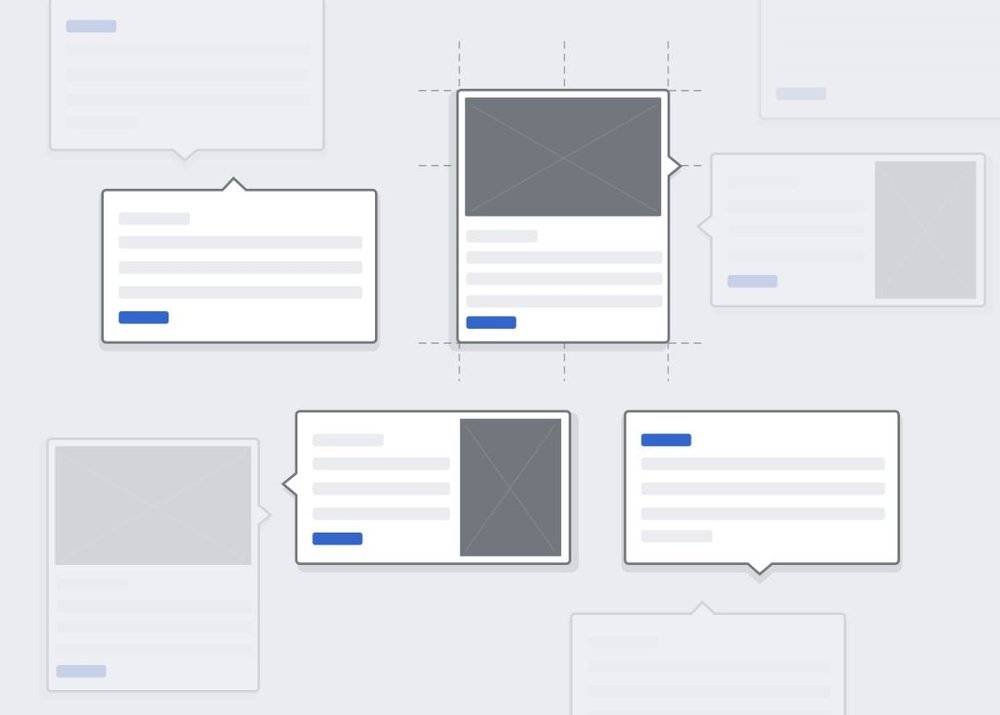
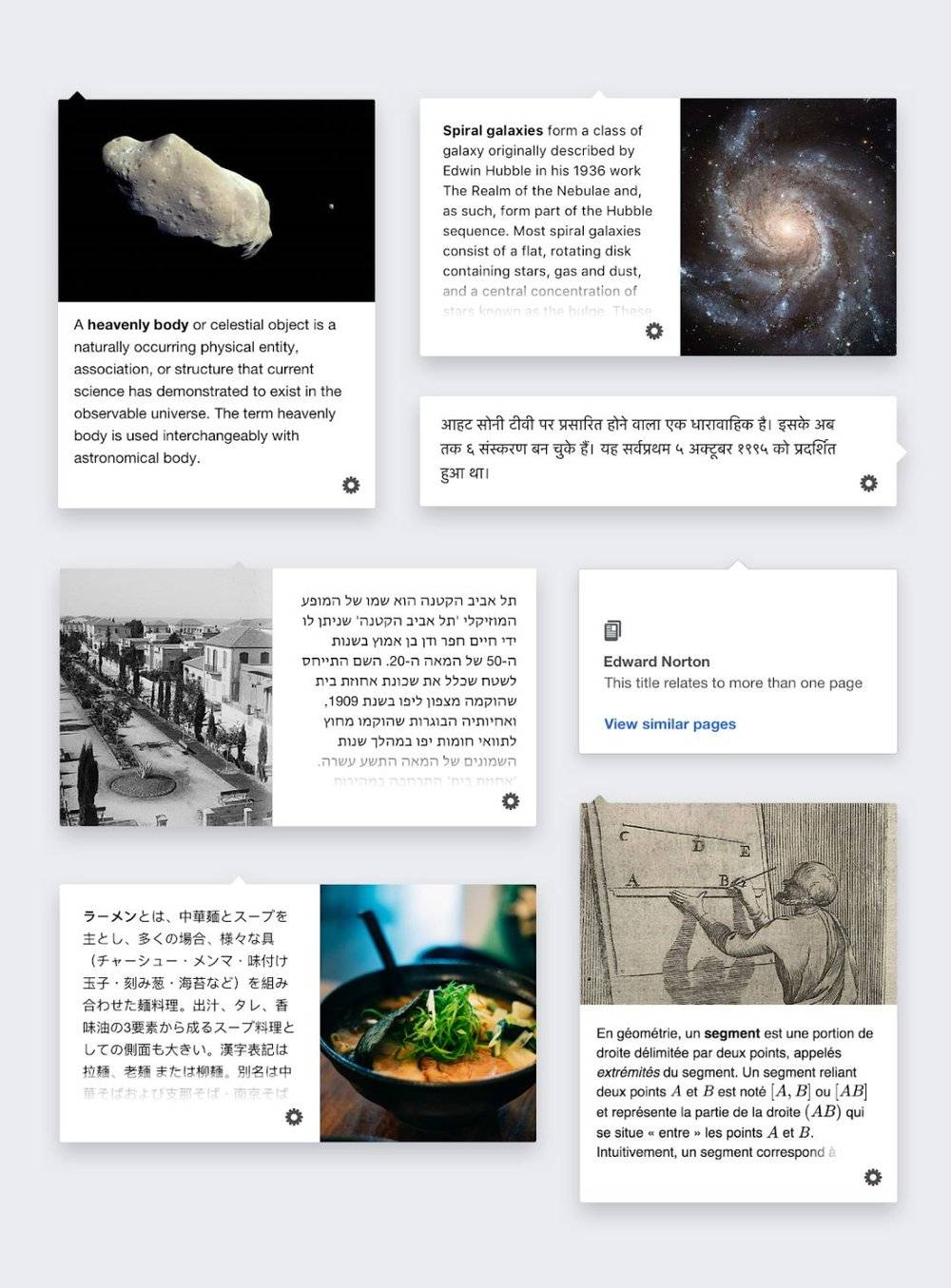
为维基百科设计页面快速预览,这有些像是在玩“俄罗斯方块”;然而不用于游戏的是,你无法预先了解下一个方块会是什么形状。以下是预览模式可能涉及到的各种变量:

图片来自 Nizar Pangarkar / Wikimedia Foundation
一系列不同的用例组合在一起,构成了预览多种多样的表现形式,包括“横向图片,纵向图文预览”,“纵向图片,横向图文预览”,“左文右图”,“左图右文”等一系列模式。在泰米尔语的预览模式中,对于那些与数学相关的内容,你必须调整文字的行高,才能实现正确的文字截断样式——对于我们来说,这类“边缘案例”全部是设计工作的常规组成部分。

文本和图片来自不同语言的维基百科文章,图片来自 Nizar Pangarkar / Wikimedia Foundation
预览功能的未来
这些只是开始;页面预览功能还可以在诸多领域打开更多的可能性。因为保持页面语境的稳定状态正变得越发重要,无论对于维基百科还是整个互联网产品领域来说都是如此。
以下这些只是关于模式运用的畅想,尚未进入正式开发阶段:
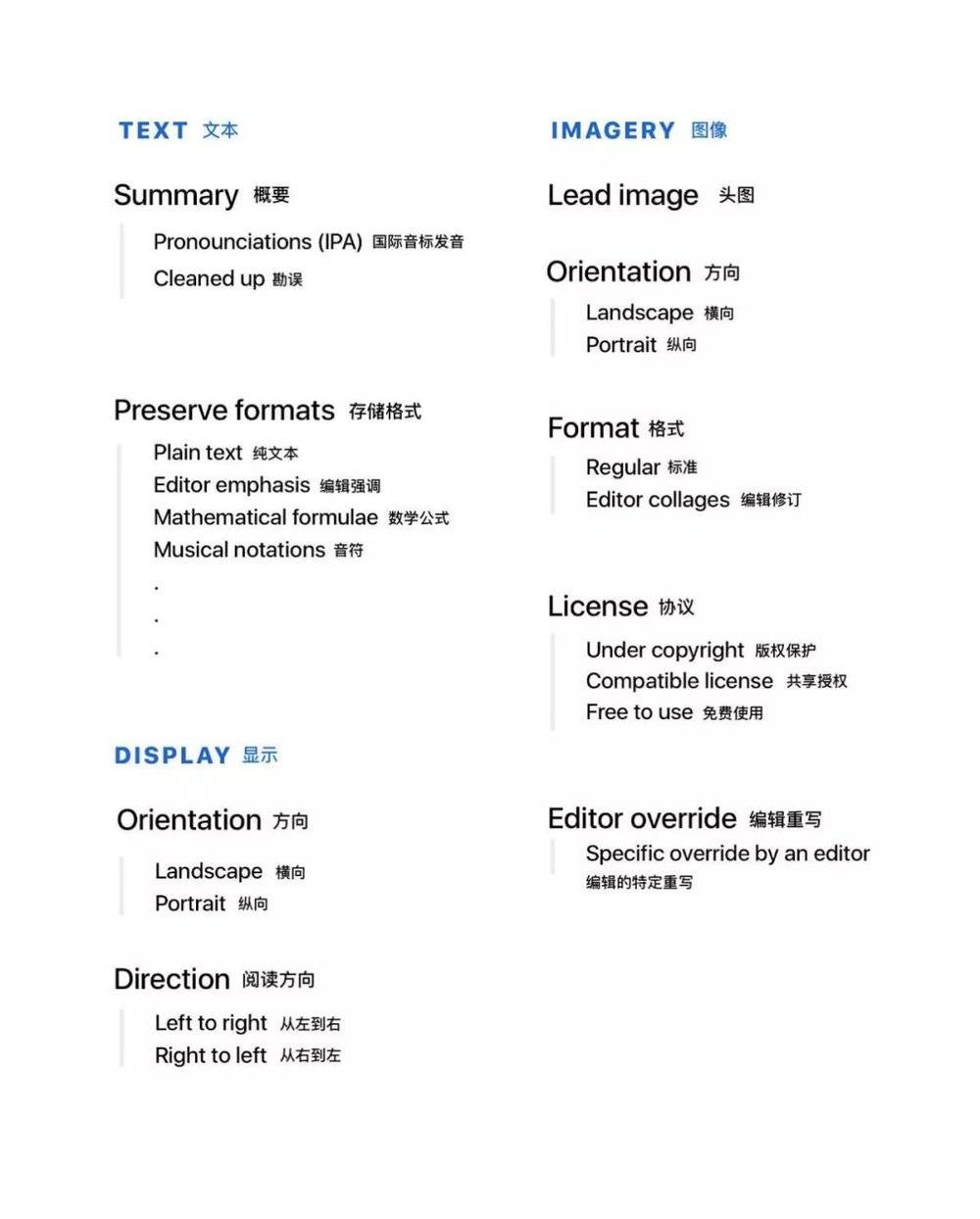
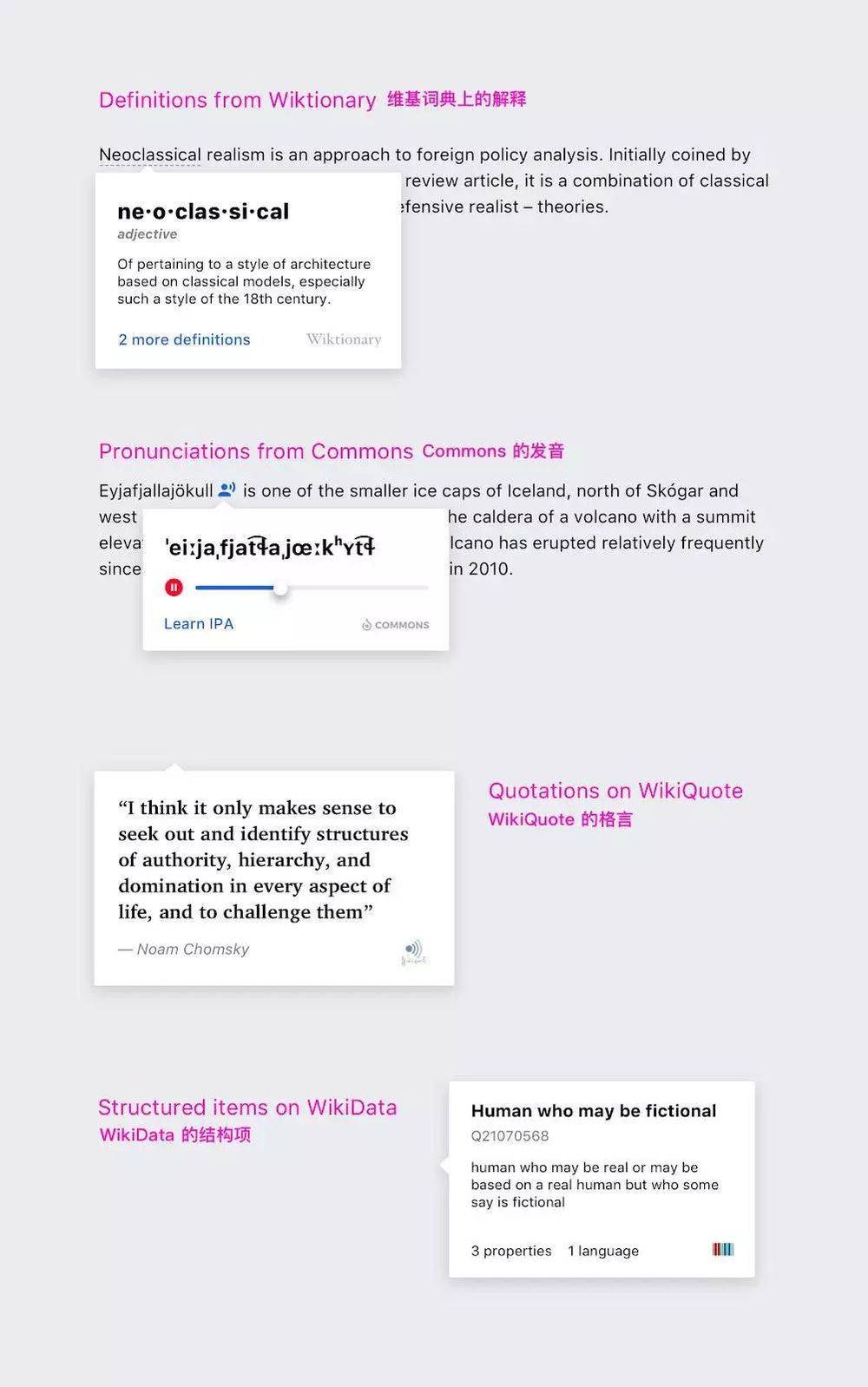
支持更多类型的内容
目前,页面预览仅用于呈现文章,但我们的构建方式使得该功能在将来也可以被用于承载不同类型的内容及格式。

图片来自 Nizar Pangarkar / Wikimedia Foundation
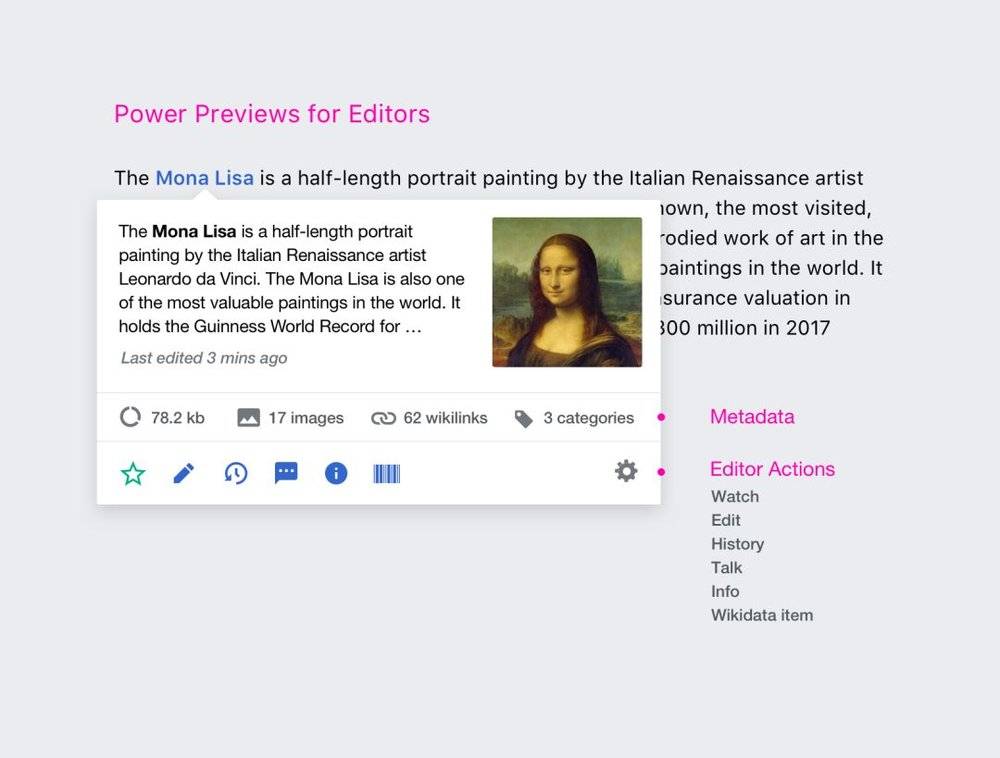
编辑器的强化预览
到目前为止,页面预览功能仅面向于读者;但其同样可以被用于构建编辑器,面向内容编辑者提供更为全面的内容信息及实用操作。
如今,很多内容编辑器都在使用一种名为“导航弹窗”的工具,其功能特性可以很容易地由页面预览模式进行承载。

图片来自 Nizar Pangarkar / Wikimedia Foundation
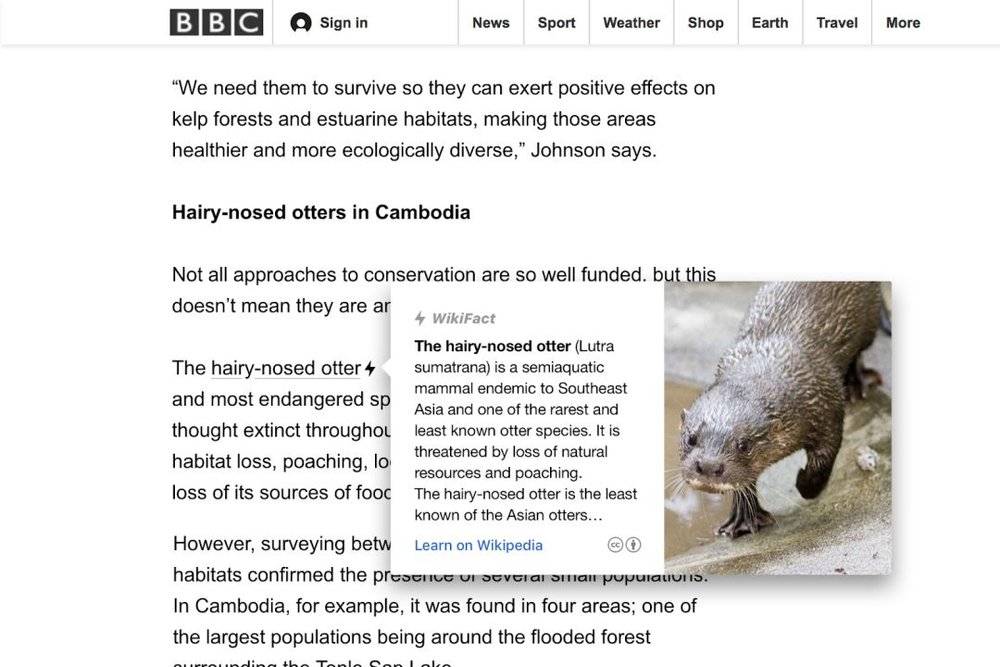
维基百科网站之外的应用
我们通常将维基百科作为“二类资讯源”。如同词典可以帮助你在读书时了解陌生单词的含义,在访问其他网站内容时,维基百科也常常被人们用来查询陌生的概念。

图片来自 Nizar Pangarkar / Wikimedia Foundation
维基百科的页面预览功能可以开放给其他内容发布者进行调用,为他们提供快速呈现特定内容相关信息的能力。
结语
页面预览功能为维基百科开拓出了人与内容互动的新路,使得维基百科的阅读体验可以被拆解为互动成本更低的一个个片段。我们也期待着通过更多的交互方式使维基百科逐渐摆脱单一文章整体的认知形态,使阅读体验更加模块化,更易于学习。
本文来自微信公众号:Beforweb(ID:beforweb),原文作者:Nizar Pangarkar,译者:贾斯汀·比比(Beforweb 合作作者),编者:C7210,头图来自:视觉中国