

扫码打开虎嗅APP
本文来自微信公众号:爱范儿(ID:ifanr),作者:李超凡,题图来自:Medium
盼望着,盼望着,微信的“深色模式”正式上线了。
“深色模式”是这两年用户呼声最高的功能之一,不过 iOS 和 Android 也是去年才开始适配深色模式,似乎越是大型的应用和平台,在推出“深色模式”这个问题上就越是谨慎。

去年微信团队曾在微博以打趣的口吻回应称,“不忍心占用用户珍贵的夜晚”。不打扰,一直是微信的温柔。
可很多人不知道的是,要给用户提供一个引起极度舒适的“深色模式”,其实并不是简单的从白变黑,尤其是对于一款国民级应用来说,当中涉及的设计和开发量,甚至不比重新开发一遍少。
深色模式的黑,是什么黑
深色模式(Dark Mode)也被叫做暗黑模式,顾名思义,它给人最直观的感受,就是黑。
但“深色模式”要实现理想的视觉体验,绝不是将底色变黑,将文字变白这么简单。Google 在 Material Design 中对于深色模式中列出的设计规范中,第一条就是“不要使用 100% 的纯黑”。

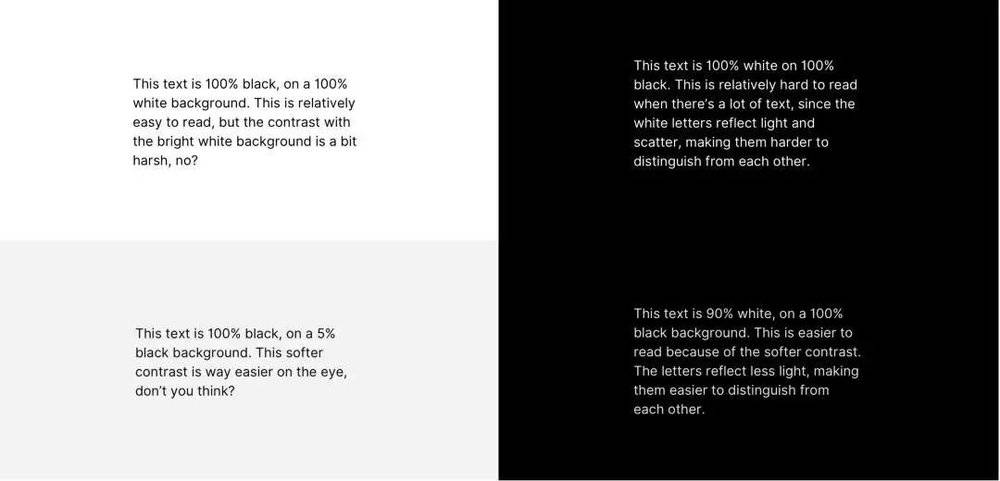
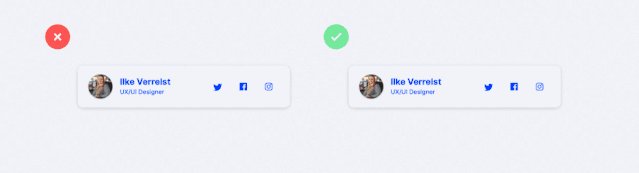
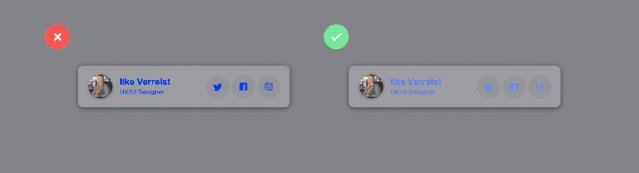
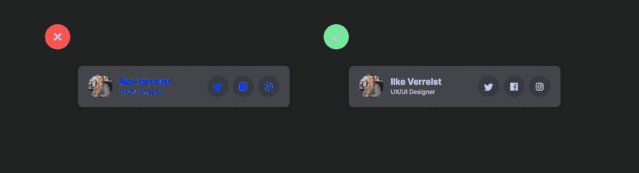
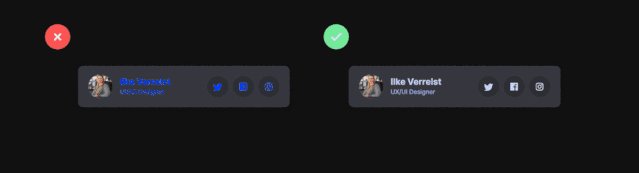
UI 设计师 Ilke Verrelst 曾指出,不要在纯白背景上显示纯黑文字,反之亦然,这是基本的设计规则。
为什么呢?因为纯白色会反射所有波长的光线,而纯黑色会吸收所有光线,这是对比度最大的两种颜色,白底黑字时,文字过于刺眼,而黑底白字时,文字又可能难以辨认。

如果在同时一个页面上大面积使用纯白色或者纯黑色,反而会在长时间阅读时让眼睛感到疲劳。虽然有大量研究已经证明深色模式并不护眼,但如果它让用户使用 app 时更加不适,那同样与深色模式开发的初衷背道而驰。
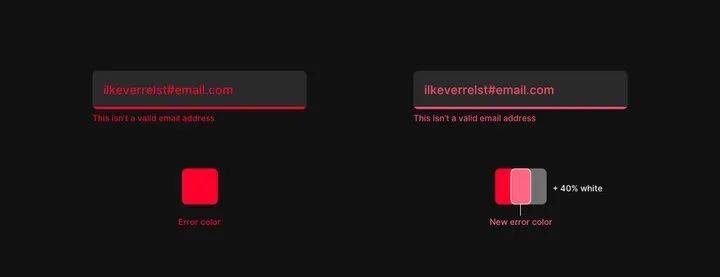
此外纯黑和纯白的高对比度,会让页面无法通过阴影效果来构建视觉层次。比如下图中两个方框中灰色方块,在左侧纯黑的方框中,几乎看不到灰色方块的阴影。而右侧深灰色方框中,阴影的变化则明显得多。

其实“深灰色”也是很多应用在深色模式中所使用的背景色,这次微信更新的深色模式里,聊天背景用的就是深灰色(#181818)。
文字颜色也是一样,比如在亮色模式下偏暗色调的文字,在深色模式下会变得难以阅读。因此也需要选择合适的颜色,既能清晰显示,也减轻用户的视觉疲劳。

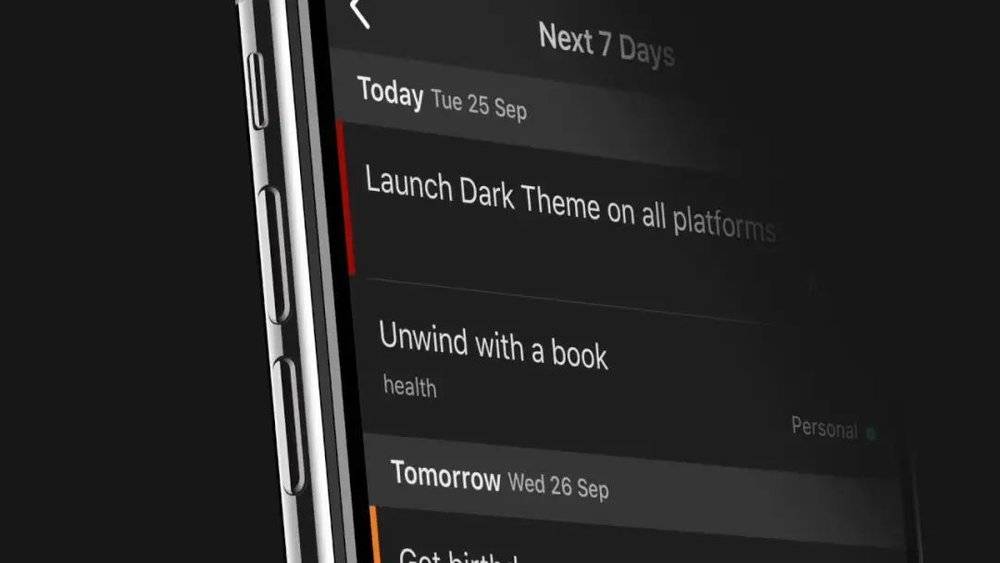
如果你觉得对比不够明显,不妨来看一下 Twitter 和 iOS 模式深色模式 。Twitter 提供了两种深色模式,分别是“昏暗(Dim)”和“熄灯(Light out)”,前者背景色为深灰色,后者基本是纯黑色。
从 Medium 上一位作者 Pudge 给出的对比图来看,在 Twitter 纯黑背景的深色模式下的界面下,通栏列表几乎与背景融为一体了。而 iOS 在深色模式下的这些地方用了稍亮的灰色,感觉更加自然了。

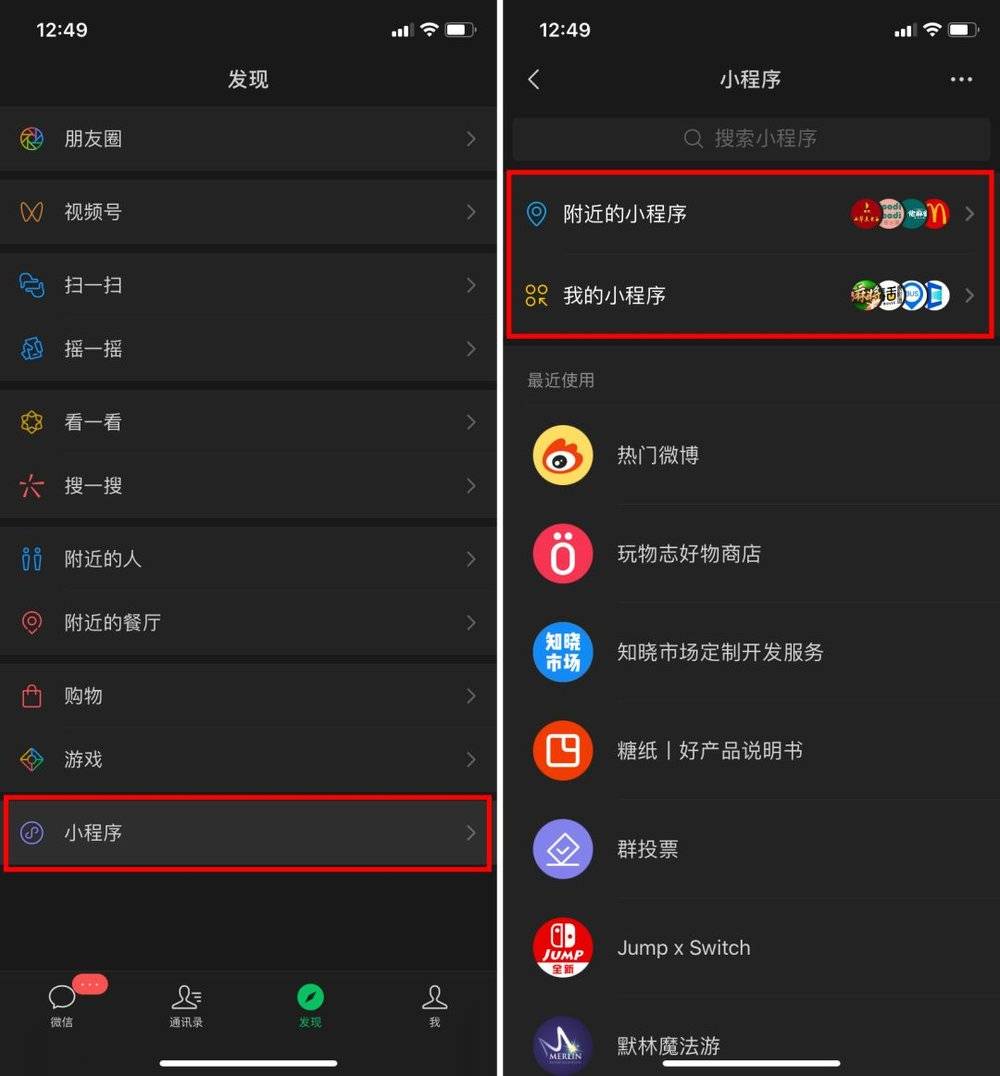
打开微信的深色模式,你也能看到类似的设计。在“朋友圈”“视频号”“扫一扫”等可交互的功能栏上,都采用比深灰色背景更亮的灰色。

由于深色模式下容易出现难以区分两个元素的情况,这种方式能让颜色在不同的外观模式下都具备足够的对比度。
不只是背景色,在低对比度的深色模式下之下,一般模式之下的各种色彩几乎都要重新设计。
比如很多 app 的品牌色饱和度都比较高,然而高饱和色则是深色模式的大忌之一。正如前文所说,这种对比度十分影响视觉体验,因此必须降低这些颜色的饱和度,比如 Google 的深色模式就会给“错误提示”的红色一层 40% 透明的白色图层。

看起来容易非常容易对不对?
对于一些轻量级 app 或许是的,但对于一些规模庞大,代码结构复杂的 app 来说,要给各个页面、每个图标和元素都重新调整配色,真的会让程序员分分钟吐血。
如果把深色模式看作给房子刷漆,给一间小房子刷漆的难度,和一个几十栋楼的大型小区无法显然无法相提并论。

对于月活超过 11 亿的微信来说,这显然不是一件一蹴而就的事情。
很多 app 都做了深色模式,真的有那么难吗?
的确,在微信上线深色模式之前,就有一些 app 就推出了深色模式,比如知乎,但这些应用的深色基本沿用了原来的“夜间模式”,体验一言难尽,可以参考下面这些用户的评论。

很多人会把深色模式与夜间模式划上等号,但实际上两者并非完全是一回事。夜间模式主要照顾是暗光条件下的场景,而深色模式还需要兼顾亮光环境下的使用。
设计网站 UX Planet 主编 Nick Babich 列出的“暗黑模式 8 个设计准则”就有这么一条,“要分别在灯光和黑暗条件进行测试”。纵观现在推出深色模式的 app,能让人在亮光环境下依然愿意使用的并不多。
除此之外,在一些应用上的部分功能模块,往往还不能直接变为深色。尤其是在一些文字编辑的界面,白色或者浅色背景才能让人产生“在纸张上书写”的感觉。

俄罗斯最大的搜索引擎 Yandex 在设计邮箱客户端时就遇到了类似的问题,后来他们通过一种基于 CSS 变量的方法解决,让深色模式在保持一定对比度和亮度自适应地调整。
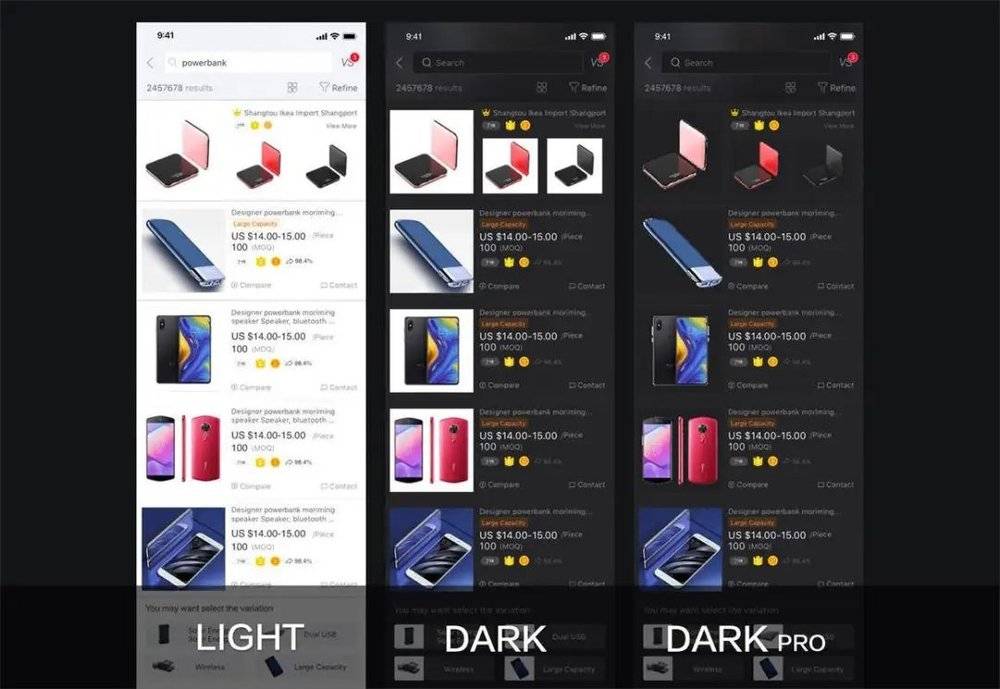
这样的问题在很多电商 app 上更显明显,因为大量商品的图片和视频都是以浅色背景为主。如果要只把背景变深色,就会显得十分刺眼。但如果要调整海量的商品图片底色,工作量则十分巨大。
针对这个问题,苹果给出的建议是采用“语义化颜色”(Semantic Colors)进行适配。所谓语义化颜色,就是不再通过某一色值来描述颜色,而是根据用途来描述,让界面元素可以自动适配当前的外观模式。
去年被淘宝称为“史上难度最大适配”的 iOS 内测深色模式,颜色的适配就是采用了“语义化颜色”的原理。

图片来自:阿里巴巴国际UED
按照淘宝的介绍,这种方案大大降低了对所有页面进行进行颜色语义化设置的难度,让绝大多数场景无需修改代码就可以自动适配深色模式,可以在短时间内快速、高质量适配深色模式。
总的来说,给应用适配深色模式的技术难度本身并不高。但要兼顾的细节却非常多,如果碰上量级十分大的应用,复杂程度就会超乎想象。
为什么需要深色模式?
深色模式的作用过去常常被夸大。其实深色模式不仅不护眼,在很多场景其实反而会降低阅读效率。有研究视觉研究表明,人眼天生就是更喜欢前暗后亮(dark-on-light)。

既然如此,花费这么多资源适配深色模式到底有没有必要呢?
谈论一款产品或一项功能的可用性,不能脱离用户的使用场景。深色模式未必所有产品的设计趋势,但好的深色模式却让不少必要的场景体验更加人性化。
爱范儿在之前一篇文章中,科普了深色模式的用途。Android 开发者网站的黑暗主题开发指导则介绍了深色模式的三大优势:
大幅减少电量的消耗
为视力不佳的用户与对强光敏感的用户提供更好的可视性
让任何人都能在暗光环境中使用智能手机
不久前《财富》杂志发布了全球 100 个最伟大的现代设计,同时指出了好设计的标准,已经从一种纯粹的产品美学,变为了一个产品或服务能否更好地去实现特定目的、功能,以及能否为社会带来持续的影响。
对于 iPhone 、微信这些产品来说,深色模式可以说是延续这种设计理念的一部分。
本文来自微信公众号:爱范儿(ID:ifanr),作者:李超凡
