
扫码打开虎嗅APP

题图来自视觉中国,本文来自微信公众号:快公司FastCompany(ID: FCChinese)
近几年来,越来越多的文章都问过类似的这么一个问题:为什么那么多的网站看起来好像越来越一个样了?
如果你也有留意过这点的话,相信也能理解这个问题。这些文章通常会指出这些网页相同的设计元素,包括叠加有文本的图片和汉堡菜单(hamburger menus,由三条横线构成的菜单按钮,单击时会呈现下拉列表)。

山姆·戈里(Sam Goree)带着这个问题进行了大篇幅的研究,他是一名印第安纳大学信息学在读博士。戈里发现,尽管很多人已经注意到了网页趋同化这一现象,但目前并未有任何形式的实证研究,趋同化的结论更多只是人们的直觉罢了。于是,他与同事巴尔迪亚·杜斯蒂(Bardia Doosti)、大卫·克兰德尔(David Crandall)、诺曼·苏(Norman Su)等人决定亲自去做一项研究,以检验这个结论是否属实。如果属实,那么导致网页出现这种趋势的原因又是什么?
首先,戈里和同事们通过一系列数据挖掘,浏览了近20000张网页图片,并找出10000个网站进行针对性对比研究。
如何衡量网页间的相似度?
把整个互联网当作研究对象显然不可能的。互联网上有超过十亿个网站,网页的数量更是要多上许多倍。由于没有可供选择的网站列表,所以对互联网进行随机抽样也是不可行的。即使有了参考列表,大多数人也只能看到这些网站的一小部分,所以随机抽样可能无法获取到多数人经常看到的网页。
戈里最终使用了罗素1000指数(Russell 1000 Index)网页。罗素1000指数是一个股票市场指数,追踪美国市值排名最高的1000家企业的股票。“我们认为这些企业的页面能代表企业网站设计的主流趋势。”戈里说。此外,团队还研究了另外两组网页,一组是位列Alexa网站流量全球前500的网站,另一组是获得威比奖(Webby Awards,由国际数字艺术与科学学院主办的评选全球最佳网站的奖项)提名的网站。
几位研究员们对这些网站的视觉元素很感兴趣,因此他们选择了互联网档案馆(Internet Archive,互联网档案馆会定期保存网页)中网页的截图作为研究数据。此外,由于团队想要收集数百个网站比对的量化数据,因此需要使分析流程自动化。
“为此,我们必须明确能够自动化衡量网页相似度的指标。我们尝试了选择颜色、布局等具体属性,以及人工智能自动学习生成的属性。”戈里说。
对于颜色和布局属性,研究员们衡量了在一个网页的配色或页面结构基础上,将其转换成另一个网页需要多少像素级的编辑。对于人工智能生成的属性,团队建立了一个机器学习模型,训练其基于网页来源对图片进行分类,并计算学习到的属性数量。“我们此前的研究显示,后者能够很好地衡量网页风格上的相似度,但人们很难得知该模型究竟关注了哪些属性。”戈里说。
互联网发生了什么改变?
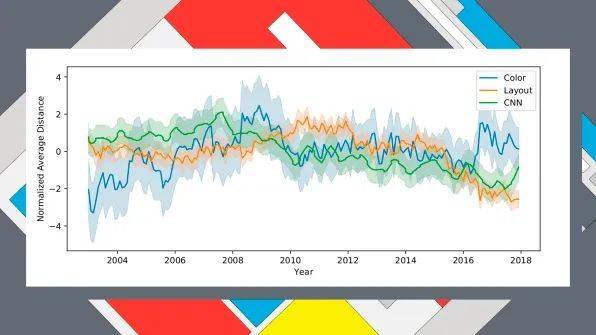
戈里通过此项研究还发现,在颜色、布局和人工智能生成的属性这三项指标上,网页间的平均差异在2008年至2010年间达到峰值,在2010年至2016年间有所下降,且布局上的差异下降最多,下降比例超过30%。

图为罗素1000指数中的企业在网站设计上的相似度。平均而言,值越低,代表相关企业网页设计的相似度越高。[图片来源:由作者提供]
“这张图证实了网站设计师和行业观察人士们的猜测,就是网站设计确实变得越来越相似了。”戈里说。在确定了这个趋势后,他的团队想要通过数据,研究导致这种趋势的具体变化。人们可能会认为这些网站只是互相抄袭了代码。但事实上,随着时间的推移,这些代码的相似度显著降低。然而,软件库的使用频率却在大幅增加。

左图显示了罗素1000指数中的企业在网站代码相似度上的降低。右图显示了这些企业在网页设计库的使用重合度上的增加。[图片来源:由作者提供]
网页设计库中有实现常见功能的通用代码,例如使网页自适应移动端设备大小的代码,或实现汉堡菜单的下拉和收回的代码等。研究员们观察了哪些网站使用了很多重合的网页设计库,以及它们在视觉上的相似性。
使用BootStrap、FontAwesome和JQuery UI设计等特定库设计的网站看起来更加相似。这可能是因为这些库能够控制网页布局,且有着常用的默认选项。使用SWFObject和JQuery Tools等其他库的网站在视觉上会有很大的不同,这可能是因为这些库支持自定义、设计更复杂的网页。
2005年至2016年间网站的变化说明了网页设计在发生的演变。与2016年相比,2005年相似度在平均值左右的网站间的差异要大得多。比如,在2005年,Webshots.com和Yum.com的网站被认为是比较相似的,但网页配色和布局有很大不同。尽管两者都用了黑白蓝的配色,但右边的网站采用了蓝色的背景。

2006年Webshots.com和Yum.com网页截图 [图片来源:由作者提供]
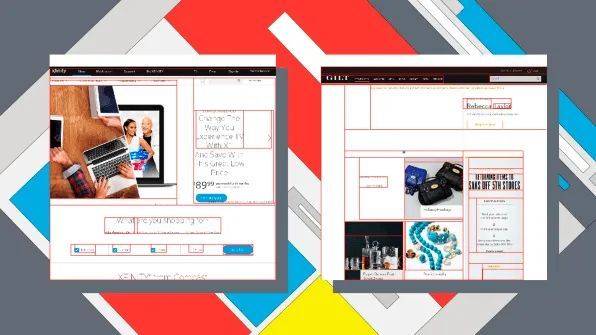
然而,2016年的网站Xfinity.com和Gilt.com更加相似。两者网页顶部都有一个菜单栏,都采用了图片加黑白配色的设计。这些页面上的文字更少,更好地利用了如今的高分辨率显示器。

2016年Xfinity.com和Gilt.com网页截图 [图片来源:由作者提供]
这种变化是好事吗?这种逐渐地同质化意味着什么呢?
一方面,在时尚或建筑等设计领域,紧跟潮流是完全正常的现象。如果设计由于使用相同的库而变得越来越相似,这意味着它们对于视障人群更加友好了,因为流行库比个人开发的库更加符合可访问性的标准。它们也在变得更加用户友好,新的访问者很快便能了解网站导航。
另一方面,互联网是一种共享的文化产物,它的独特正是在于其分散化、去中心化等特点。随着NeoPets和MySpace等主页退出历史舞台,互联网设计或许会失去其作为一种创造性表达方式的力量。Mozilla基金会(Mozilla Foundation)认为这种统一化不利于互联网“健康”,而网页的审美是体现互联网“健康”的一大元素。
如果网站由于使用相同的库而变得越来越相似,维护这些库的大型科技公司或许在互联网视觉美学方面拥有过大的权力。虽然比起代码加密,发布开源库可能是一件好事,但大型科技公司的设计原则并不一定适合每一个网站。
“如果科技行业联合起来,这种过大的力量肯定会引起人们的担忧。我们认为,美学上的统一化应当被批判性地审视。”戈里说。
本文来自微信公众号:快公司FastCompany(ID: FCChinese)