
扫码打开虎嗅APP

本文来自微信公众号: Beforweb(ID:beforweb),原文作者:Ilke Verrelst,译者:C7210,头图来自:Unsplash
暗黑模式在2018年便已开始显露出普及的趋势。而在2019年即将过半的时候,我们可以断定,接下来的日子里“黑暗”将无处不在。
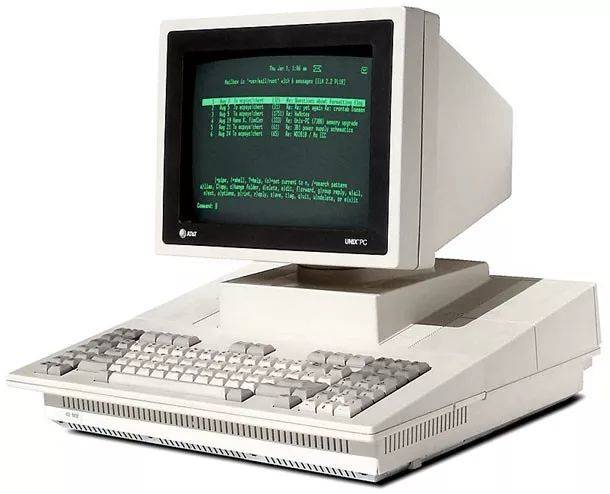
然而,暗黑模式确实不是人机界面领域的新概念了。曾几何时,绿色字符呈现在漆黑屏幕上的模式就是我们所拥有的全部。如今的显示技术与那个年代相比不可同日而语,但暗黑模式依然存在,并且大有蓬勃发展之势,这又是为什么呢?

首先,如今的计算设备无处不在,随时随地都有屏幕伴随着我们的工作与生活;在很多场景下,暗黑模式都有助于我们更轻松地浏览内容,譬如长时间在电脑前工作,或是睡前“再玩一会手机”的时候。
另一个原因则是不断进步的显示技术。包括苹果、谷歌、三星、华为在内的大厂商都开始使用无需背光的 OLED 屏。设想屏幕上显示着一块黑色矩形,在 OLED 屏中,黑色区域的像素点是处于真正关闭状态的,而过去的 LCD 屏依然会有背光存在。这就有趣了;显然,暗黑界面在 OLED 设备中可以带来更少的能耗,相应地提升设备的续航能力。
一、暗黑模式下的颜色适配性
首先,“暗黑”并非“全黑”。不要简单地将白色界面底色改为黑色,否则你将无法通过阴影等效果构建视觉层次。

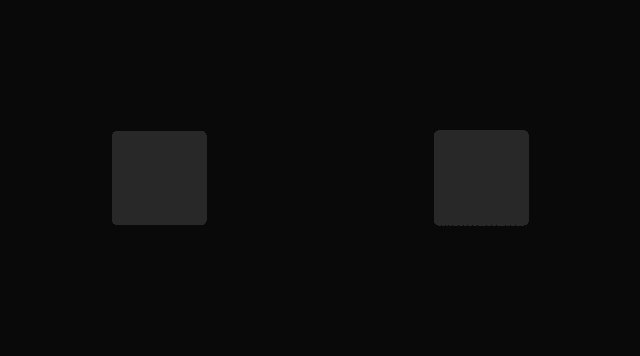
灰色矩形在纯黑底色与#121212底色上的对比效果
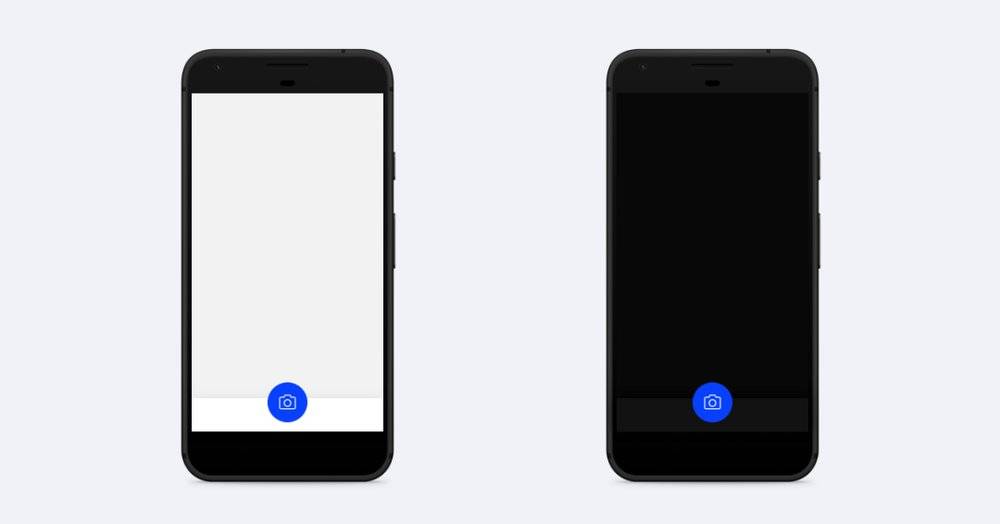
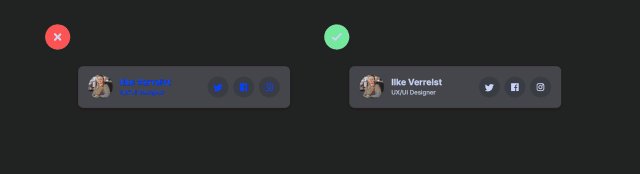
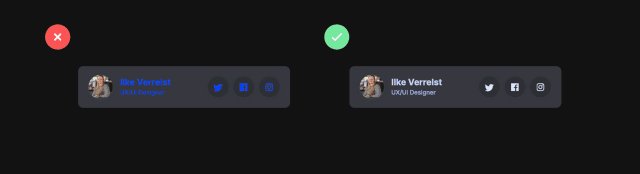
只要对比度没问题,原本配色体系中的主色仍然有可能适用于深色主题,而无需另行调整。我们来看个例子,在下图的界面当中,底部的蓝色按钮是主行动点。从对比度上来看,该元素在深浅两个风格的界面中都适用,可以很好地吸引注意力,图标也清晰易识别。

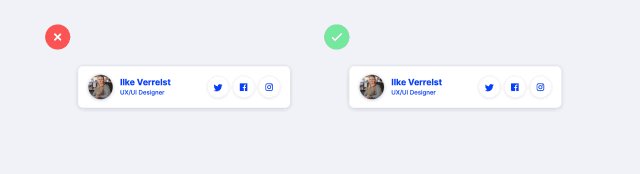
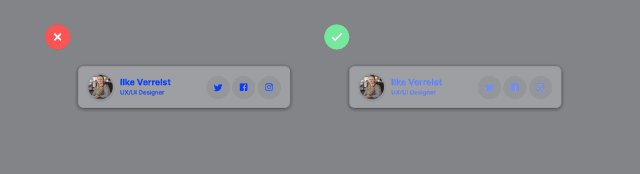
然而将同样的颜色直接用于字色或图标填充色时,问题便出现了。对于这些元素来说,必须降低主色的饱和度,才能确保最基本的信息对比度。这种情况下,你可能需要考虑通过其他方式将品牌色(主色)融入到产品界面当中。

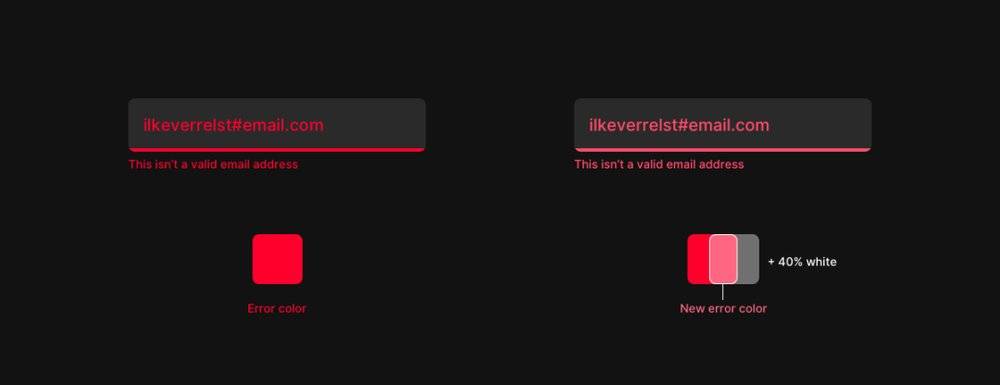
其他高饱和度的颜色在适配性上也是类似。以红色元素构成的报错信息为例,在 Material Design 暗黑模式设计规范当中,谷歌会为常规的报错红色叠加一层 40% 的白色。这种方式很值得借鉴,可以帮助你非常便捷地改善暗黑模式下的信息对比度。

当然,你也可以通过其他方式来调节配色,只要能够达到提升对比度的目标即可。有一款名叫“Stark”的 Sketch 插件可以显示两个图层之间的对比度值,让你快速了解配色关系是否达到了 AA 或 AAA 级可访问性标准。
二、关于内容字色
这里有个简单的规则:纯白背景上不要出现纯黑字色,反之亦然。白色会反射所有波长的光线,黑色则是吸收所有。如果将纯白色的文字置于纯黑底色之上,文字便会反光,密集的字符会令人难以辨识区分,极大降低可读性。
而纯白底色的反光效应会过于刺眼,使人的视线难以长时间聚焦于文字。试着“柔化”纯白,使用浅灰作为底色;或是在黑色背景里将浅灰作为字色。这两种方式都可以降低眼压,令人在阅读内容时感到更加舒适。

三、暗黑模式的趋势发展
我们的日均屏幕使用时间正在日益增长;从早上醒来,到夜间入睡,日常行为路径中的屏幕数量也在渐渐增多。这种状况在近几年里才形成常态,我们的双眼还无法在这么短的时间里适应如此之高的屏幕使用量,特别是在晚间。
因此,暗黑模式的再次兴起着实不会令人感到意外。随着 Material Design、macOS 和 iOS 的相继加入,我们有理由相信,未来是无论桌面软件还是移动端 app,深色模式都会成为界面设计的标准模式之一;作为设计师,必须为此做好准备。
目前可以设想,仅在一种情况下,你可以不必考虑将暗黑模式引入产品,即你的产品 100% 仅会在白天或光照条件充足的环境当中被用到;但可以想象,这种情况在实际当中恐怕少之又少。
除了我们在前文当中聊到的一些基本原则以外,还有一些额外的东西需要我们关注。从可访问性的角度讲,暗黑模式的友好程度并不那么完美,因为界面整体的对比度相对较低,因此对于信息的可读性并不会有明显提升。
但是设想,你正困倦地躺在床上准备入睡,这时你想到必须立刻给某人发送一条重要的消息。你拿起手机,点亮屏幕...iMessage 的界面亮到足以让你失眠三个小时。这种场景下,即便我们知道深灰色背景上的浅灰色字体在可读性上可能并非最佳,但暗黑模式在此时此刻的综合体验却不知要高到哪里去了 - 这一切与用户所处的情境息息相关。

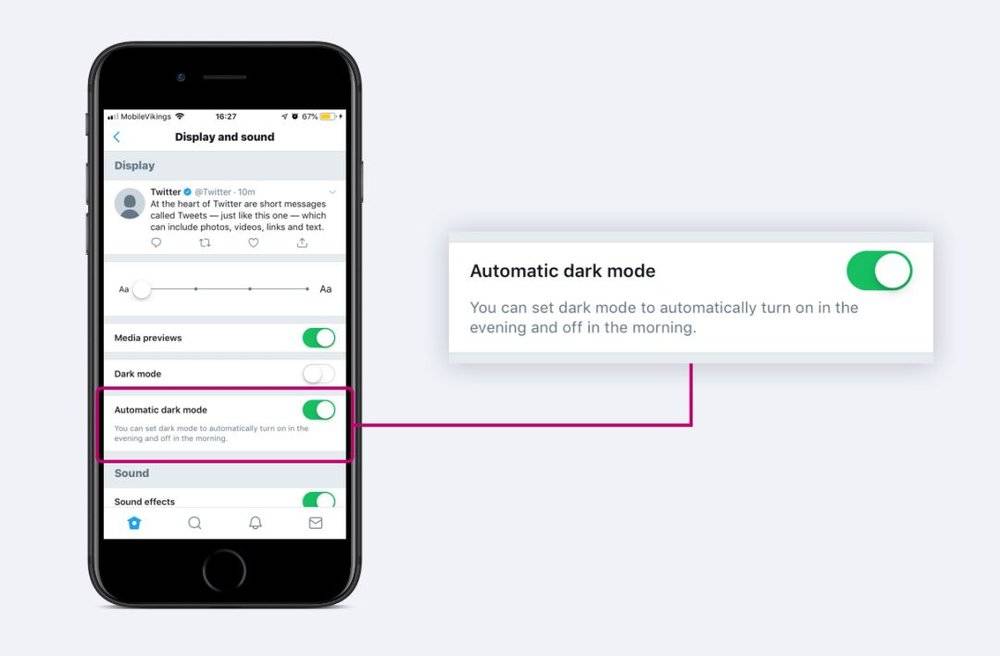
因此,我们或许可以认为,“自动深色模式”可能是一个不错的功能,譬如你的 app 会在晚间自动进入暗黑模式,而到了早上则会自动回到浅色模式(类似现在 macOS 和 iOS 当中“夜览”模式的自动切换机制)。用户无需考虑和操作,一切交给系统来完成。Twitter 在这方面已经有了不错的实现,并且他们还更进一步地提供了“更深”的模式,专门用于 OLED 设备的彻底节能。不过有一点要注意:记得为用户提供“自动/手动”的切换功能,毕竟界面整体反色切换对于很多人来说并不那么易于接受,不要强行替用户做主。
 Twitter 已经提供了这样的自动切换能力
Twitter 已经提供了这样的自动切换能力
另外还有一点必须注意:即便在暗黑模式下,一些特定的元素仍然需要维持浅色状态。
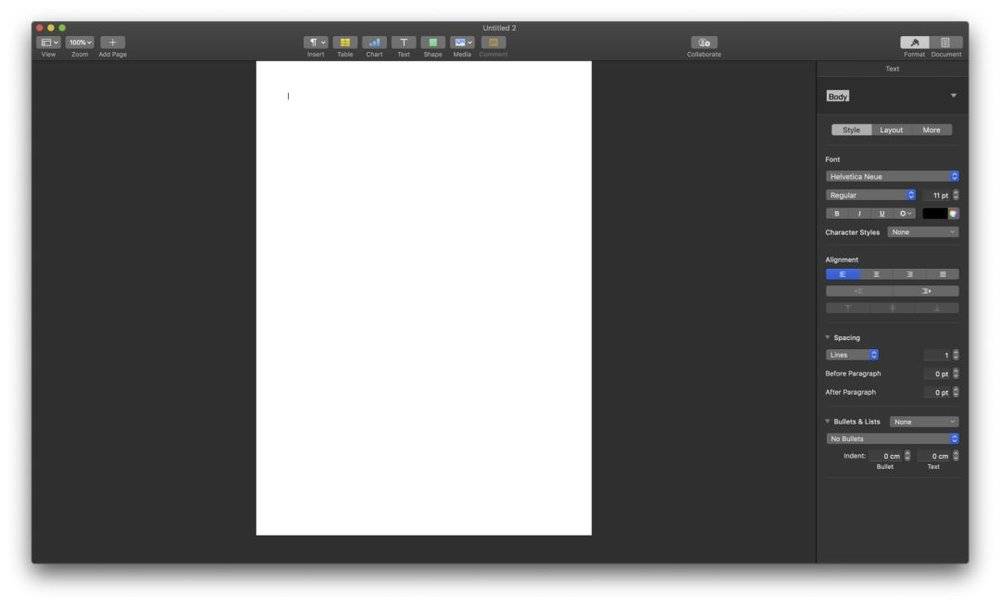
以 macOS 的 Pages 为例,即便界面整体为深色模式,文档本身依然保持白色;同理,在我们所熟悉的 Sketch 或 Illustrator 等工具当中,画板仍然会以白色背景作为默认设置。
 macOS 的 Pages
macOS 的 Pages
 暗黑模式下的 Sketch
暗黑模式下的 Sketch
无论当前主流的 app 级界面设计趋向于怎样的主题风格,我们所看到的趋势是越来越多的系统级设计方案开始将暗黑模式纳入原生体系。作为设计师,还是多多准备为好,因为我们的未来将会越发“黑暗”。
本文来自微信公众号: Beforweb(ID:beforweb),原文作者:Ilke Verrelst,译者:C7210,英文原文:https://medium.com/by-digiti/the-future-is-dark-8c3bdadf9fdc?sk=22e43184d9f5b095c0971d9f6add473f&ref=webdesignernews.com